Разбор визуализации о партиях, доминирующих в разных штатах
Сегодня разберу работу Ренди Йеипа, Стюарта Томпсона и Вилла Уэлша из Уолл Стрит Джорнал. Посмотрим, как менялось отношение жителей США к партиям с 1980 по 2012:

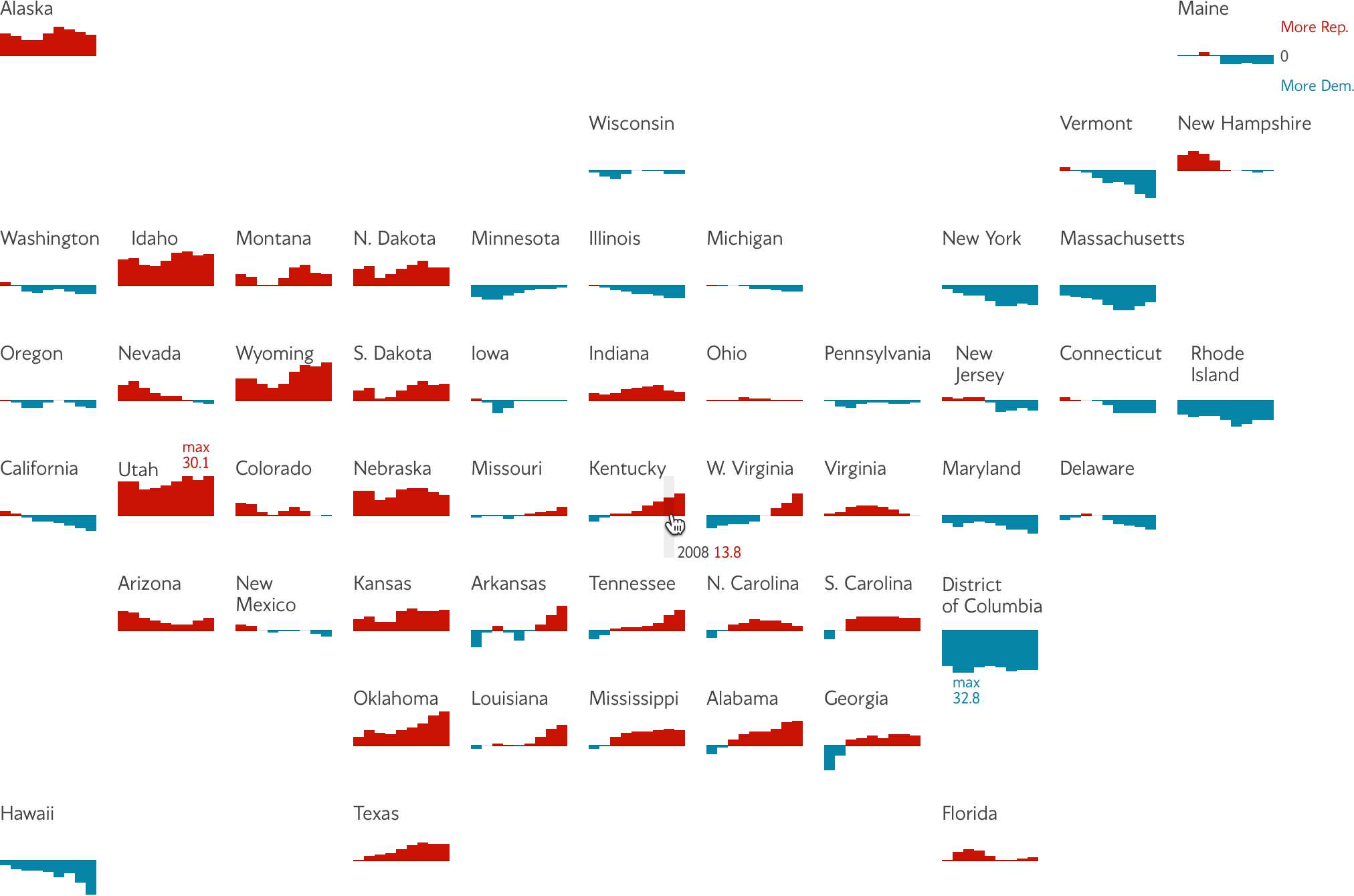
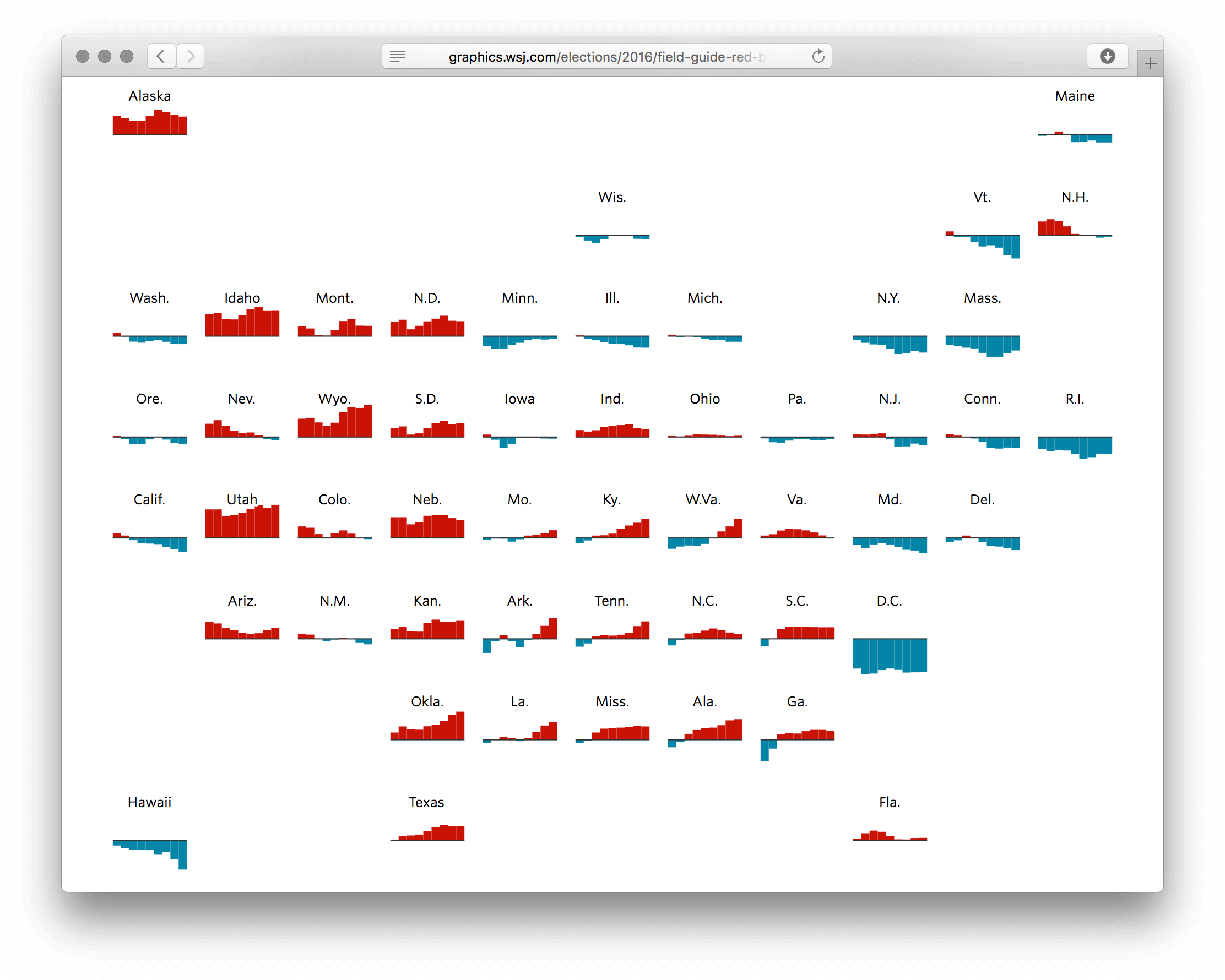
Визуализация состоит из 51 мини-графика, расположенные на регулярной сетке. Каждый график отражает ситуацию в одном штате. Вместе они образуют «регулярную» карту США. Авторы используют особенность данных — равномерную нарезку штатов. Из России или Европы такую карту сделать гораздо сложнее. Этот приём Дональд Норман назвал естественным соответствием. Он ускоряет поиск. Сначала считывается общая форма карты страны. А где какие штаты читатели Уолл Стрит Джорнала более-менее знают. Когда понятно, что перед глазами карта, интересующий штат легко найти в предсказуемом месте.
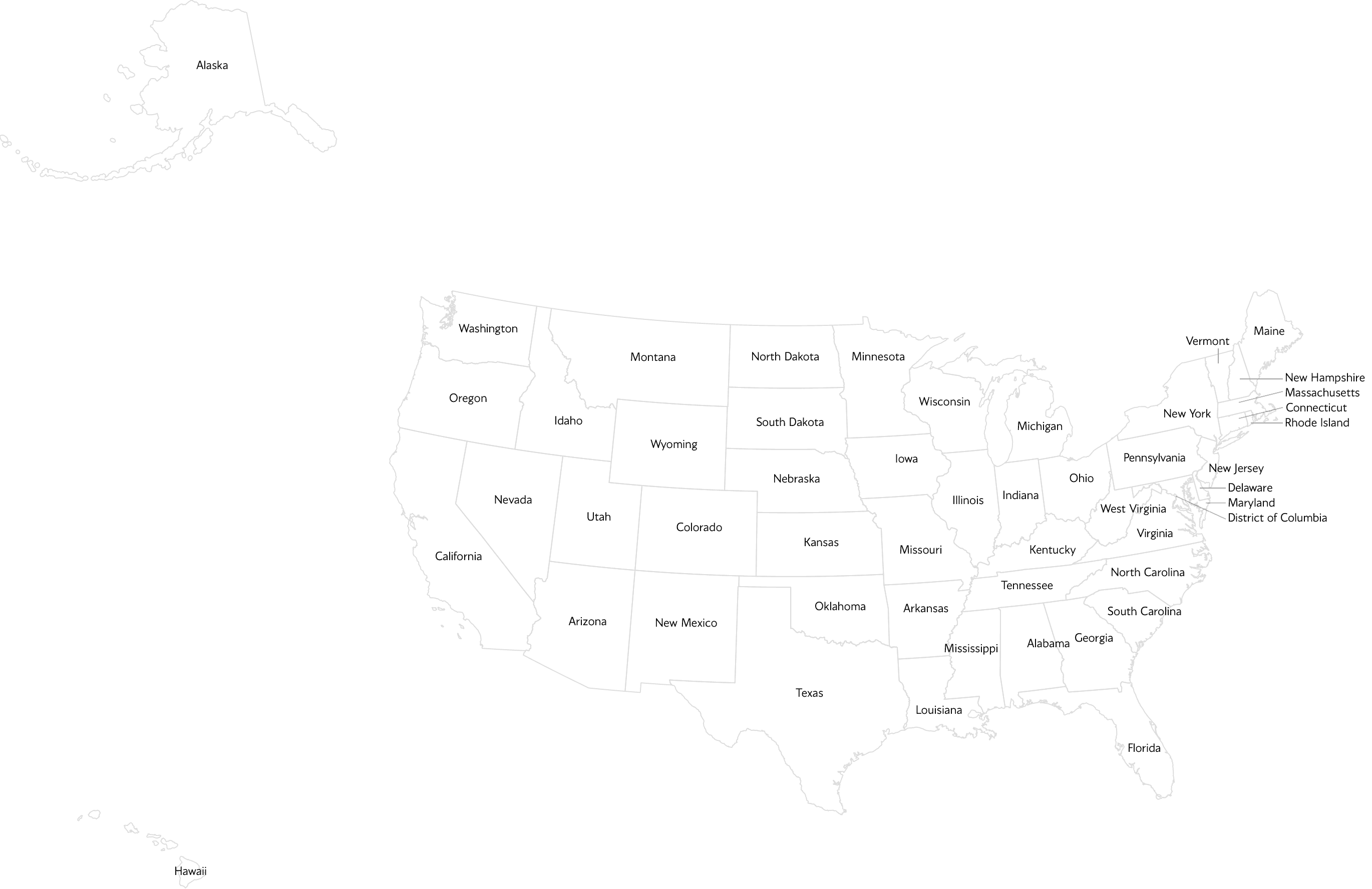
Реальная карта для сравнения. Смотрите, как «регулярная» карта помогает сохранить компактность, оставив Аляску и Гавайи на местах:

Посмотрим на сами графики. У них — одинаковые оси с одинаковыми шагами, что позволяет сравнивать штаты:
- по иксу отложено время: один столбик — один год (всего — 9 лет),
- по игреку — Индекс предпочтений избирателей.
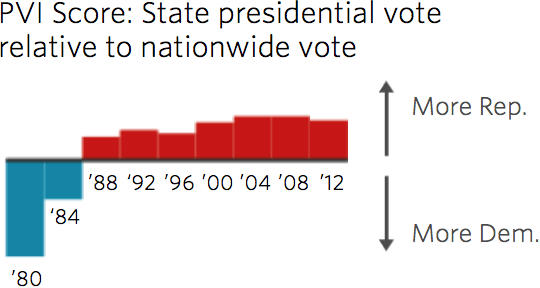
Индекс считают немного замысловато. Берут данные последней пары президентских выборов. И сравнивают среднюю долю голосов за кандидата от той партии, которая набрала больше голосов в штате, и долю голосов той же партии для всей страны. Получаются значения от 0 до 20-30 с буквой D или R. Ноль говорит, что штат голосует, как страна в целом. А D+15, что доля голосов за Демократов на 15% больше, чем в среднем по стране.
У оси игрек нет шкалы, что затрудняет точное сравнение. Это приемлемо, когда задача — сравнить общие векторы. Положительные значения игрека (выше ноля) показывают доминирование Республиканцев, отрицательные — Демократов. Об этом говорят цвета традиционные для партий. Ниже в статье есть легенда, но интересующимся политикой цвета понятны и без неё:

Ещё заметил, что авторы используют не привычные мне сокращения названий штатов. Гугл и другие пишут аббревиатуры штатов по стандарту ИСО. Здесь же — Стайлбук Ассошиейтед Пресс. По-моему, такой формат понятнее 2-буквенного ИСО.
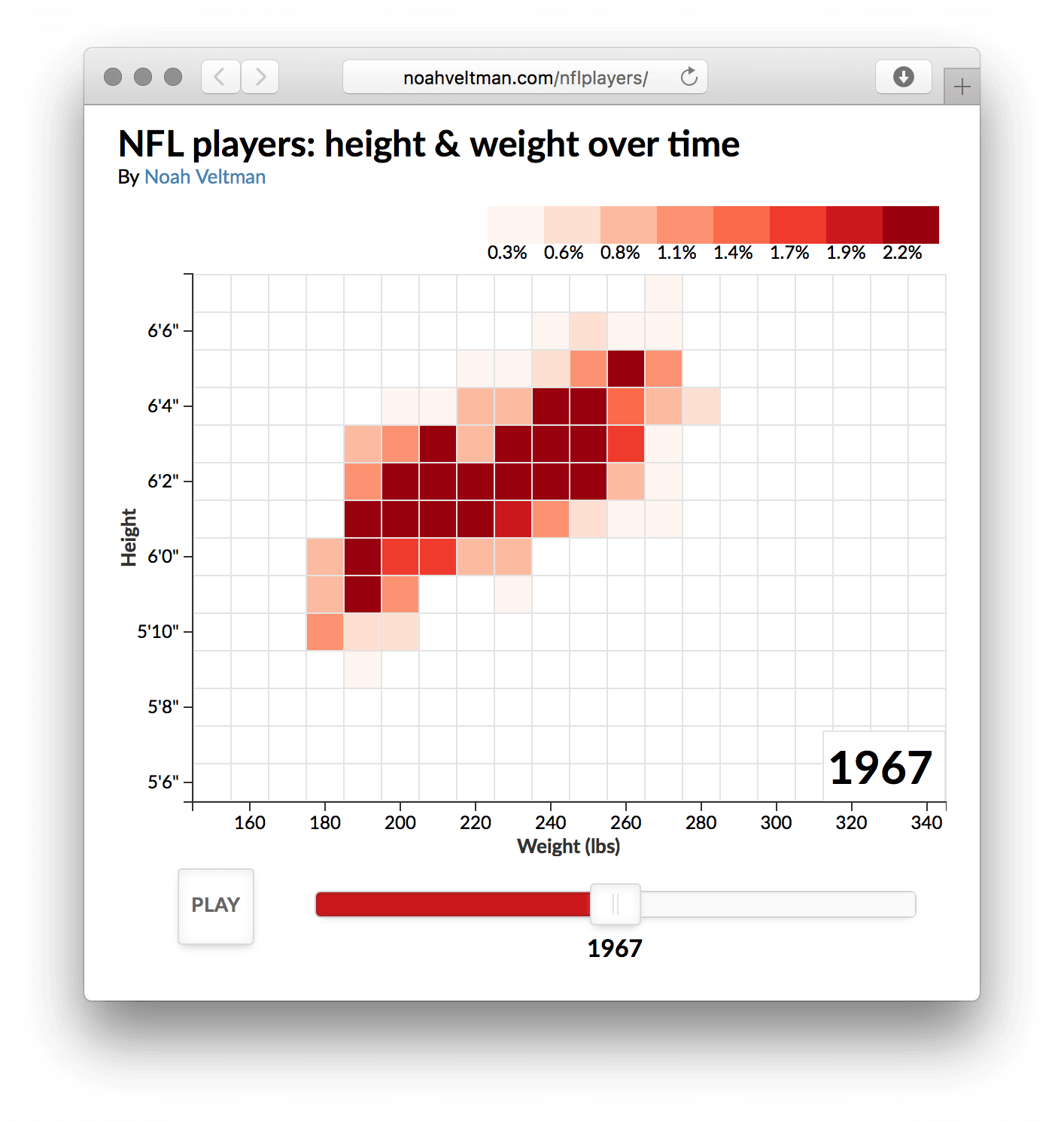
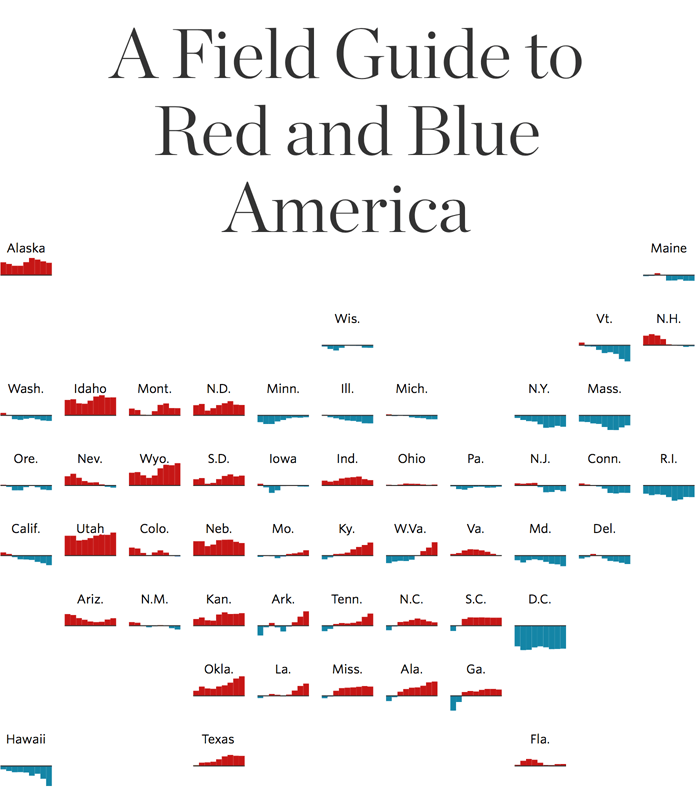
Теперь о визуальной части. Крупный заголовок и карта вместе выглядят эффектно — 1-е впечатление от статьи приятное:

Но можно лучше. Главная проблема — размытые границы. Не понял, почему авторы позиционируют графики не кратно пикселям. Но понял, что показывают высоту столбиков с точностью до 15 знаков после запятой. Высокая точность — обычно плюс, но тут она добавляет шума. К тому же, видя разницу в пол пикселя в высоте столбика, зритель не может узнать точные значения. Ещё мешает жирная линейка оси икс, которая закрывает низкие столбики и полностью скрывает нулевые значения. Если убрать линейку совсем, визуализация ничего не потеряет — ось сформируют основания столбиков.
Переделываю, округляя столбики до пикселей и уменьшая площадь белого. Умещаю почти полные названия. Легенду селю в Мэне. Добавляю максимальные значения игрека и точные значения при наведении на столбик:
Следующий разбор — в марте.