Маленькие иконки рядом на практике
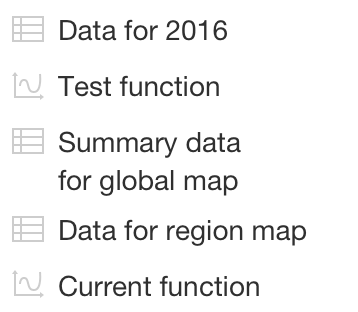
В веб-приложении есть список сущностей. Например, привычные для меня — таблицы и графики. Поэтому и иконки условных файлов такие.

Иногда их удаляют и переименовывают. Это редкие сценарии, которые лучше делать прямо в списке пока объект перед глазами. Если у списка мало места, подойдут иконки.

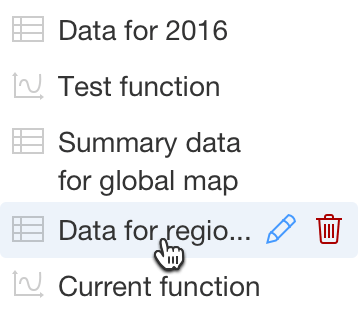
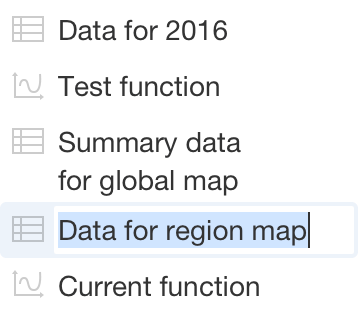
Клик в корзину сразу переносит «файл» в список с удалёнными. А карандаш запускает редактирование имени. Поле ввода закрывает иконки, предохраняя от случайного попадания. Клик мышкой (или клавиша «Ввод») вне поля сохраняет изменения.

Задача решена, но есть проблемы — иконки маленькие и стоят близко, поэтому легко попасть в соседнюю (подробнее о законе Фиттса у Раскина). Да, и как закончить редактирование не очевидно. Место ограничено, поэтому площадь всплывающей области увеличить нельзя. Увеличить иконки тоже не получится.
Убираю при наведении иконку типа «файла», и ставлю на её место карандаш. Радую Фиттса, выигрываю в длине текста.
Теперь области клика можно сделать сильно больше иконок:
И если оставлять карандаш при редактировании, то пусть он завершает редактирование (включение и выключение на одном элементе не редкость).
