Маленькие иконки рядом на практике
В веб-приложении есть список сущностей. Например, привычные для меня — таблицы и графики. Поэтому и иконки условных файлов такие.

Иногда их удаляют и переименовывают. Это редкие сценарии, которые лучше делать прямо в списке пока объект перед глазами. Если у списка мало места, подойдут иконки.

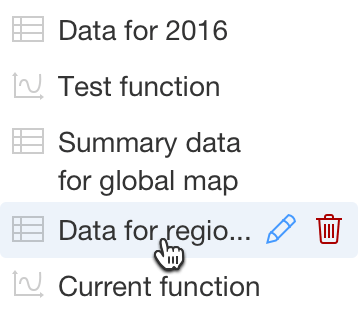
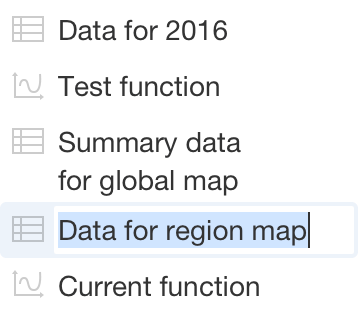
Клик в корзину сразу переносит «файл» в список с удалёнными. А карандаш запускает редактирование имени. Поле ввода закрывает иконки, предохраняя от случайного попадания. Клик мышкой (или клавиша «Ввод») вне поля сохраняет изменения.

Задача решена, но есть проблемы — иконки маленькие и стоят близко, поэтому легко попасть в соседнюю (подробнее о законе Фиттса у Раскина). Да, и как закончить редактирование не очевидно. Место ограничено, поэтому площадь всплывающей области увеличить нельзя. Увеличить иконки тоже не получится.
Убираю при наведении иконку типа «файла», и ставлю на её место карандаш. Радую Фиттса, выигрываю в длине текста.
Теперь области клика можно сделать сильно больше иконок:
И если оставлять карандаш при редактировании, то пусть он завершает редактирование (включение и выключение на одном элементе не редкость).

Почему нельзя вызывать крупное контекстное меню?
Лева, я теряюсь перед вопросом. Конечно, можно. Почему нет-то?
Кирилл, так почему не использовать такое решение?
Используйте. Опишите (покажете), что получается?
А что если попробовать переставить местами корзину и карандашик? Тогда нажимая на карандаш в правом углу он может поменяться на кнопку подтверждения, например гнутую стрелочку ввода, как на Enter. Стрелочка может быть внутри поля ввода и повторный клик просто закроет режим редактирования, с сохранением, если были изменения. В режиме редактирования иконка типа файла может скрываться, чтобы поле занимало максимальную ширину — ширину колонки.
Всё, что о карандаше мне нравится. Смущает корзина, которая будет стоять первой. Удаление всегда стоит в конце. Это последнее, что можно с файлом сделать.
Клик в картину → Клик в корзину.
P. S. Кирилл, ваш сайт ужасно тормозит. Статьи по полминуты открываются.
Антон, спасибо за внимательность. Какой у вас браузер, система, провайдер?
А почему «клик по тексту» не подходит для запуска редактирования? Тогда останется только иконка корзины. И ваше решение сильно привязано к ховеру, а как же тач устройства?
И если вы так легко отказываетесь от иконки слева у сущности, то может стоит обойтись вообще без них? А очевидно несут единицу информации и отказываться от них не стоит. А также стоит учесть, что люди часто используют курсор мыши для формирования локуса внимания и уже после принимают решение. Поэтому не очень приятно когда фотографию по наведению затемняют на некоторых сайтах или, как в вашем случаи, убирать иконку, которая несет в себе информацию.
А также ваше решение плохо работает «в нулевом состоянии». Оно не лучше чем решения основанные на жестах. Вы ограничили пространство по горизонтали, но никто не мешает использовать функции удаления/изменения ниже текста сущности. Но тут, конечно, может смущать получившийся частокол из слова «удалить» под каждым пунктом. Стоит еще подумать-порассуждать.
http://i.giphy.com/l3vRfzC6EqOT8UQMM.gif
Лева, а как же лишний клик? Опять же, когда корзина в одном месте можно удалить несколько файлов не двигая мышкой, потому что нижние будут вставать на место верхнего.
Медленно работает на Яндекс.браузере