В 2013...2014 я 9 месяцев стажировался в бюро, поэтому сверхоткрытий от курса не ждал. Сходил, чтобы понять, чем курс полезен для лабораторной команды и вспомнить всё. Оказалось, что базу знаю нормально, несмотря на практические ошибки.
Курс рассказывает о наборе принципов. Как они сочетаются друг с другом Илья комментирует, когда видит соответствующие ошибки в работах участников. Блока о сочетании принципов нет. Вместо него — история ниже. Все темы Илья раскрывает через кучу интересных или смешных примеров, поэтому не скучно даже вечером, когда сил уже мало.
Без картинок конспект тяжело расшифровать. Сейчас бы вместо записей снимал на телефон каждый пример — по ним-то как раз легко вспомнить материал. Все картинки разом Илья не даёт — предлагает писать на почту, какая нужна, тогда он вышлет.
1-й день, пользовательский интерфейс
Интерфейс — это правила взаимодействия. Пользовательский интерфейс — правила взаимодействия человека с машиной. Ещё есть АПИ — правила для двух машин, и скрипты — правила для двух людей: оператора поддержки и пользователя.
Пользовательские данные бесконечно ценны. К ним относится и выбор, который делал пользователь. Раньше не думал так о выборе. Просто представлял, как мешает, когда система не помнит, что выбрано или сама меняет выбор по неочевидным правилам.
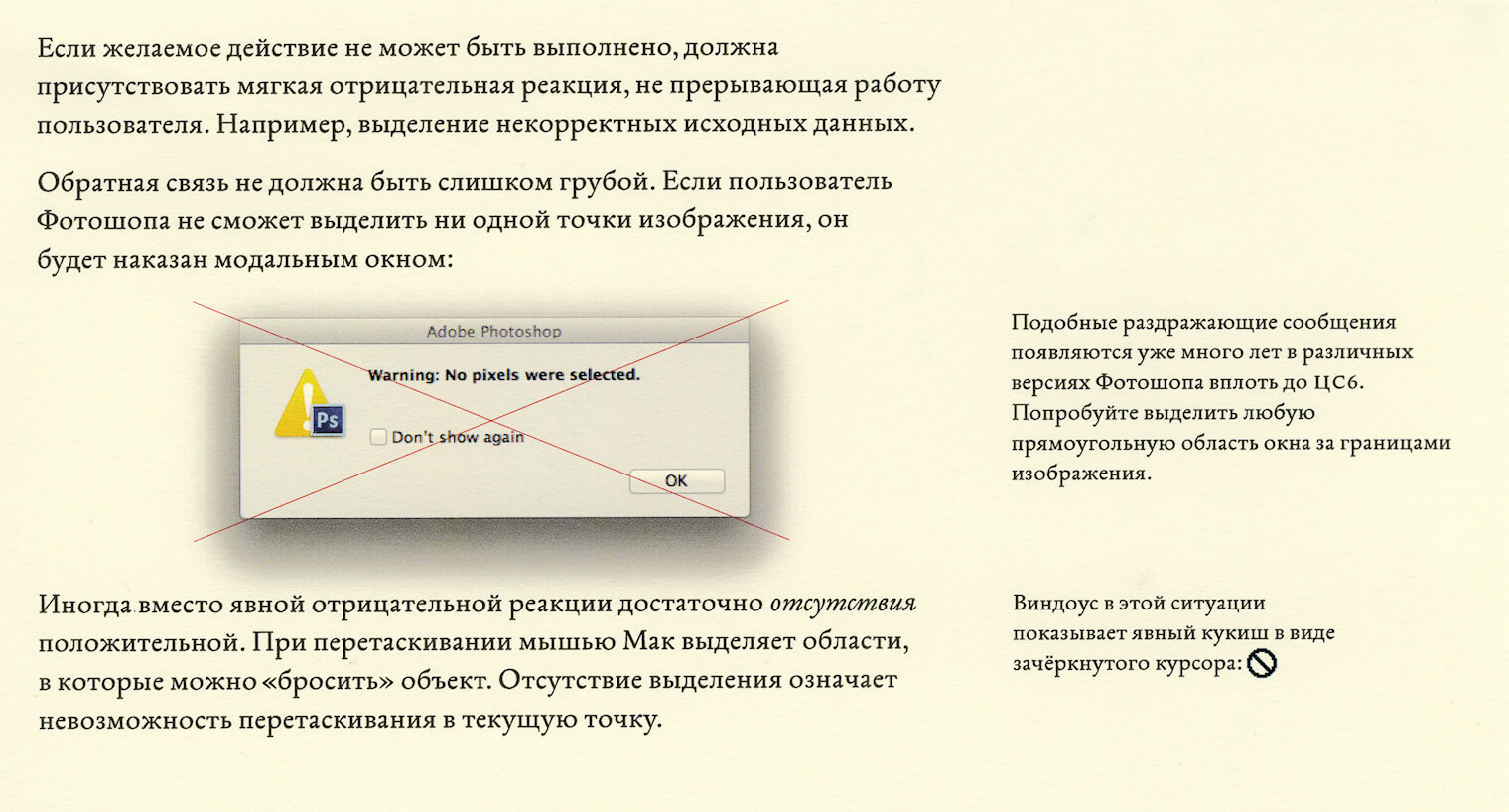
О грубой и нежной обратной связи:
Отступление:
Вообще, обратная связь важнее другого для интерфейса. Если она непрерывная нежная наглядная и последовательная, то пользователь научится пользоваться даже самым сложным интерфейсом. Это похоже на то, как человек осваивает окружающий мир. Пробуя взаимодействовать с деревом, мы получаем от него обратную связь: твёрдое, но мягче камня, защищает от дождя, некоторые дают плоды...
Cпросил Илью, как оформлять ссылки в веб-приложениях, которые выглядят и работают, как десктопные программы. Правило простое: подчёркивание — свойство гипертекста. В почтовом клиенте ссылки в тексте подчёркнуты. И в мобильном приложении подчёркивание в тексте будут выглядеть привычно.
Классно, когда Ильи рассказывает истории. Одна из них — мнемоника для теней от кнопок. Тени должны падать строго вниз, поэтому Рома Воронежский шутил: «Солнце никогда не заходит над Яндексом».
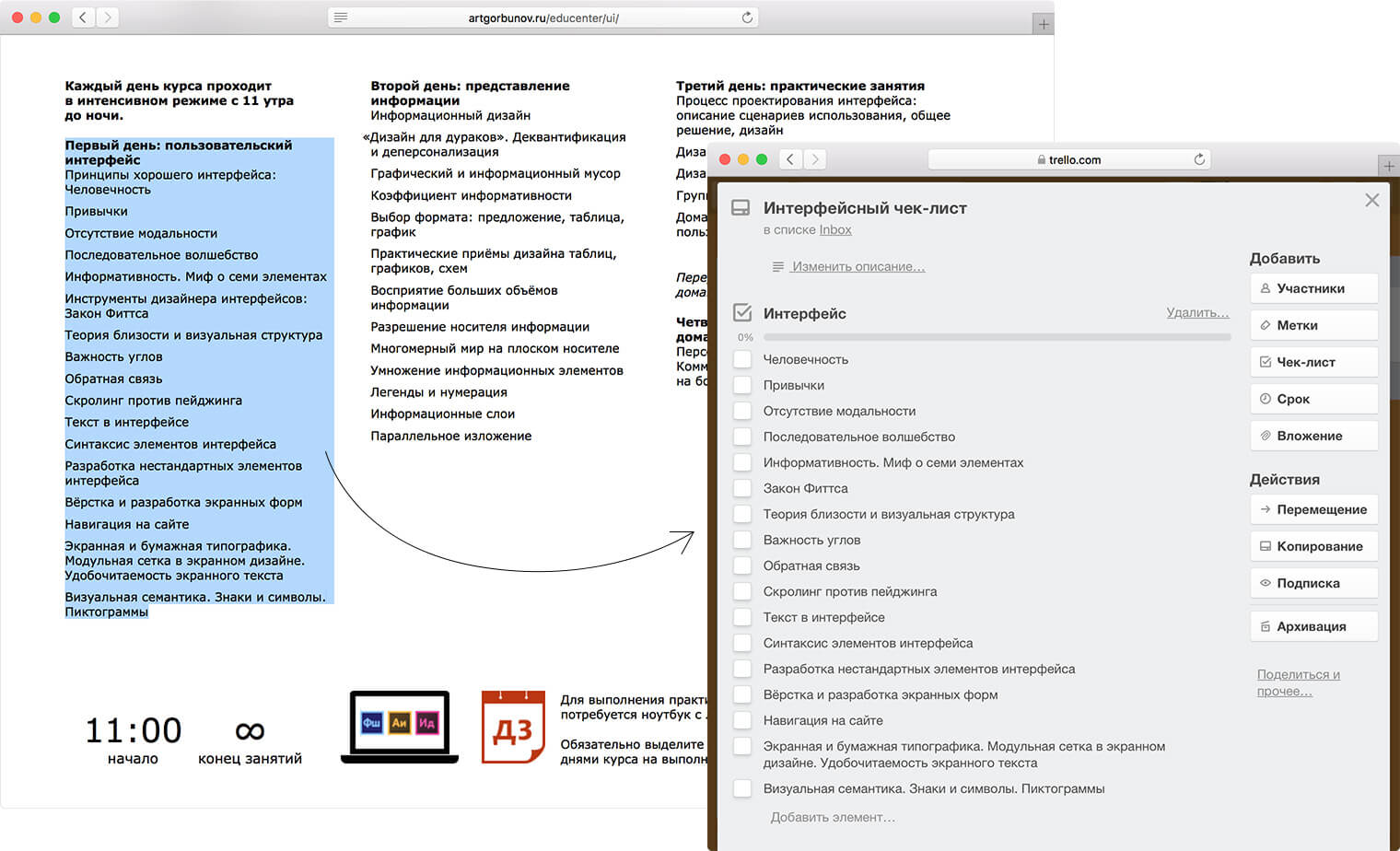
Тем, кому помогают чек-листы, советую скопировать темы курса. Можно на два-три разбить, чтобы не проверять печатные таблицы на закон Фиттса. Особенно интерфейсные темы полезно проверять чек-листом, чтобы не забыть какую-нибудь взаимосвязь и скрытую логику:
2-й день, представление информации
В основе дня — Тафти.
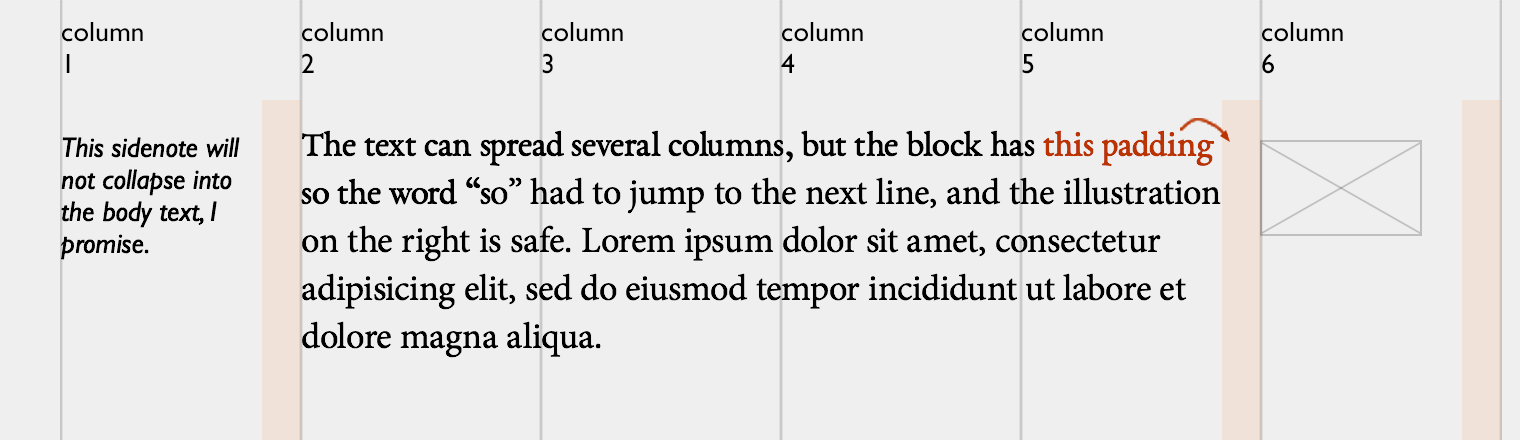
Для меня стал важным рассказ о вёрстке колонок. В 2014 я читал заметку, но ещё не дорос до простейшего совета: оставить только левые границы колонок, а справа давать необходимые отступы. Сейчас пошло на ура.
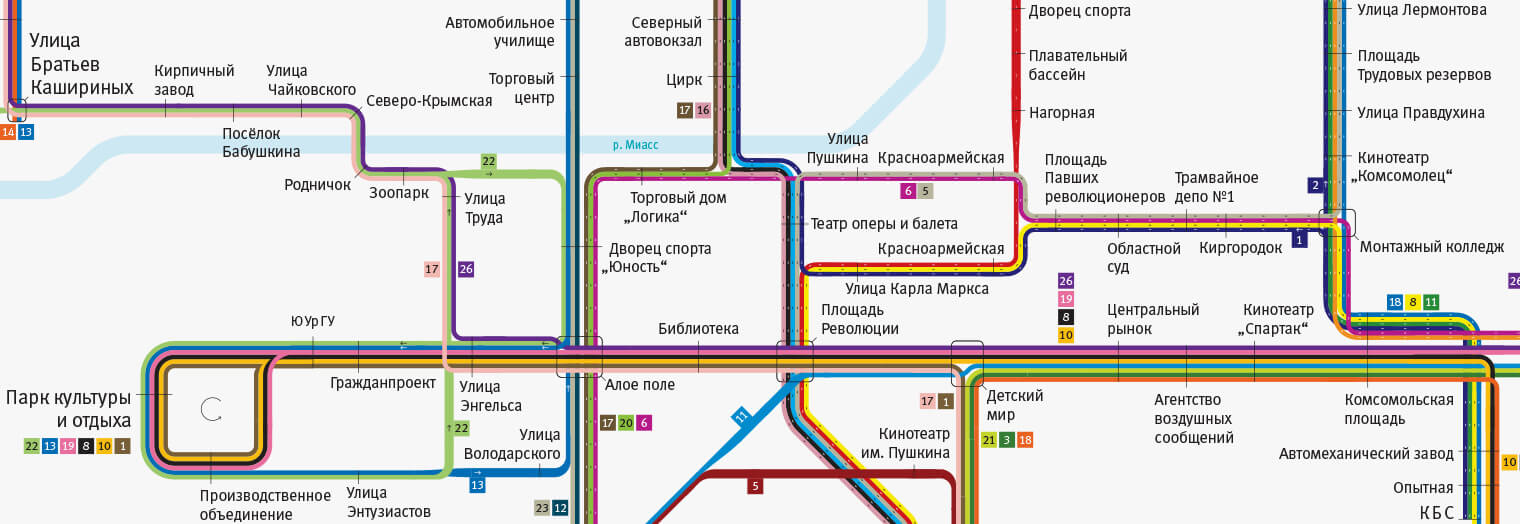
Понравился рассказ, как Илья отправлял Артёму свою первую схему челябинских троллейбусов и трамваев. Тогда Артём ещё работал в студии. Он предложил Илье убрать промежутки между параллельными линиями. Илья убрал и написал, что теперь линии плохо различимы и отступы нужно вернуть. Артём ответил, что вместо отступов, цвета подбирают так, чтобы те хорошо различались.
Схема вышла в 2008 году:
Когда Илья начинал, остановки были толстыми с белой обводку. Артём предложил убрать обводку, как лишний элемент. Илья убрал и написал, что теперь остановки теряются. Тогда Артём предложил сделать линии остановок сильно тоньше. В этот момент рассказа Илья округляет глаза, показывая первую реакцию на это предложение: «их же и так не видно! Окей, попробую,» — приходит позже. Тонкие остановки стали заметнее. Илья опять удивился и пошёл узнавать у Артёма, как так. В ответе был совет изучить тему информационных слоёв.
История к тому, что если убрать лишнее и вылезут проблемы, нужно не возвращать лишнее, а думать дальше и чинить проблемы, которые скрывались за мусором. А принципы, которым учат на курсе работают.
Среди тем был «Многомерный мир на плоском носителе». Илья там показывал крутящуюся девушку. Это редкая тема, которую я не понял, как применить.
3-й день, практические занятия
Здорово, что на курсе половина времени — практика. Переделывали таблицу, график и форму. Сила в том, что нет контекста — не нужно думать о целом продукте, просто механическая чистка.
Когда разбирали результаты, убедился, что понимание матчасти помогает делать хороший дизайн. Все, кто гуглил, сделали лучше.
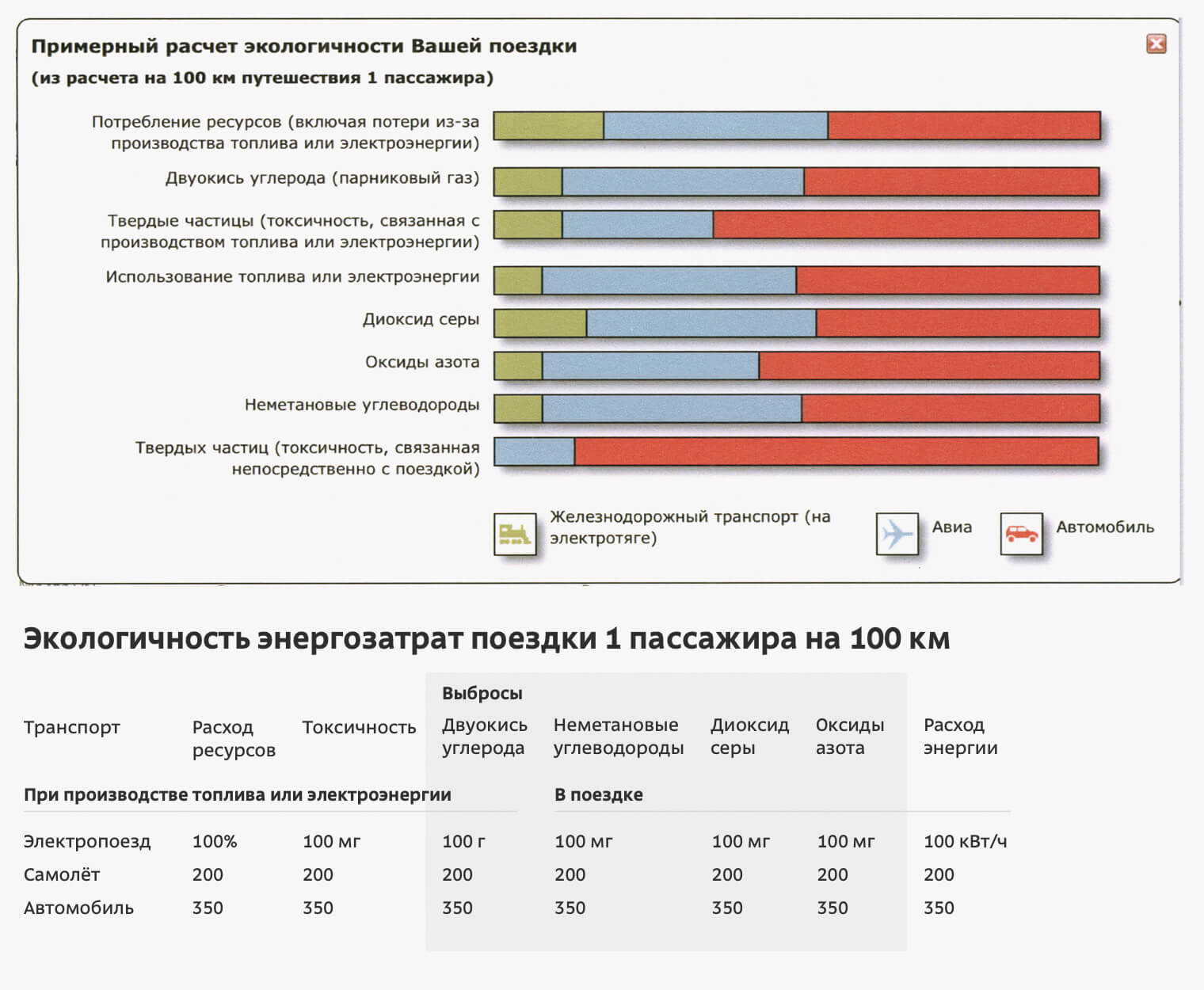
Таблицы я успел две. 1-я с исходными данными, 2-я с пересчётом в тонны и м³:
А график наоборот: понял только, что нужна таблица, но сделать нормально не успел:
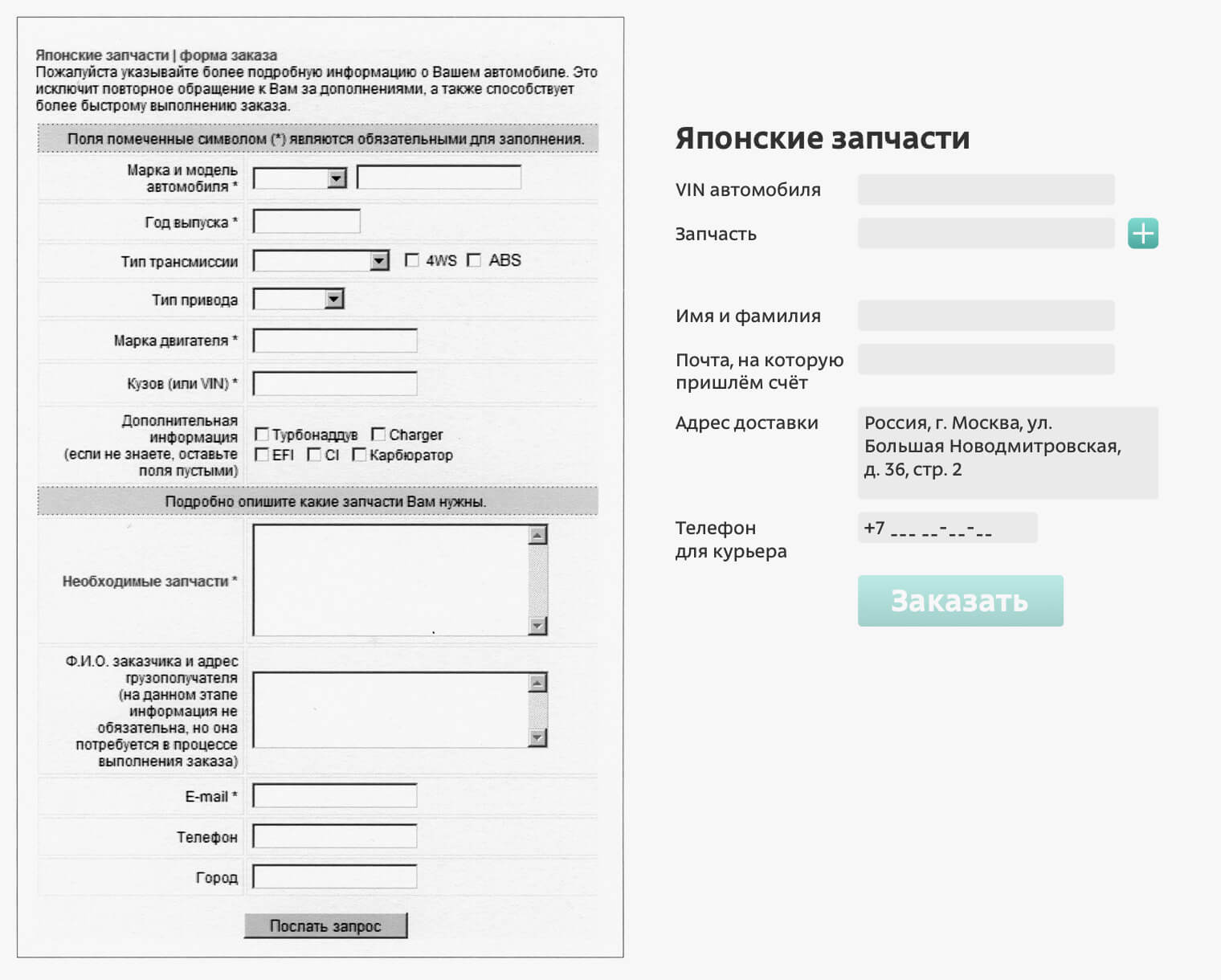
В форме хак. Всю нужную информацию о машине содержит ВИН-номер, поэтому лишние поля убираются, если научить систему парсить ВИН:
Кнопка у меня неочевидная. Поэтому Илья научил делать кнопки однозначно неактивными. Полупрозрачной стоит делать не всю кнопку, а только текст. Потом можно их ещё дополнительно погасить, но это уже по вкусу.
4-й день, презентация и разбор домашнего задания
Задание сделал за полдня. Выложил работу последним, потому что затупил. Не делайте так, на последних не остаётся сил. Задание было таким:
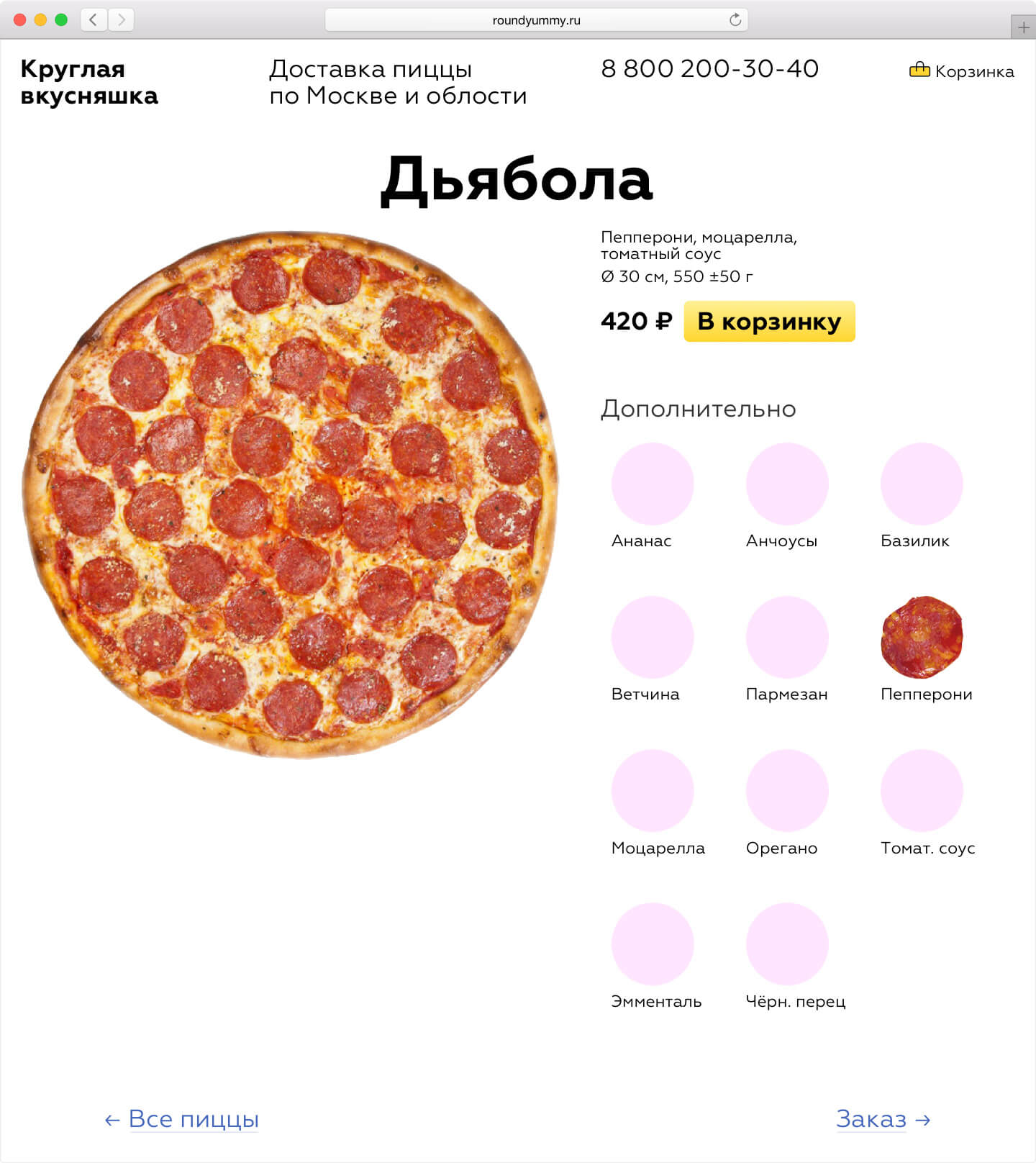
Сайт для заказа пиццы. Имеется семь разных видов пицц. У некоторых можно выбирать начинку. Можно заказать доставку домой, а можно в офис.
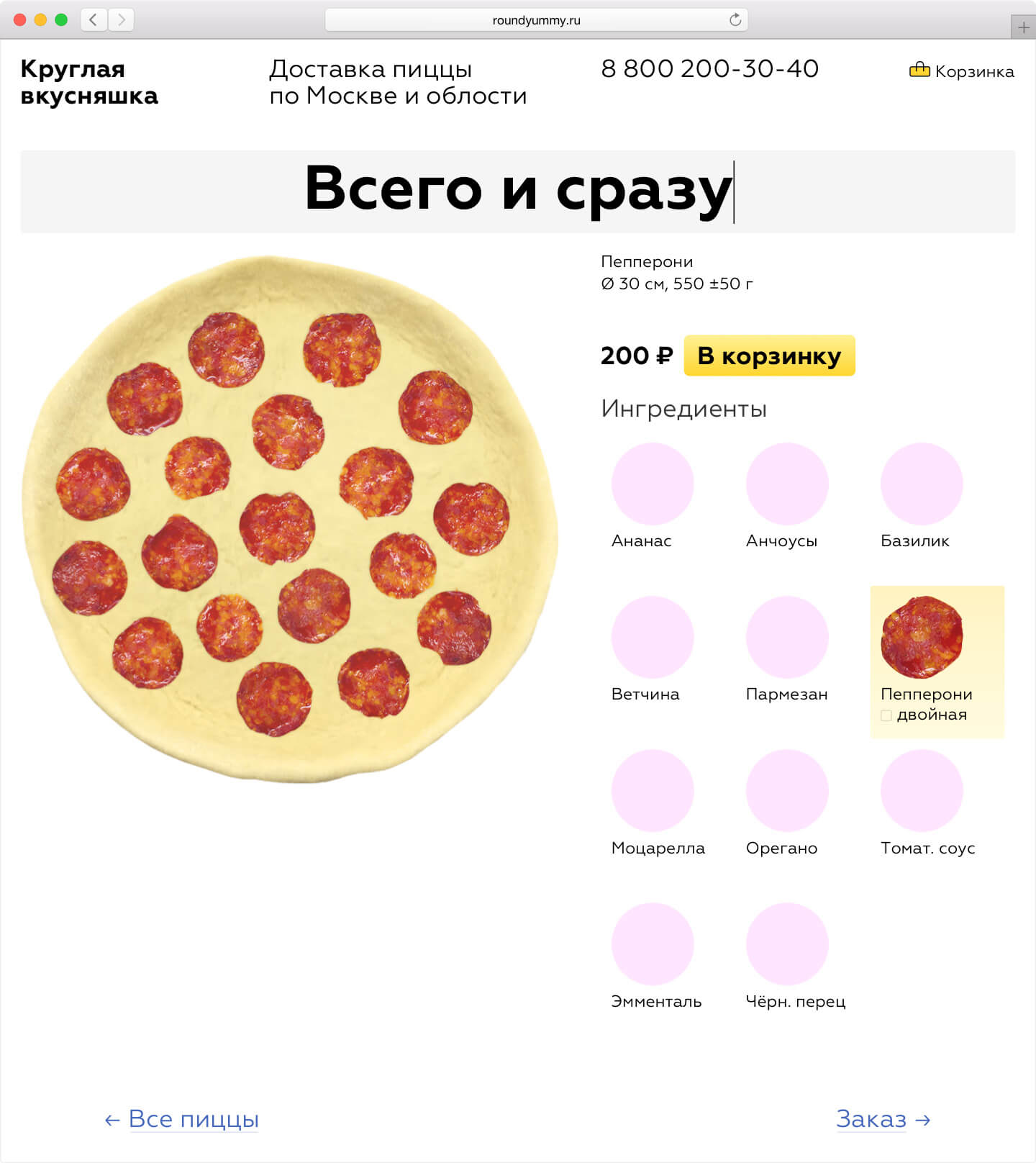
Если можно добавлять ингредиенты, значит, можно самому собрать пиццу — так появился конструктор. А поскольку на сайте всего 7 сортов в меню, я добавил на главной ссылки на другие пиццерии. Конечно, это будет работать, только если другие пиццерии будут платить за такие ссылки.
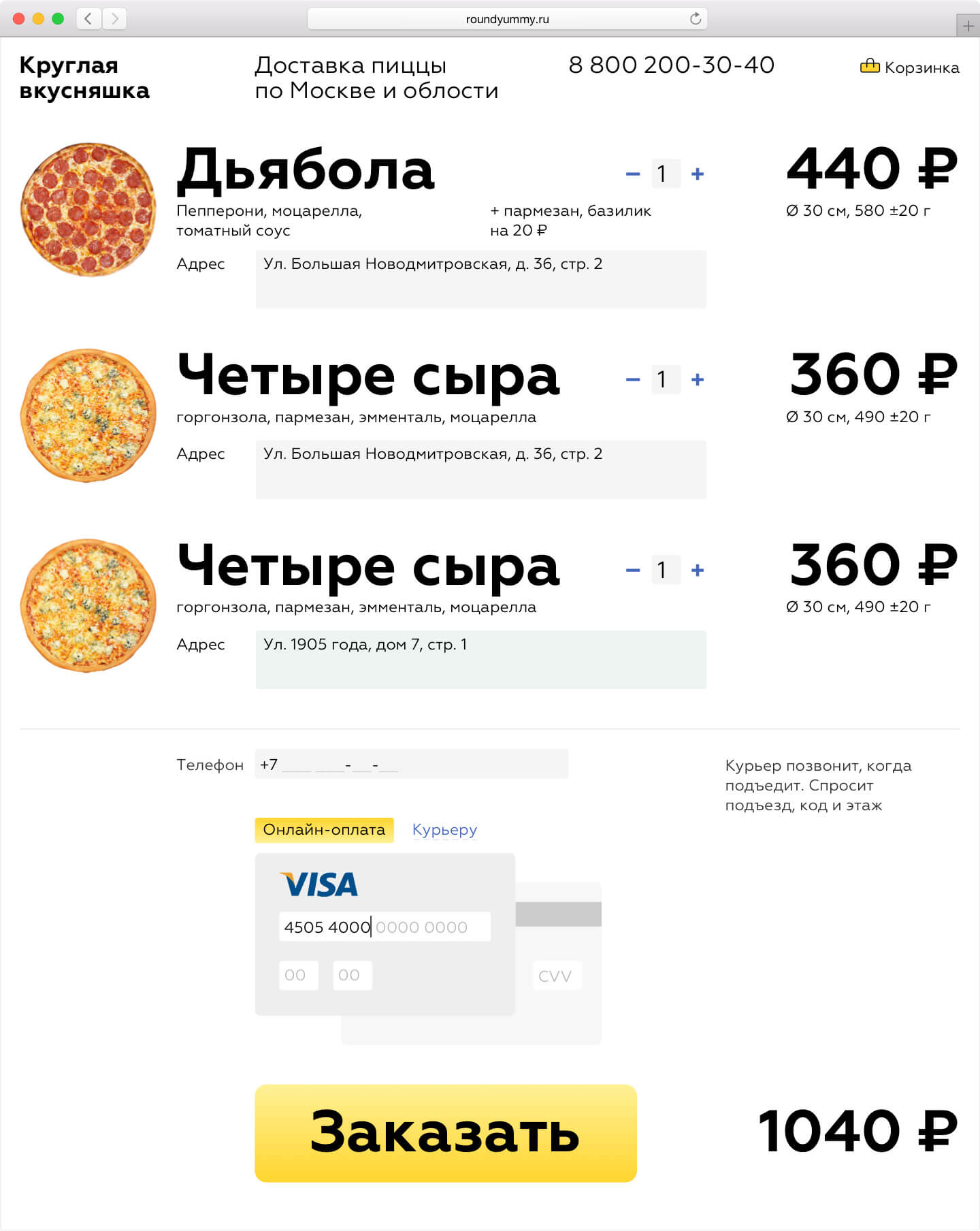
Фишка ингредиентов в том, что они бывают двойными — просто появляется чекбокс. Пиццы, которые собрал пользователь, сайт помнит и предлагает назвать, чтобы быстрее находить и заказывать в будущем.
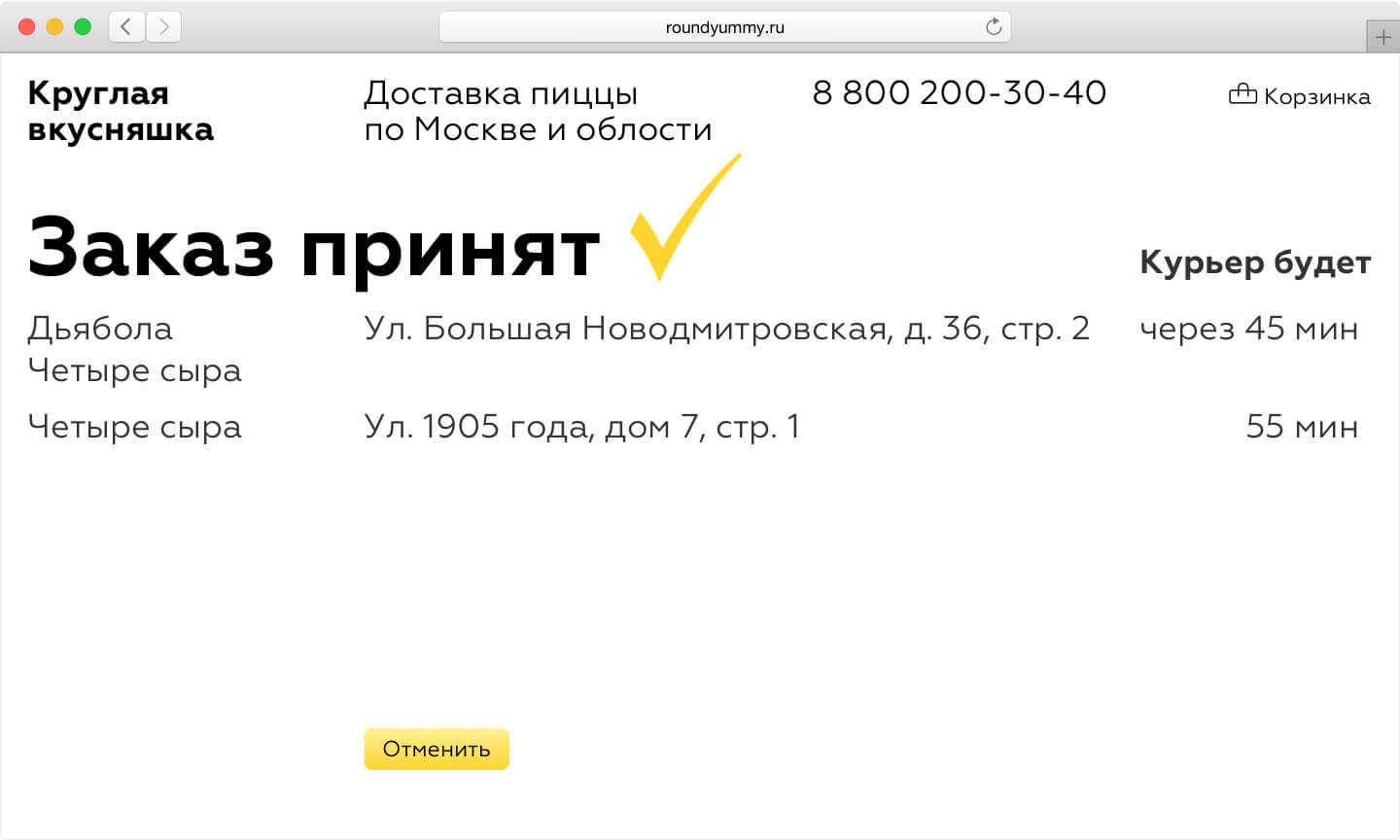
Сайт помнит адреса и подсвечивает их разными цветами, чтобы у пользователя был шанс заметить, что адрес не тот. Главная ошибка, которую нашёл Илья — заказ на разные адреса. Да, это тупня, которая усложняет сценарий, а значит будут ошибаться чаще. А нужно это раз в сто лет. Всегда можно отправить заказ, а потом второй.
Рекомендую курс всем, кто работает за компьютером :-) Никакой базы для курса не нужно. Разработчикам полезно понимать, что им приносит дизайнер и за какие ошибки его пинать. Опытным дизайнерам полезно сверить часы, систематизировать знания, возможно, узнают новое.