Заметка о вёрстке специфичного блока в вебе. Большинству такое не пригодится. Пишу, потому что надеюсь показать пользу от применения свойств по назначению.
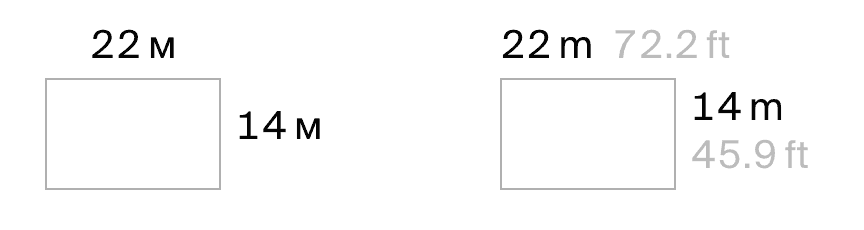
Верстали блочок с габаритами основания. Будь текст статичен, хватило бы СВГ. Но в английской версии мы помним об американцах и дублируем размеры в футах (и отбиваем дробную часть точкой):
В СВГ всё задаётся строго по координатам, хорошо масштабируется, но не умеет «адаптироваться» под содержание. Поэтому c СВГ не обойтись без двух шаблонов и надежды, что они выдержат подписи любой длины. Можно усилить СВГ скриптом, но для меня это выглядело суперлишним. Казалось, что справятся ХТМЛ с ЦССом.
Исходный ХТМЛ простейший:
<div>
<span>22 м</span>
<div></div>
<span>14 м</span>
</div>
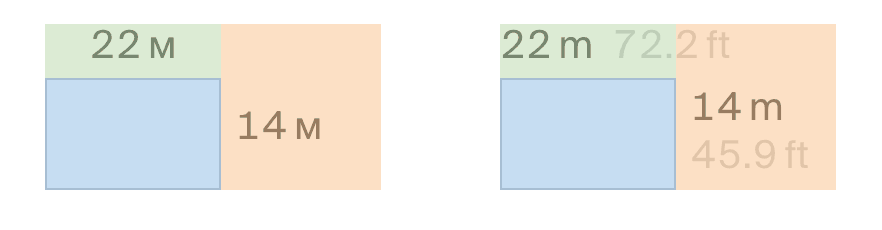
Первое, что решал: как выравнивать подписи по центру стороны. Понятно, что для верхней подписи нужен «text-align: center», но как ограничить длину подписи, чтобы она равнялась длине прямоугольника, а не всего родительского дива? Можно дублировать width для прямоугольника и подписи, но это не DRY и неудобно в поддержке. Выручило свойство box-sizing, которое говорит, как считать ширину и высоту элемента. Добавил родительскому диву «box-sizing: content-box» — указанные размеры элементы не будут включать падинги и обводки.
.rectangle {
position: relative;
box-sizing: content-box;
padding-top: отступ, подходящий под высоту подписи;
}
Теперь можно наследовать длину родителя и позиционировать подписи вне его:
.rectangle-width, .rectangle-height {
display: inline-block;
position: absolute;
white-space: nowrap;
}
.rectangle-width {
width: inherit;
top: 0;
text-align: center;
}
Если текст длиннее отведённой длины, то он начинается от левого края и благодаря «white-space: nowrap» не переносится.
.rectangle-height {
left: calc(100% + отступ от фигуры);
top: 60%;
transform: translateY(-40%);
}
Transform и top и выравнивают подпись и фигуру по горизонтали. Если родитель без падинга, сработает «top: 50%; transform: translateY(-50%)». В моём случае разницу в 20% нашёл на глаз.
В конце разбираюсь с прямоугольником. Ширину и высоту он наследует у родителя, а ровно поместиться в отведённые границы помогает свойство «box-sizing: border-box», которое, наоборот, включает падинги и обводку.
.rectangle-figure {
display: inline-block;
box-sizing: border-box;
width: inherit;
height: inherit;
border: 1px solid цвет;
}
Итоговый ХТМЛ английской версии (без оформления футов):
<div class="rectangle" style="width: длина; height: высота">
<span class="rectangle-width">22 m 72.2 ft</span>
<div class="rectangle-figure"></div>
<span class="rectangle-height">14 m<br>45.9 ft</span>
</div>
Кроме редактирования текста, код требует один раз задать размеры прямоугольника инлайн.