Школьная страна

Мы сделали логотип для магазина детской одежды для школы и отдыха «Школьная страна».
Основной продукт — школьная форма. У компании своё швейное производство, на что тонко намекает знак. Клиент пожелал сохранить цветовую гамму, которую используют с основания.
Этот проект дал нам уверенность, в работоспособности ФФФ. С этого года мы экспериментируем с этим методом (спасибо Бюро). У рабочего дня есть фиксированная стоимость. Проанализировав задачу, мы считаем сколько их понадобится и говорим стоимость. Если успели раньше — клиент тратит меньше. Если не успеваем, совещаемся с клиентом, что упростить или увеличиваем количество рабочих дней.
В этот раз бюджет был фиксированным. И мы считали в обратную сторону — на сколько дней его хватит и какие решения мы можем проработает за это время.
Итого получилось: два дня до презентации решения и ещё почти день на полировку и подготовку упрощённых вариантов.
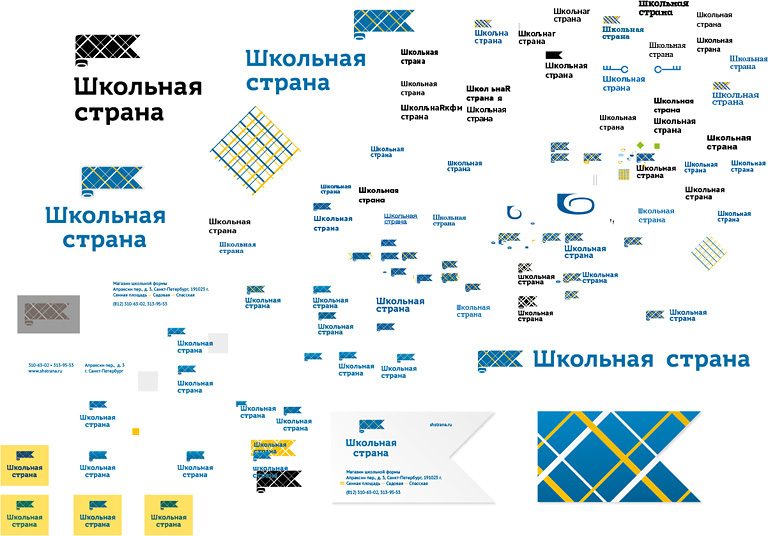
Скромный рабочий файл:

На основе гарнитуры — ПТ Моно