Лукрум
В декабре 2011 мы начали работу над мебельным интернет-магазином для дизайнеров интерьера. Основными фишками магазина должны были стать некрупные предметы (стулья, столы, свет и аксессуары), стиль, актуальность, именитость авторов мебели и конкурентные цены. Проект так и не запустился, и у нас остались интересные картинки, которые смотрятся хорошо и в 2012-м.
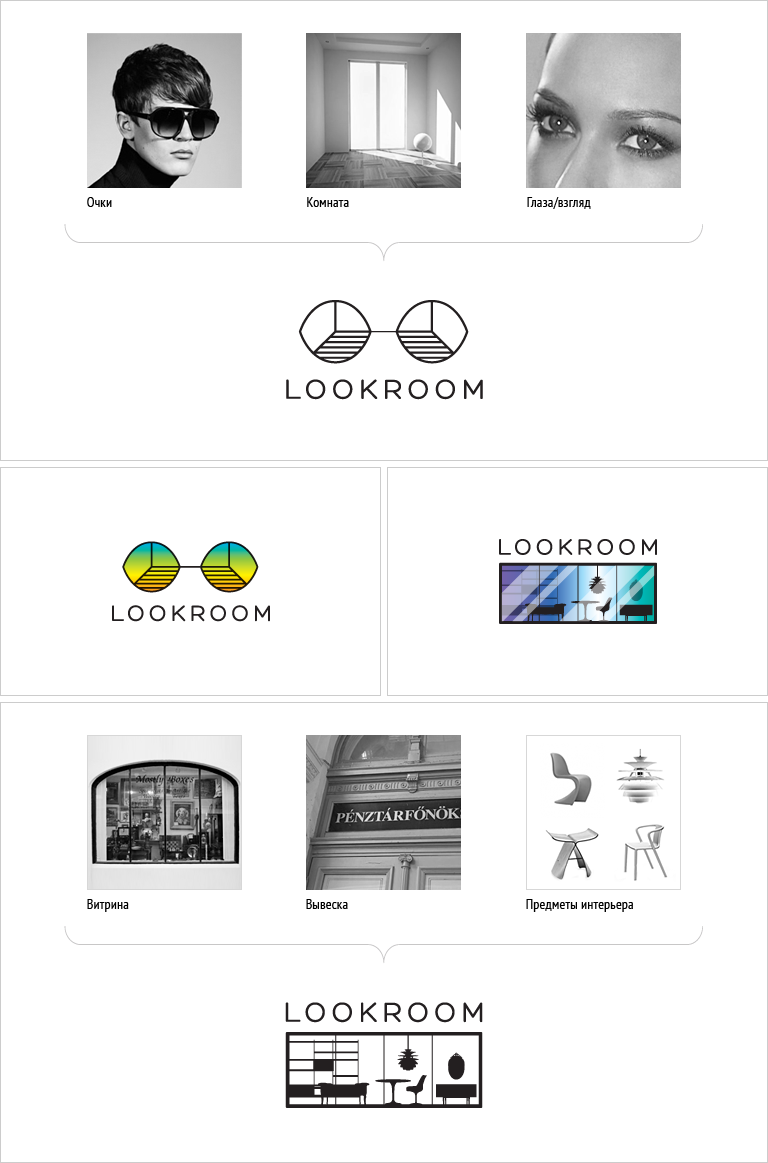
Всё началось с названия. Мы предложили четыре варианта (по два на английском и русском языках):

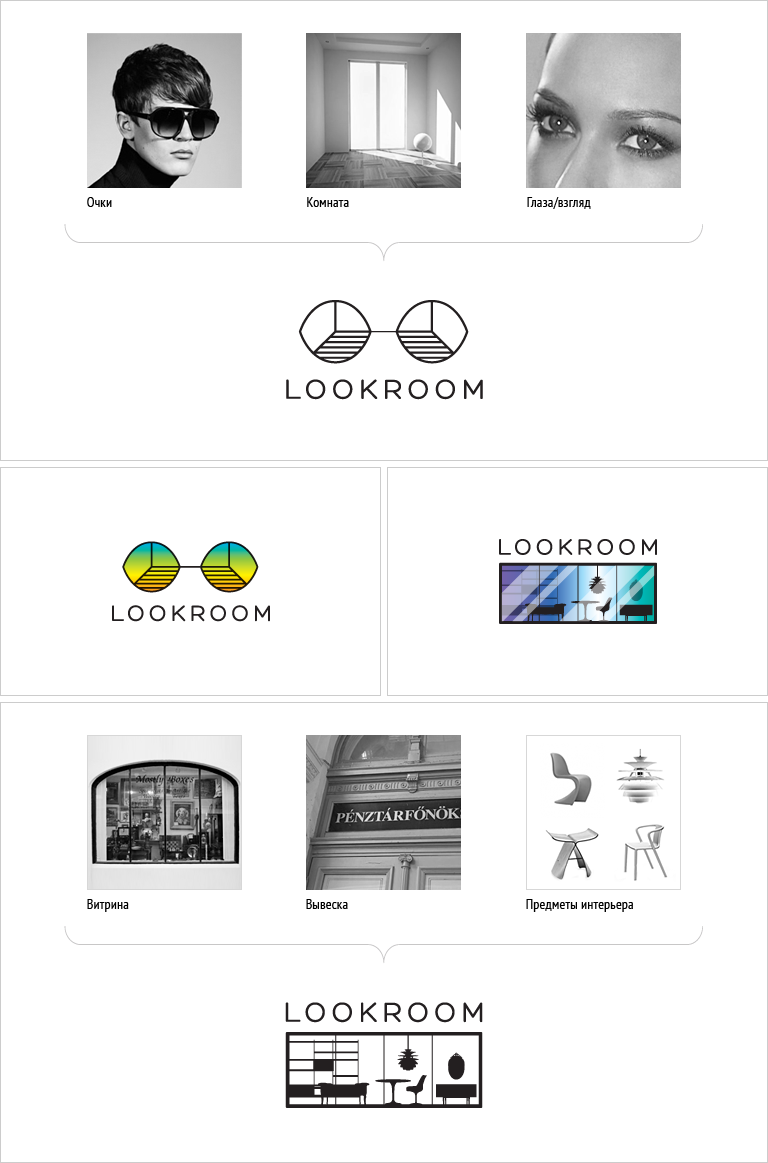
Победил «Lookroom». Затем сделали два варианта логотипа:

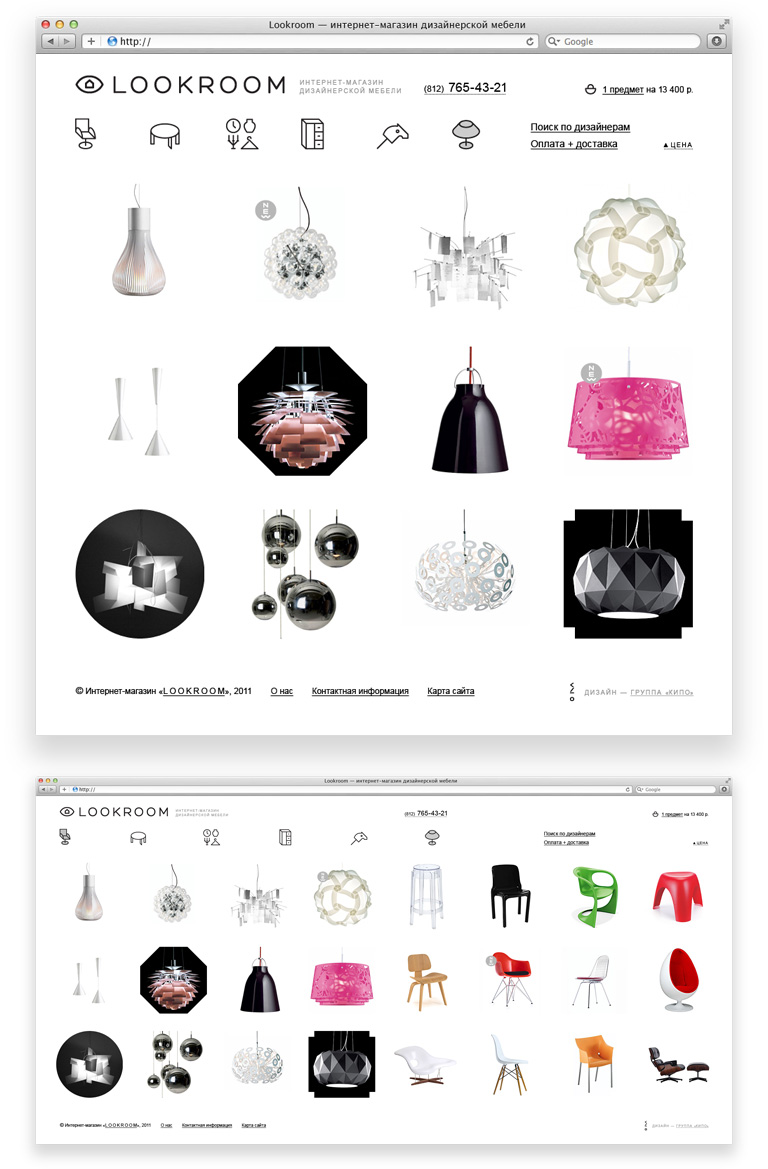
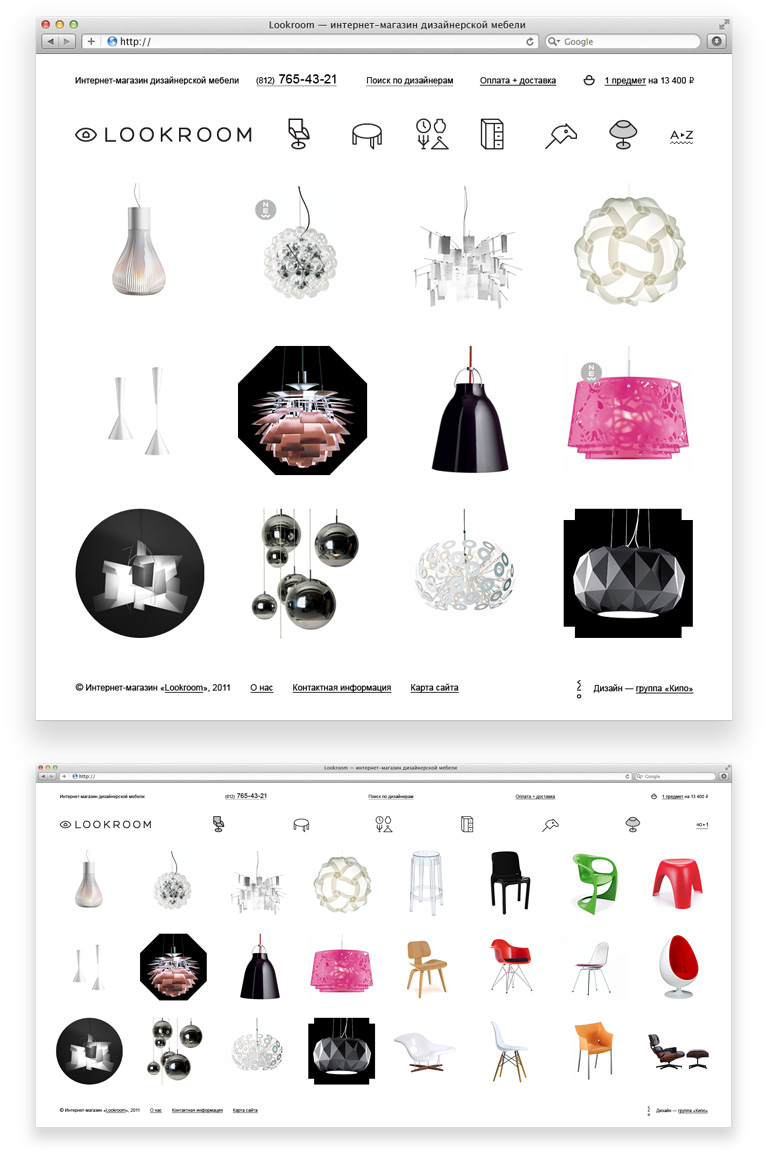
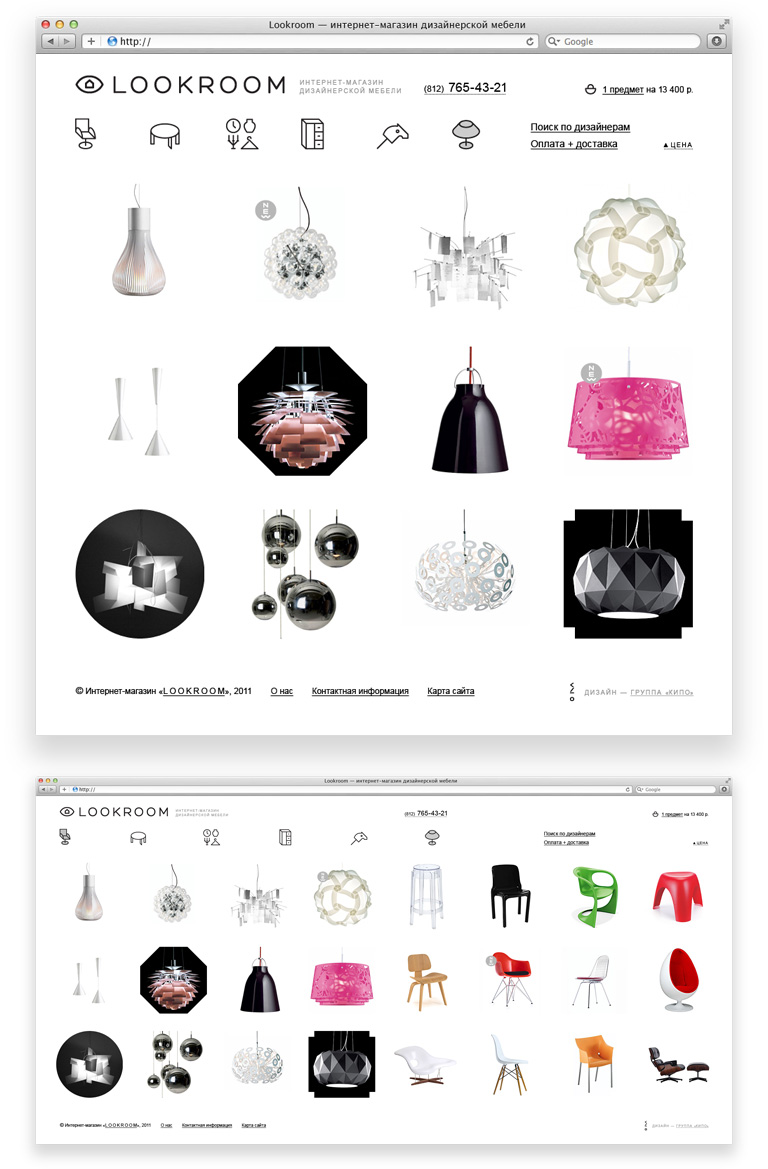
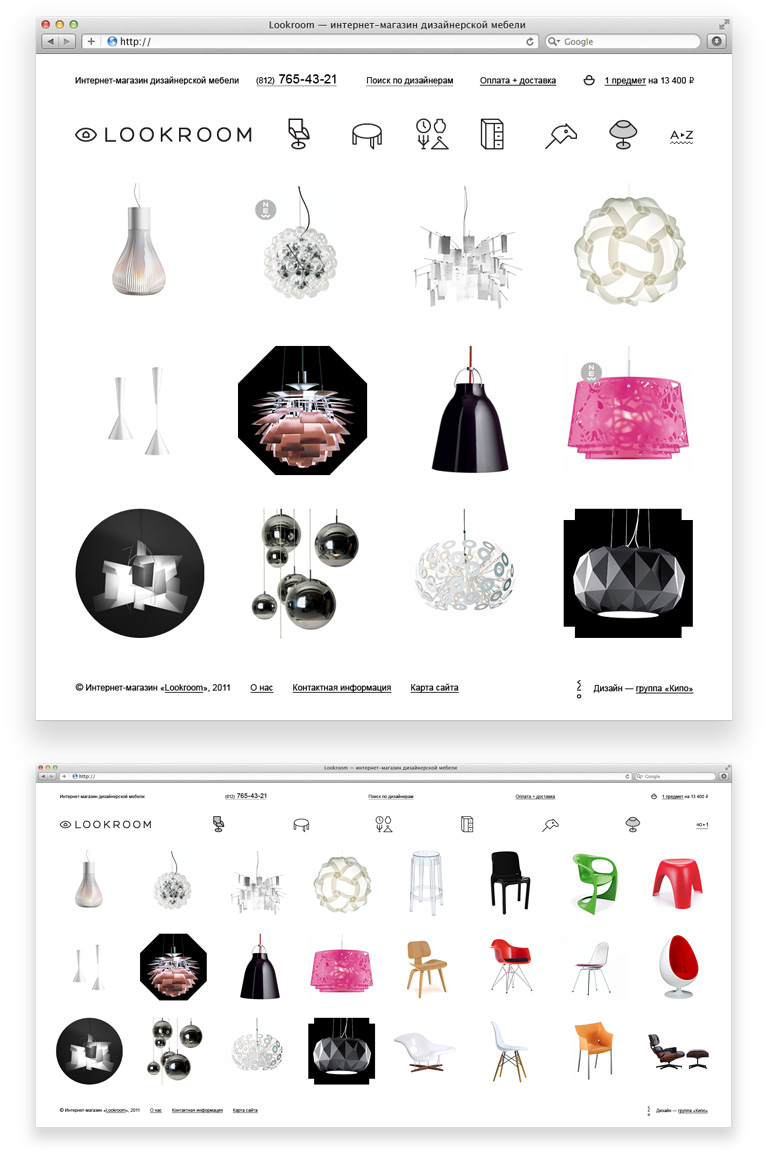
Остановились на «очкастом». Клиент сомневался, хочел посмотреть, как логотип будет выглядеть на сайте с графической частью, без неё и с её уменьшенным вариантом. Перешли к сайту: на главной — сразу каталог с фильтром, «бесконечная резина» и много-много белого. Поняли, что большой знак не нужен — он съедает место в шапке и спорит с выразительными пиктограммами меню — сделали минивариант с домиком-зрачком. Клиент рад — сомнения развеялись.

Комментарии: нужно упростить шапку графически, уменьшить количество разнородных элементов и выравниваний.

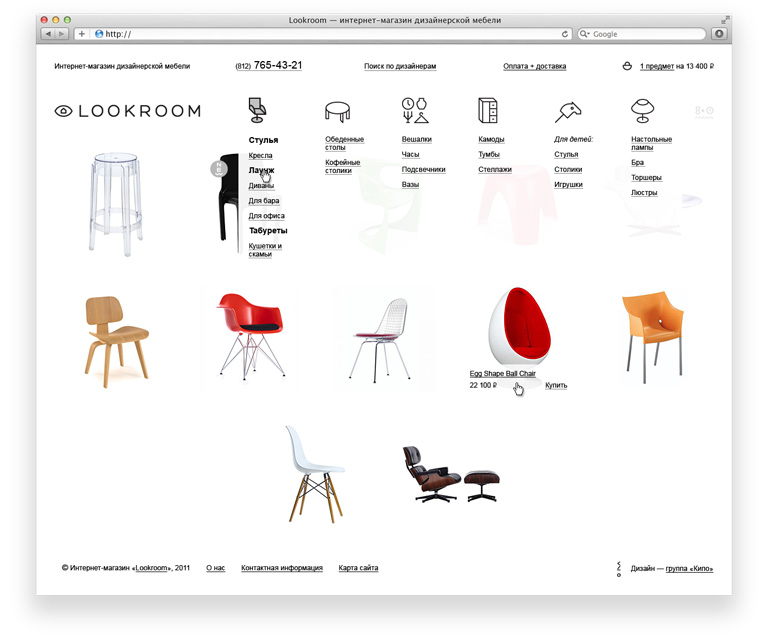
Главная (1024 и 1920 пикселей по ширине)

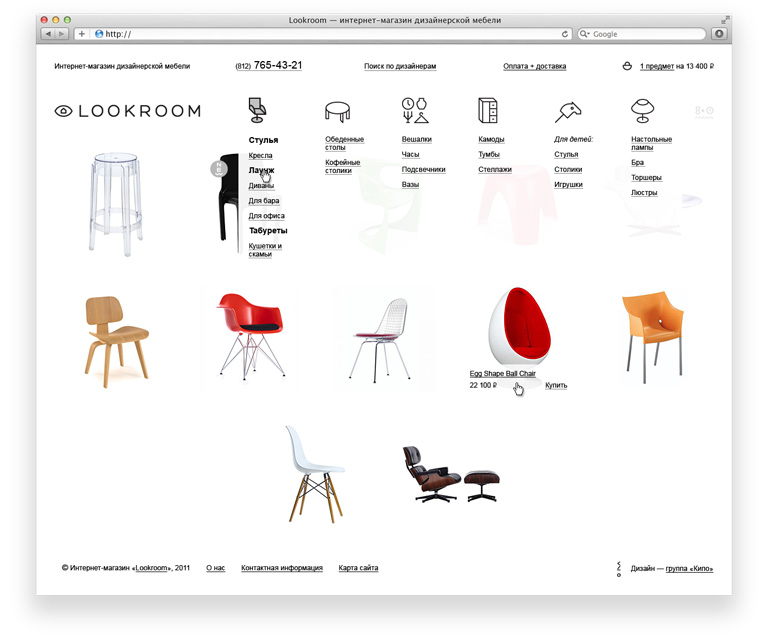
Выпадающее меню и детали при наведении на объект

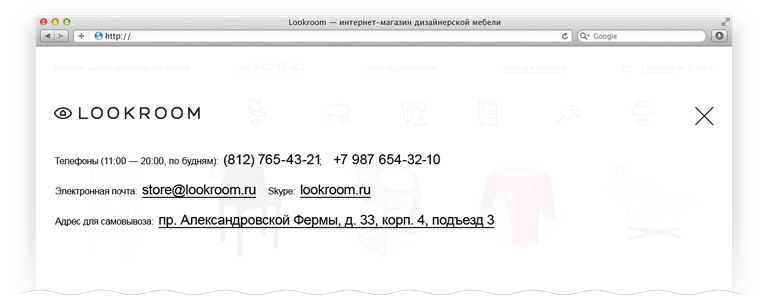
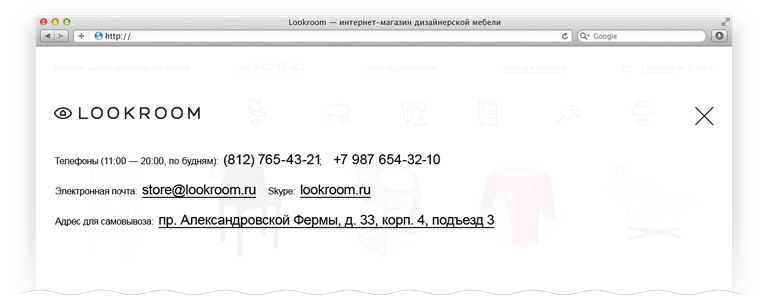
«Всплывашка» с контактной информацией
Теперь хорошо.
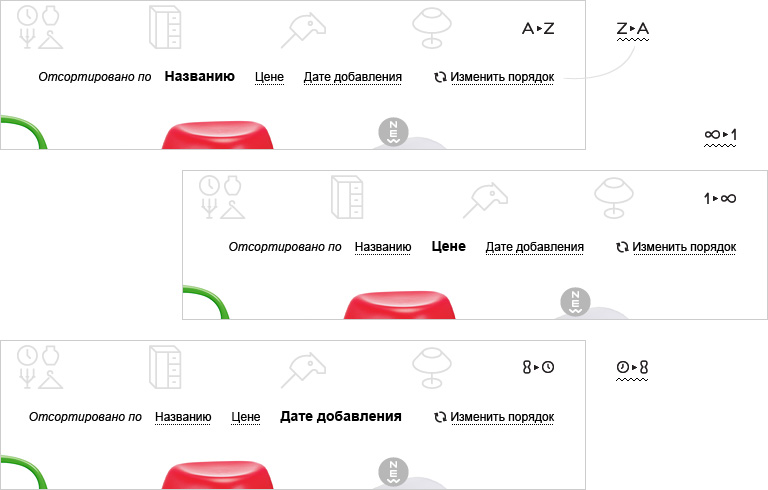
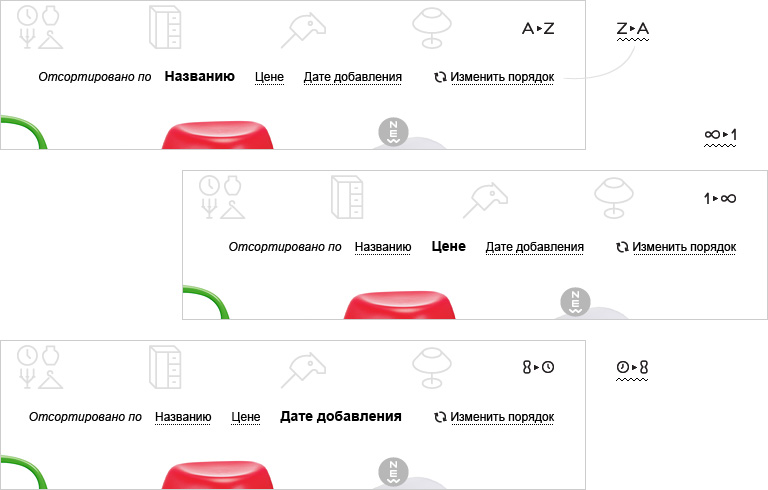
Отдельно хочу показать переключалку сортировки — она получилась супер-отмороженной. У меня ушло секунд 30, что бы вспомнить что к чему. Но на неё точно бы все нажимали, точно бы поняли и точно бы запомнили — сайт-то для дизайнеров :)

Проект остановился после утверждения главной.
Всё началось с названия. Мы предложили четыре варианта (по два на английском и русском языках):

Победил «Lookroom». Затем сделали два варианта логотипа:

Остановились на «очкастом». Клиент сомневался, хочел посмотреть, как логотип будет выглядеть на сайте с графической частью, без неё и с её уменьшенным вариантом. Перешли к сайту: на главной — сразу каталог с фильтром, «бесконечная резина» и много-много белого. Поняли, что большой знак не нужен — он съедает место в шапке и спорит с выразительными пиктограммами меню — сделали минивариант с домиком-зрачком. Клиент рад — сомнения развеялись.

Комментарии: нужно упростить шапку графически, уменьшить количество разнородных элементов и выравниваний.

Главная (1024 и 1920 пикселей по ширине)

Выпадающее меню и детали при наведении на объект

«Всплывашка» с контактной информацией
Теперь хорошо.
Отдельно хочу показать переключалку сортировки — она получилась супер-отмороженной. У меня ушло секунд 30, что бы вспомнить что к чему. Но на неё точно бы все нажимали, точно бы поняли и точно бы запомнили — сайт-то для дизайнеров :)

Проект остановился после утверждения главной.







