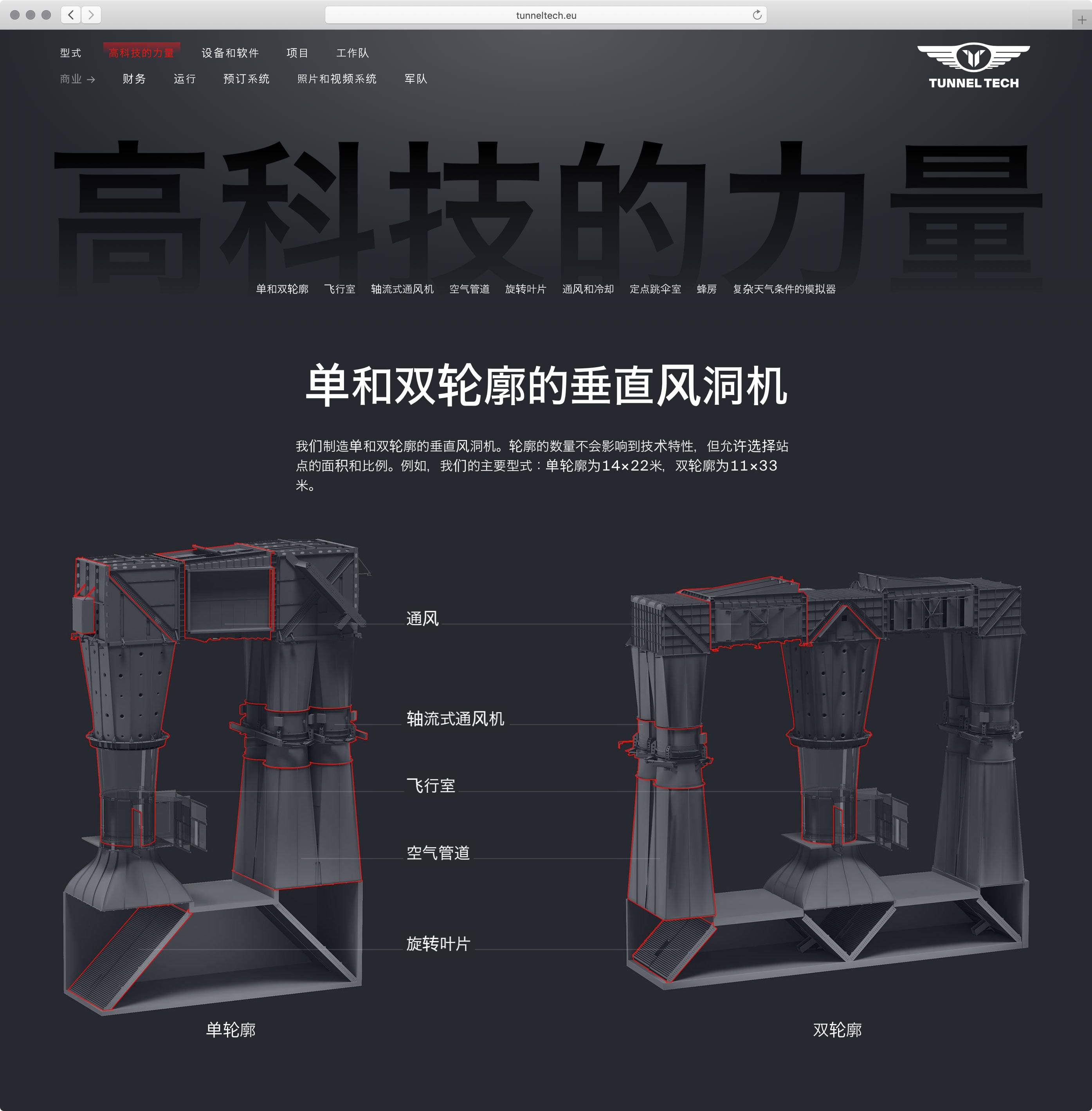
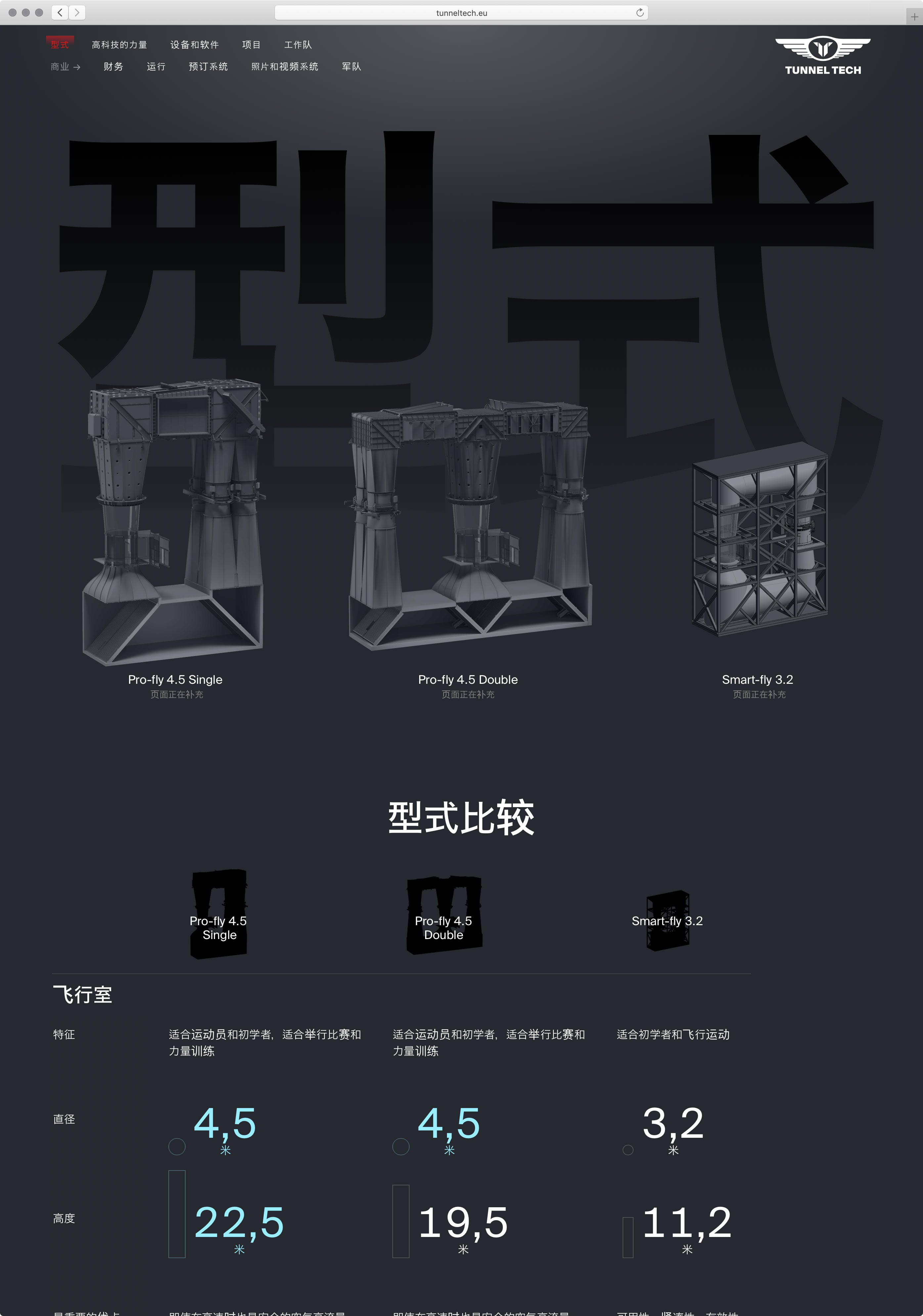
Туннельтех на китайском
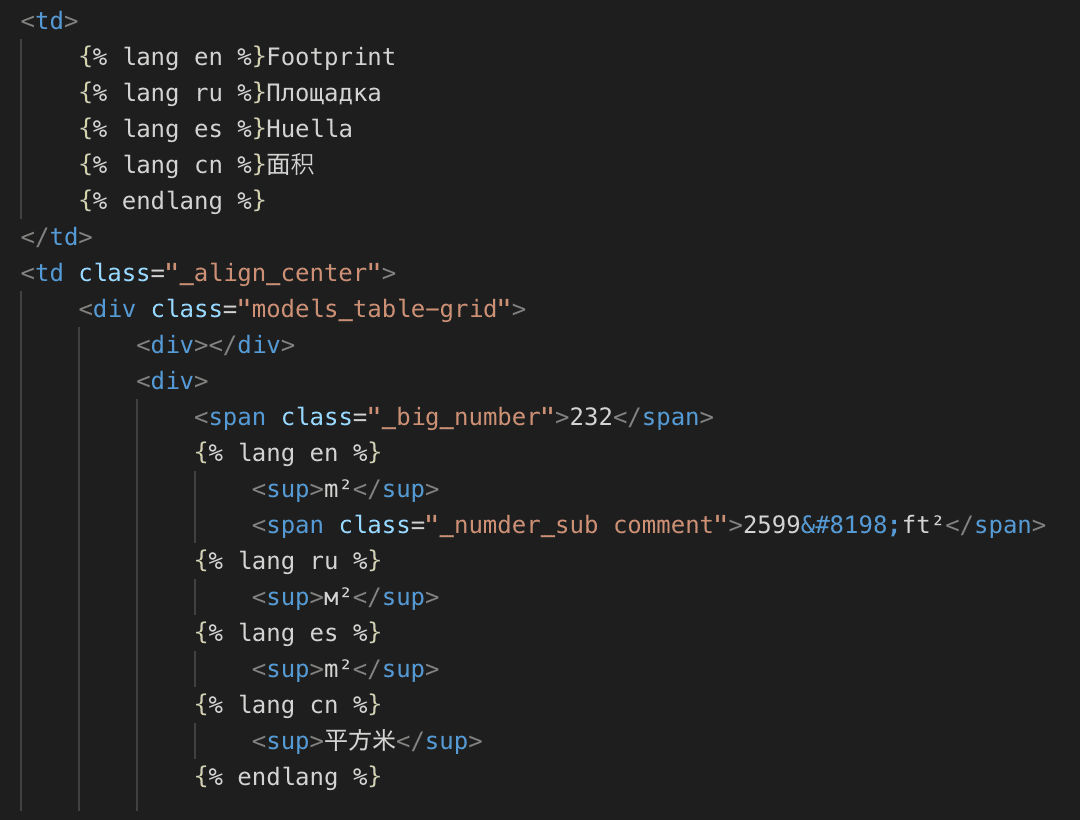
Во время основной работы над сайтом Туннельтеха часа два обсуждали, как устроить языковые версии: отдельные текстовые файлы, чтобы переводчикам было удобнее или хранение всех языков в теле документа и выгрузка в таблицу для переводчиков. Я боялся, что работать с файлами, которые внутри хранят текст на всех языках, будет неудобно. А Толя объяснял, что так проще найти и исправить ошибку, а неудобно работать с длинным файлом будет единоразовым. В итоге он придумал теги, с помощью которых шаблонизатор на Питоне собирал отдельные языковые страницы из одного ХТМЛ-родителя. Шаблонизатор позволяет хранить внутри тегов не только текст, но и ХТМЛ. Этим пользуемся, когда для разных языков нужна разная вёрстка. В английской версии метры и футы, в остальных — только метры:

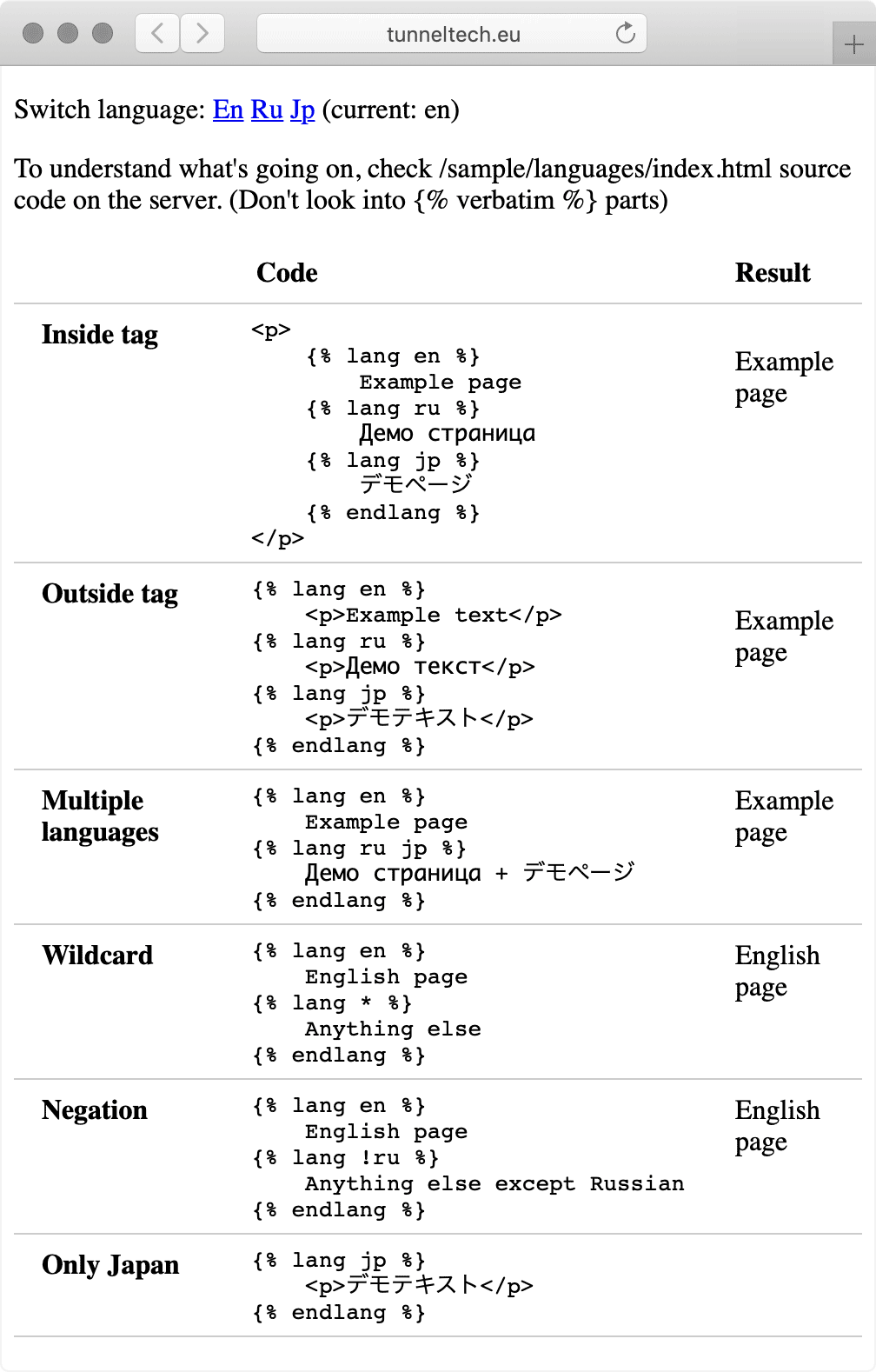
Правила у тегов простые:

Скрипт собирает весь текст в единую таблицу, в которую переводчики после добавляют перевод. Второй скрипт расставляет переведённый текст по файлам. На добавление китайской версии из таблицы с переводами у Толи ушло минут двадцать чистого времени.
Вспомнил я это потому, что появились испанская и китайская версии. Испанский не сильно меняет образ страницы, не то что китайский. Не знаю, что скажут китайцы, но внутри отдела мы в восторге. Отдельно радует, что дизайн, вёрстка и языковой шаблонизатор выдерживают крайне достойно.
Скриншоты двух страниц, если лень идти на сайт: