Как стать графическим дизайнером
Женя Арутюнов написал хороший рецепт, как стать дизайнером. Содержание:
- Примерьте на себя.
- Настройте информационное поле.
- Прочитайте девять книг.
- Поучитесь рисунку.
- Начните много работать.
У меня есть дополнительный нулевой шаг для графических дизайнеров и нестройные рассуждения.
Дизайнеры-звёзды, которые приходят на ум, владеют средствами производства. Интерфейсные дизайнеры умеют программировать. Не просто в вёрстке понимают, а могут сами запустить продукт. Графические дизайнеры, которые сами печатали, знают, как сделать эффектно и сэкономить, печатая в одну краску. Выбирают подходящую для упаковки бумагу, потому что знают, сколько уйдёт под сгиб, с теми или иными толщиной, плотностью и составом. О промышленных дизайнерах не знаю — у меня узкий фокус.
Изучение средств производства — хорошая проверка твёрдости намерений. Делать что-то, что не нужно напрямую, но, возможно, приближает к мастерству.
Теперь глубже копну «средствами производства». Самое первое средство дизайнера — это редактор, графический, 3Д, текстовый. Чем круче он знает инструмент, тем продуктивнее им машет. Поэтому нет ничего зазорного в курсах по Фотошопу — в нём горы всего, люди через 10 лет работы пишут, что открыли для себя «очень полезную функцию».
Теперь о ещё более не очевидном средстве. Это — шрифт. Все дизайнеры, которые делают что-то графическое (интерфейсы, печатную продукцию, навигацию, айдентику) работают со шрифтом. И всем им бесконечно полезно знать о шрифте всё, что можно. Если для дизайнеров интерфейсов и навигации шрифт один из инструментов, то для графических дизайнеров — он бывает единственным.
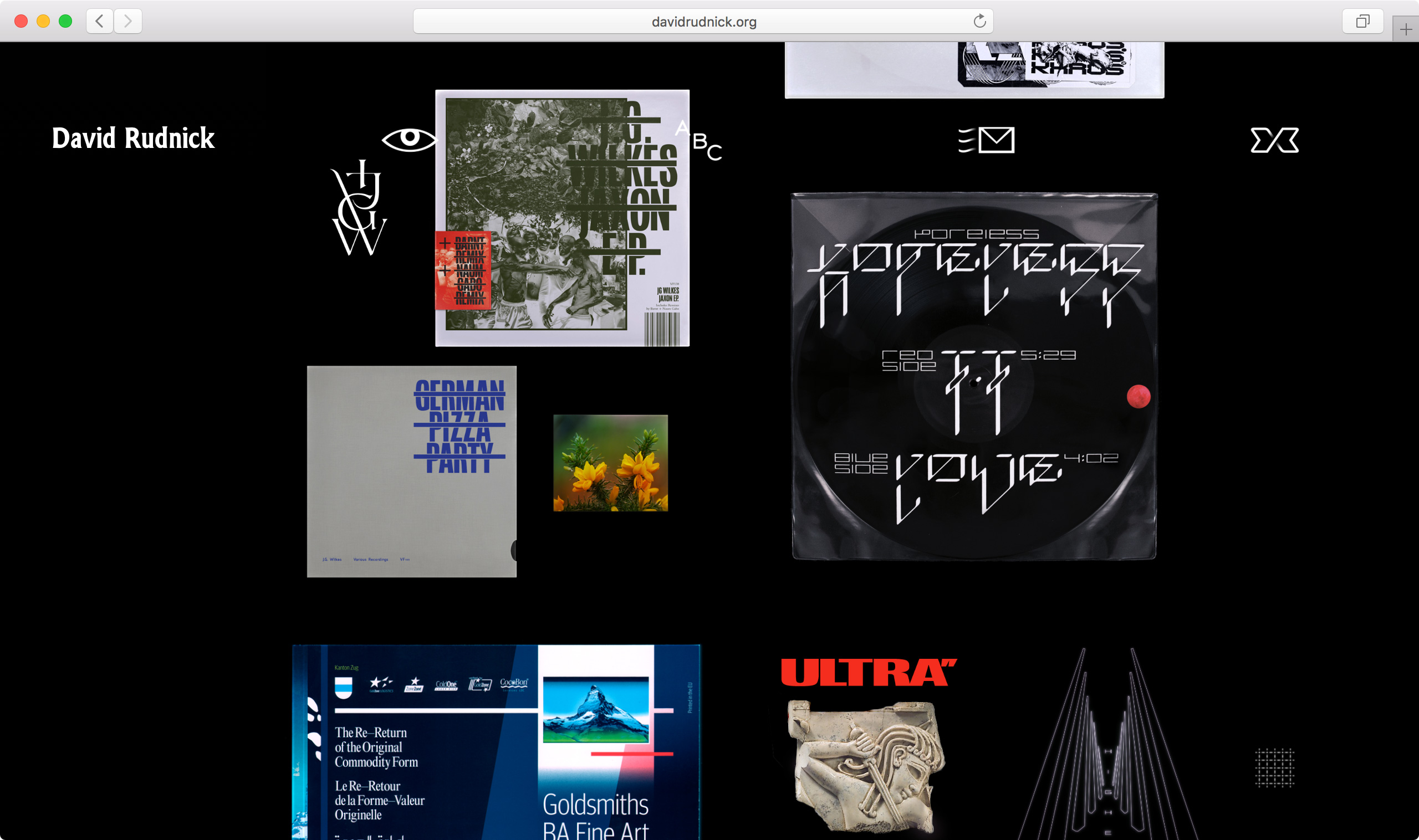
Отвлекусь и приведу в пример Дэвида Рудника. Вам могут не нравиться его работы, но для моей мысли они подходят.
У него есть работы, построенные только на шрифте:






В тех работах Дэвида, где появляется графика, шрифт всё равно играет главную роль. В недавней лекции в Стрелке он рассказал, что сам делает все шрифты для своих проектов, чтобы придать им индивидуальность.
Если интересны другие идеи Дэвида — выжимка из лекции и запись лекции (c 1:07 — ответы на вопросы, в которых я ничего интересного не нашёл).
Вернусь к основной мысли. Для графического дизайнера знания о шрифте первостепенны. Поэтому если захочу углубиться в этом направлении, то пойду изучать шрифт. Даже если не стану крутым, как Дэвид, точно прокачаю работу с формой — основой любой графики. Изучая шрифт не получится обойти типографику и вёрстку — основы графического дизайна.
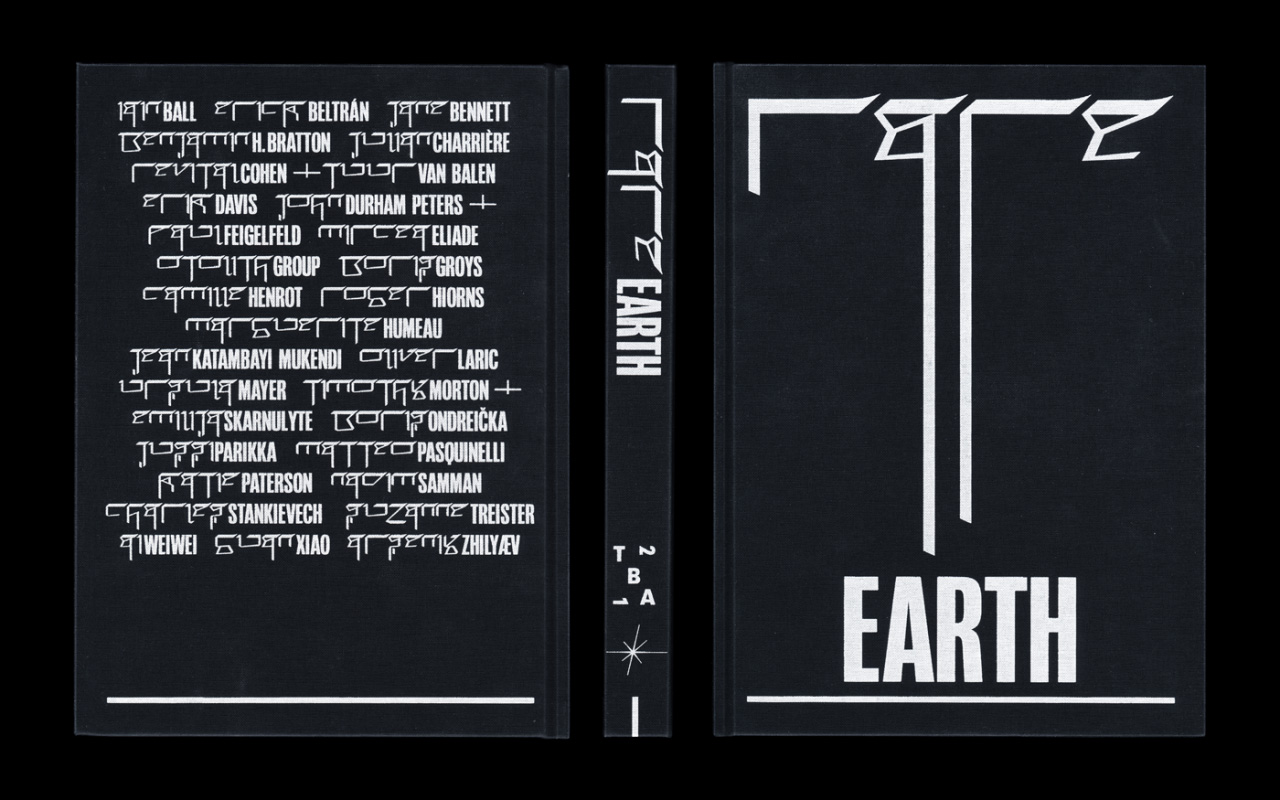
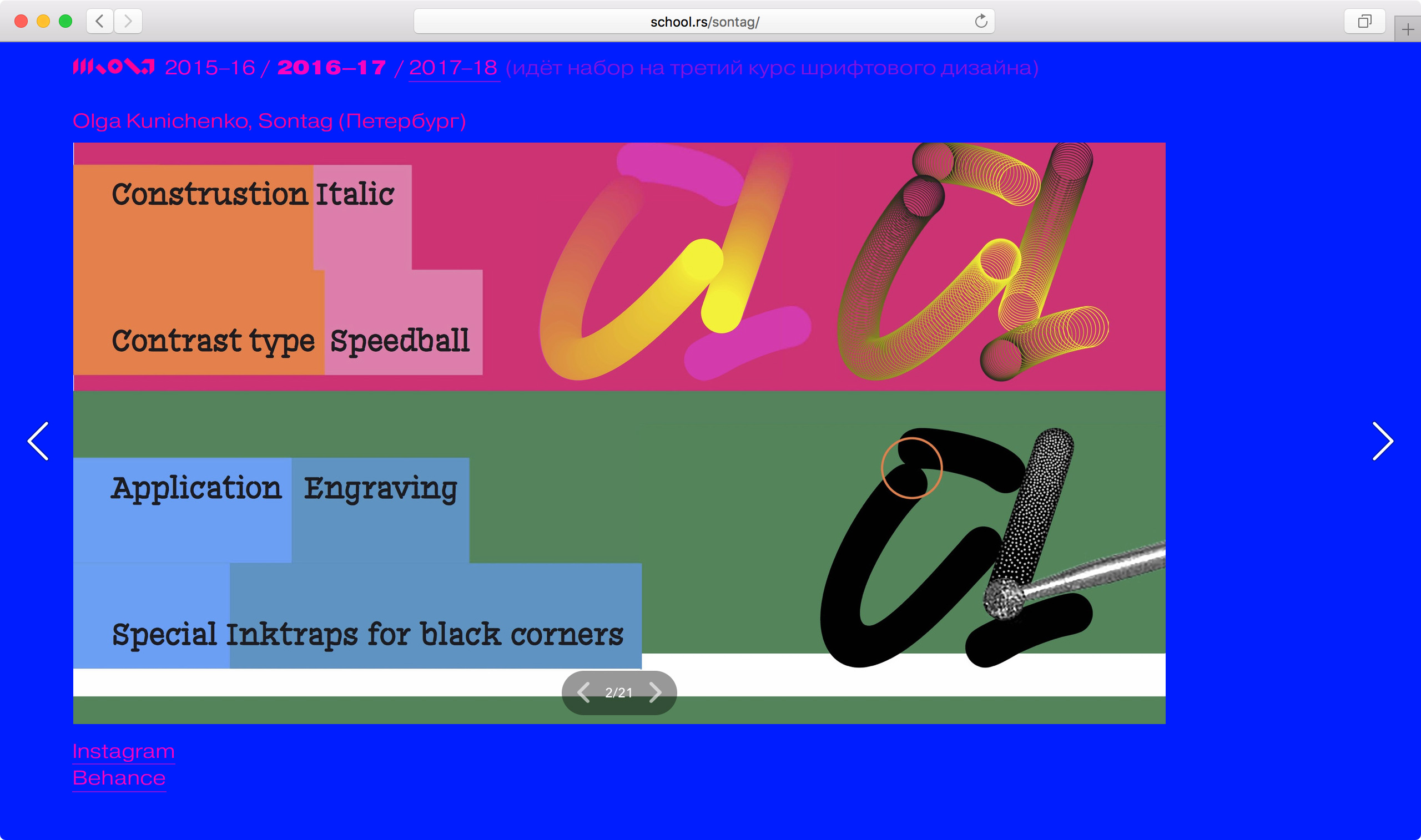
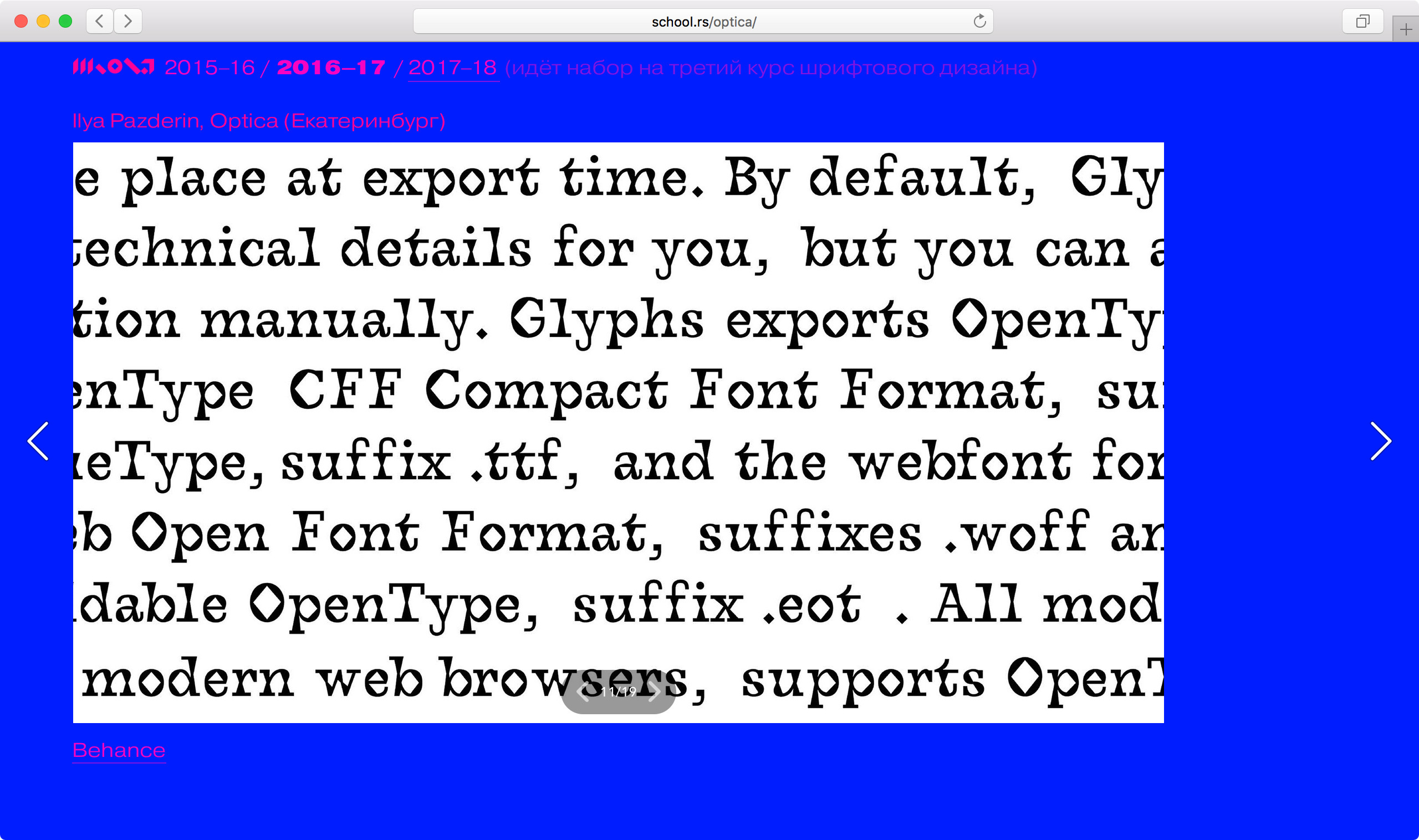
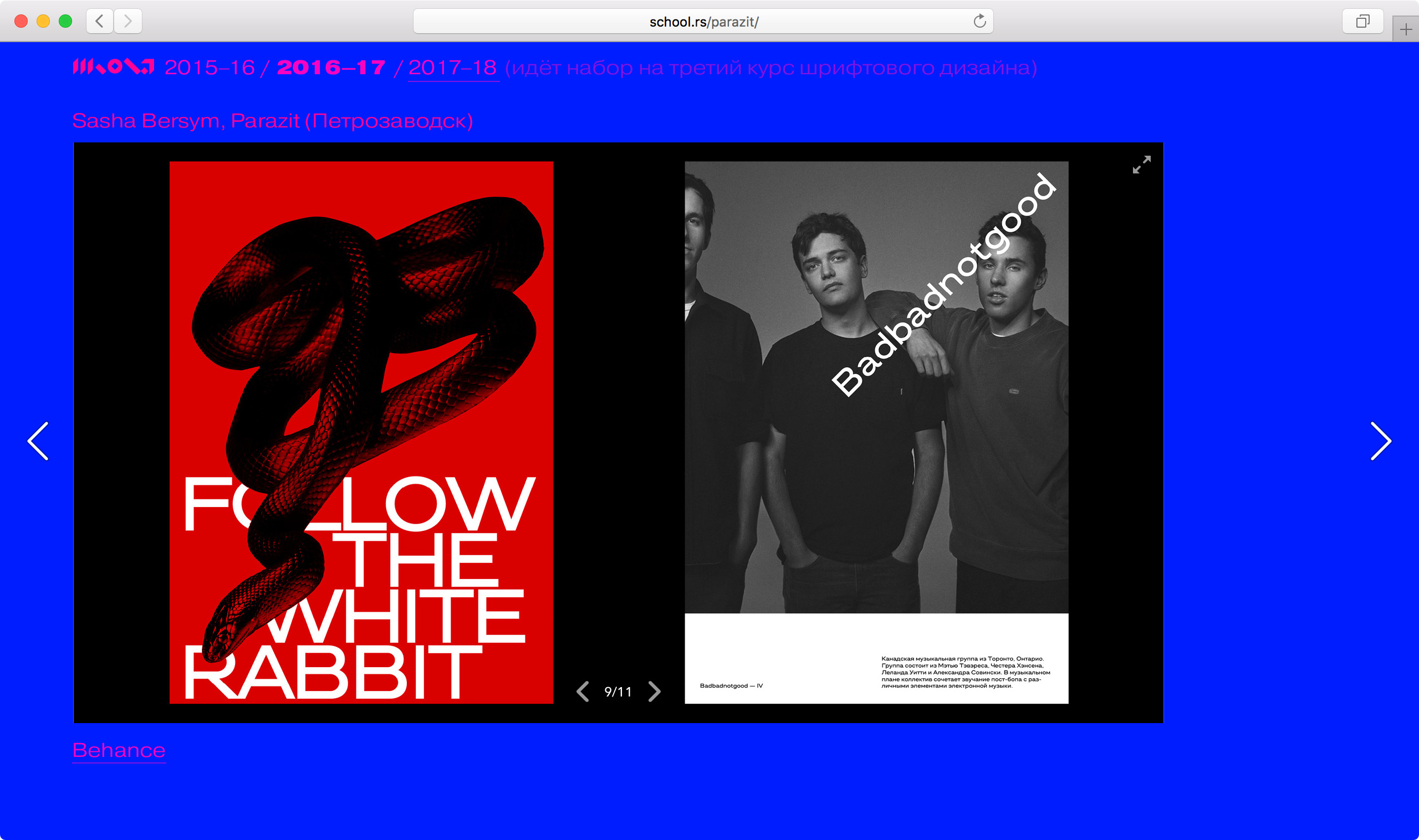
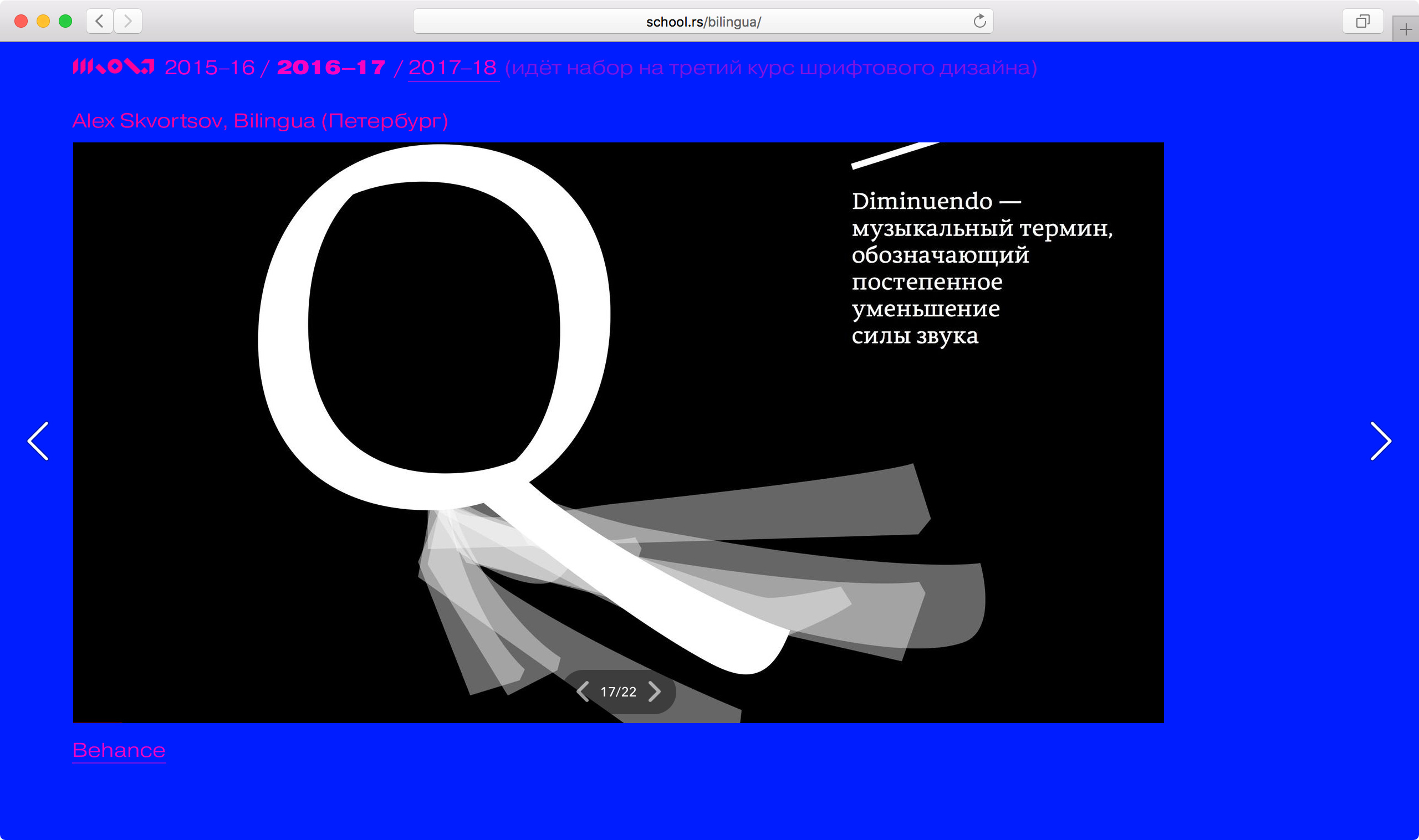
Лет пять назад, чтобы изучать шрифт на современном уровне, ездили в Европу, а сегодня в Петербурге учит Школа Сергея Рассказова. Я бы начал с неё. Круты работы последнего выпуска на сайте Школы:




Вот такой рецепт для тех, кто хочет стать графдизайнерами — учитесь делать шрифты. Остальным дизайнерам тоже советую.


Промышленные, наверное, знают сопромат :—)
Ошибочно мнение о том, что UX дизайнер должен уметь пользоваться скетчем и разбираться в психологии и шрифтах, в фронт-энд специалист только как еще можно собрать свой js. Союз специалистов, знания которых заходят за пределы их задач, плодотворен на инновации и оригинальные решения. Почему?
Давайте посмотрим глазами разработчика — днями сидеть над анимациями обратной связи и ровнять отступы в шрифтах намного веселее, когда ты понимаешь зачем это нужно. Более того, дизайнер может забыть (и часто забывает) уточнить какую-то безусловную само-собой разумеющуюся мелочь при постановке задачи, но что-то понимающий в UX фронтенд не споткнется на этом, а сообразит что к чему и все сделает правильно (а не как ему проще). Дьявол качественных продуктов как раз в таких мелочах.
Со стороны дизайнера — пускай не глубокое, но понимание реализации помогает находить общий язык с специалистами, а значит больше уделять времени обсуждению того, как это можно сделать лучше, вместо выматывающих бесед начинающихся с «можем мы сделать такую штуку, чтобы та штука с выборкой вот эту закрывала, когда юзер вот там вот?». Даже понимание того, за что отвечает фронт-энд а за что — бекенд, тоже экономит не мало дизайнерских сил. Череду примеров можно продолжать бесконечно. Все это вроде-бы не критичные мелочи, но из них складываются совершенно разные картины в зависимости от взаимной подкованности специалистов в смежной для них сфере.