Ошибки распознавания на практике
Мепс-ми — лучшие офлайн-карты на сегодня. Но их интерфейс периодически хромает.
Когда-то маршруты строились только от текущего положения до выбранной точки. Это отлично решало главный сценарий — как добраться куда-то.
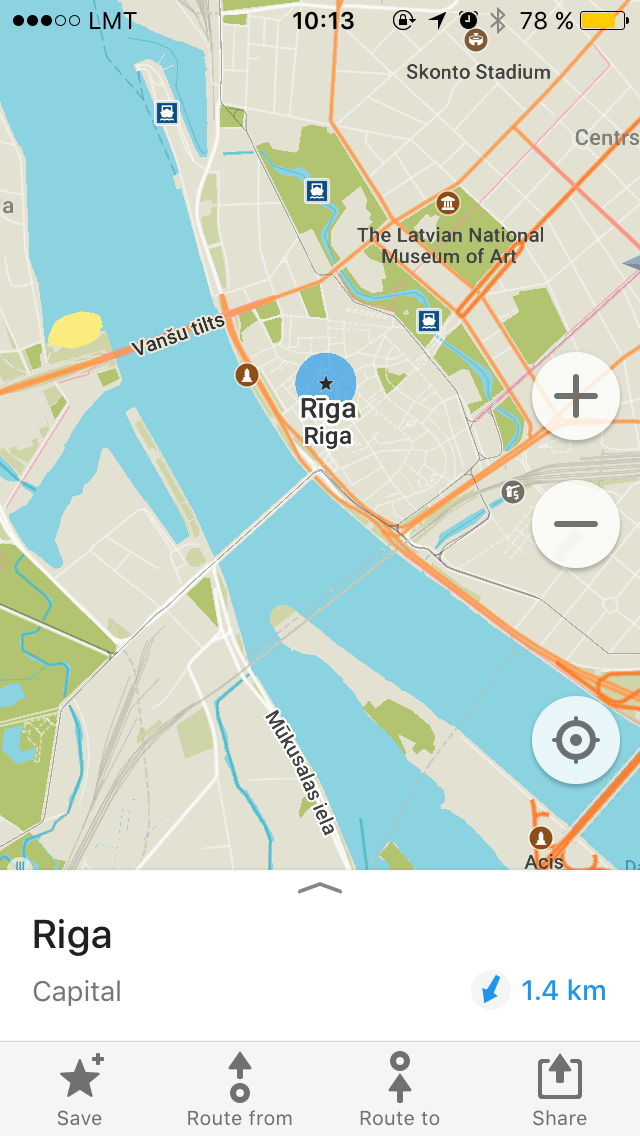
Последняя версия 6.4.4 прокладывает маршрут от объекта и до него. Это закрывает дополнительные сценарии. И пока перед глазами нет экрана, задача решена.
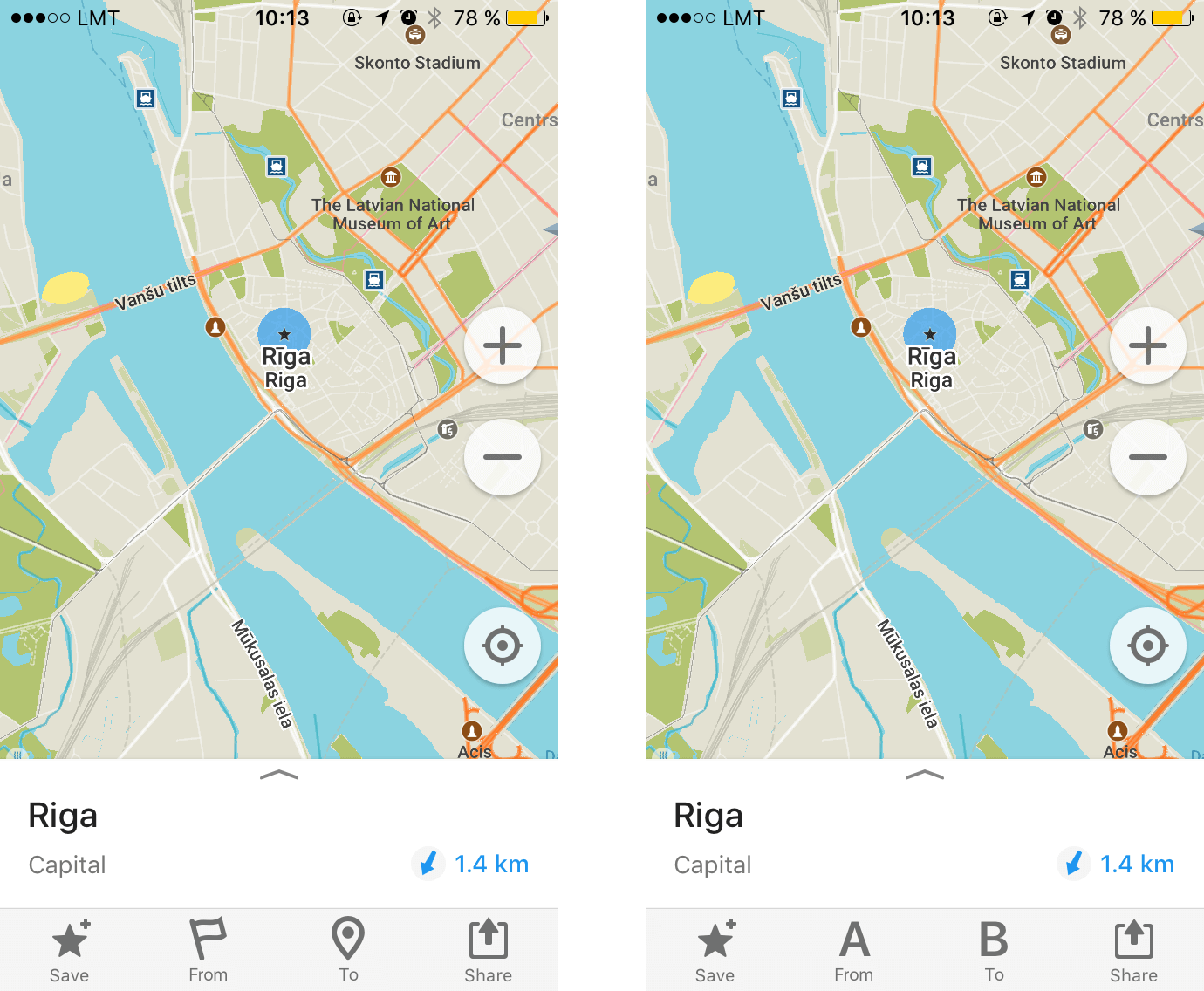
А в интерфейсе ошибка, которую описывал ещё Норман, — очень похожие иконки направления. Обе состоят из круга, стрелки подписи «Route...». На ходу выбрать нужное крайне трудно. Приходится останавливаться и вглядываться в «...from» и «...to».

История о клавиатурах, которую приводит Норман:
Однажды в одной большой компьютерной компании меня попросили оценить новую продукцию. На ее изучение и проверку я потратил целый день. У клавиатуры был один недостаток: кнопки «возврат» и «ввод» мало отличались друг от друга. Перепутав кнопки, пользователь мог уничтожить работу последних нескольких минут.
Я рассказал об этом дизайнеру, добавив, что сам несколько раз допустил подобную ошибку, следовательно, её будут допускать и другие пользователи. Первая реакция дизайнера была такой: «Почему вы допустили эту ошибку? Разве вы не читали инструкцию?» Затем он пустился в объяснения разницы между двумя кнопками.
«Конечно, — начал я, — я понимаю разницу между ними, но я путаю их. Они похожи и расположены рядом, а как опытный наборщик я часто нажимаю кнопку “возврат” автоматически. Поэтому другие, возможно, тоже будут допускать такую ошибку».
«Нет», — сказал дизайнер и заявил, что я единственный, кто пожаловался, и что секретари компании пользуются этой клавиатурой уже много месяцев. Я не унимался, и мы решили поинтересоваться, путали ли служащие когда-нибудь эти две кнопки, у них самих. И приходилось ли им из-за этого переделывать работу?
«О, да, — ответили все секретари, — такая проблема возникала много раз».
«Почему же никто не сказал об этом?» — спросили мы их. После этого мы попросили их докладывать обо всех трудностях, возникающих с новой продукцией.
Причина была банальной: если система переставала работать или работала плохо, это считалось проблемой, а вот путаница в кнопках проблемой не считалась. Секретари обвиняли в этом себя. В конце концов им объяснили, что они заблуждались и что необходимо делать в таких ситуациях.
И его «рассуждения по этому поводу»:
Если ошибка возможна, кто-то обязательно ее допустит. Дизайнер должен предусмотреть все возможные ошибки и постараться свести к минимуму вероятность их появления. Ошибки должны быть легко распознаваемы и по возможности обратимы и не должны приводить к серьезным последствиям.
Для максимального контраста лучше оставить только «From» и «To», а иконки сделать разными. Например, флаг для старта и пин для финиша. Если нужно быстрее — «А» для начала и «В» для конца.