Радио- и мультигруппы
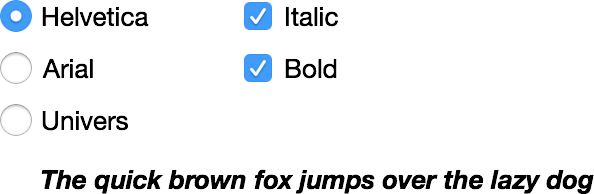
Радиокнопки дают выбор одного из нескольких, а чекбоксы (флаговая кнопка :-) — нескольких из нескольких:

Оба элемента управления не компактны. Запись в строку не спасает: чередование элементов и пробелов шумит. (Если пунктов много, сложно понять, сколько конкретно.)
Вторая проблема — размер кликабельной области. Радиокнопка и чекбокс маленькие. Придётся целиться — Фитс не обрадуется. Кликабельную зону увеличивают за счёт лейбла. Но пока он остаётся простым текстом об этом сложно догадаться. Подчеркивание (и по-хорошему пунктирное) добавит шума.
Умные ребята придумали заменить радиокнопки радиогруппами (название уже прижилось). Они компактны и легко описываются стилями без картинок:
Но если в группе только 2 элемента не очевидно, какой из них выбрали. За этим стоит внимательно следить. Явная тень делает выбранный элемент очевидным (он вдавлен), но, увы, не всегда подходит к общему стилю:
Конструкцию радиогрупп применяют и для чекбоксов. Мультигруппы (так называю, потому что «группа галочек», «флаговая группа» и «чекгруппа» слабо отражают функцию) могут выглядеть в точности, как радиогруппы:
Но пользователям комфортнее, если группы одного интерфейса отличаются. Любые отличия подойдут, простейшее — цвет:
Чтобы группы одного интерфейса легче узнавались, когда на экране только одна группа, советую по умолчанию не выбирать ни одного в мультигруппах:
Конечно, мультигруппа с нулевым выбором сработает не для всех сценариев. Оставшимся подойдут правильные формулировки в окружающем тексте, которые намекнут на множественный выбор.
Ещё работу мультигрупп из 2-х элементов хорошо показывает плюс:

На последней картинке «Italic + Bold» слились в одно ввыбранное значение. Нет ощущение, что можно отменить что-то одно.