«Настольная книга газетного дизайнера» Тима Харровера
Русское издание не купить. Книгу скачивают в виде отсканированных страниц в ПДФе (части, кстати, не хватает) или покупают оригинал. Я читал ПДФ. Свёрстан он ужасно, что поначалу подрывает веру в действенность Харроверовских методов.

Тим Харровер — американский издатель, журналист, писатель, дизайнер и лектор. По-голливудски бравое содержание с лихвой наполнено приёмами и примерами их использования.
«Настольная книга газетного дизайнера» — сборник методов и правил.
Советы о технологиях печати и компьютерной вёрстке устарели. Они интересны как экскурс в дни, когда верстальщики пользовались круглой логарифмической линейкой, которая переведена как «пропорциональное колесо». Кстати, первая логарифмическая линейка была круглой, а не прямой, широко распространённой в СССР.
Автор последовательно разбирает сочетания основных элементов газетной страницы — заголовка, текста, фото и комментария к нему. Он тщательно перебирает сочетания: статья без фото, с горизонтальным фото, с вертикальным, с двумя и множеством фото.
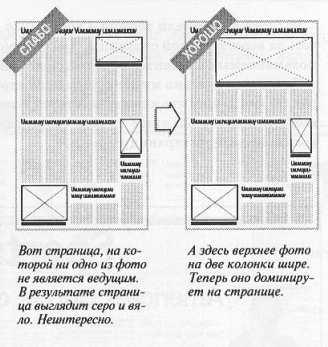
Область использования описанных методов шире газетного дизайна. Они работают в журналах, книгах, вебе, везде, где речь идёт о вёрстке. Например, Артём Горбунов советует в блоке из заголовка, текста и фотографии ставить сначала фотографию, потом заголовок, а следом текст. Тим пишет, что так читатель не перепутает, к какому тексту относится заголовок, поэтому не стоит вклинивать фото между заголовком и текстом.
Правило работает с новостями из совета и с блоком из иконки, заголовка и сниппета (сайт отеля «Феликс Завойский», промосайт «Системы Главбух», и виджет на главной Яндекса):
Возьмём шире: логотип состоящий из графического элемента, названия компании и статусной строки (о её расположении есть другое мнение). Это состав не самого сильного логотипа (об этом стоит написать отдельно), но допустим, что такова данность. Тогда данные три элемента хорошо встают в том же порядке (авторы: Why Not Smile, Hulsbosch, Pentagram, Lippincott, Студия Лебедева и Бюро Горбунова):

Верю, что если поменять местами графэлемент и название с подписью, будет работать. Увы, не нашёл приличного примера. Поможете?
Последнему случаю примера тоже не нашлось, но и без него ясно, что если сверху вниз расположить название, графэлемент и подпись, будет плохо (и если поменять название с подписью местами, лучше не станет). Здесь рассматриваются только композиции с расположением базовой линии на прямой, окружности работают иначе.
Другой важный ход — блочность элементов: «...какой бы ни была форма текста (вертикальной, горизонтальной или квадратной) она всегда должна быть прямоугольной», «Каждая статья должна иметь прямоугольную форму. Вы уже слышали это сотни раз. Однако это ключ к успеху в модульной вёрстке». Больше трети книги автор разбирает всевозможные комбинации прямоугольников (-:

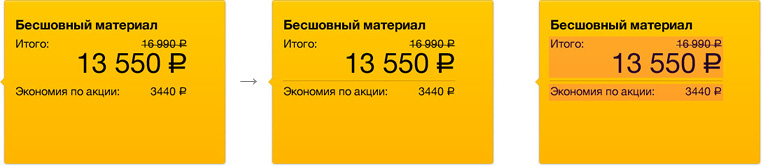
Недавно, кстати, Артём Горбунов писал о ценности «прямоугольности». Подсвечу только прямоугольники, которые он виртуозно создал линейкой:

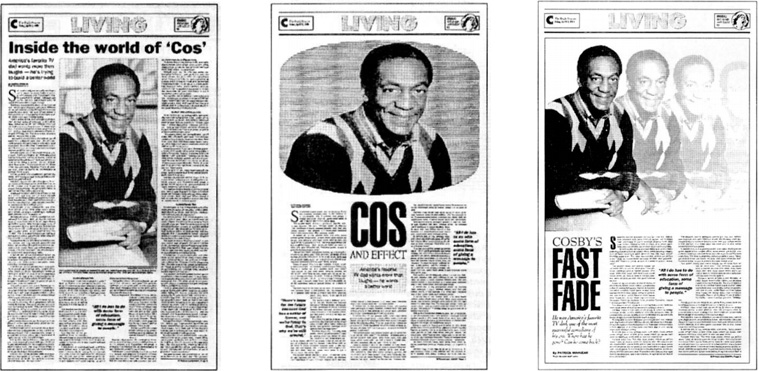
Книга полна примеров «было плохо — стало хорошо», и примеров с множественными решениями при равных исходных. Ближе к концу Тим приводит пример из 16 вариантов вёрстки статьи о Билле Косби, и показывает минусы и плюсы каждой:

Конечно, приёмы описаны не все. Заметка скорее — затравка и помощь решающим читать или нет. Приглашаю делится хорошими методами в комментариях. И задавать вопросы — они побуждают к открытиям.
