Бесплатный логотип — 6: ВостСибЛесМаш
В конце лета мы уходили от регулярного формата: «логотипы будут выходить когда угодно, а заявки будут приниматься на почту».
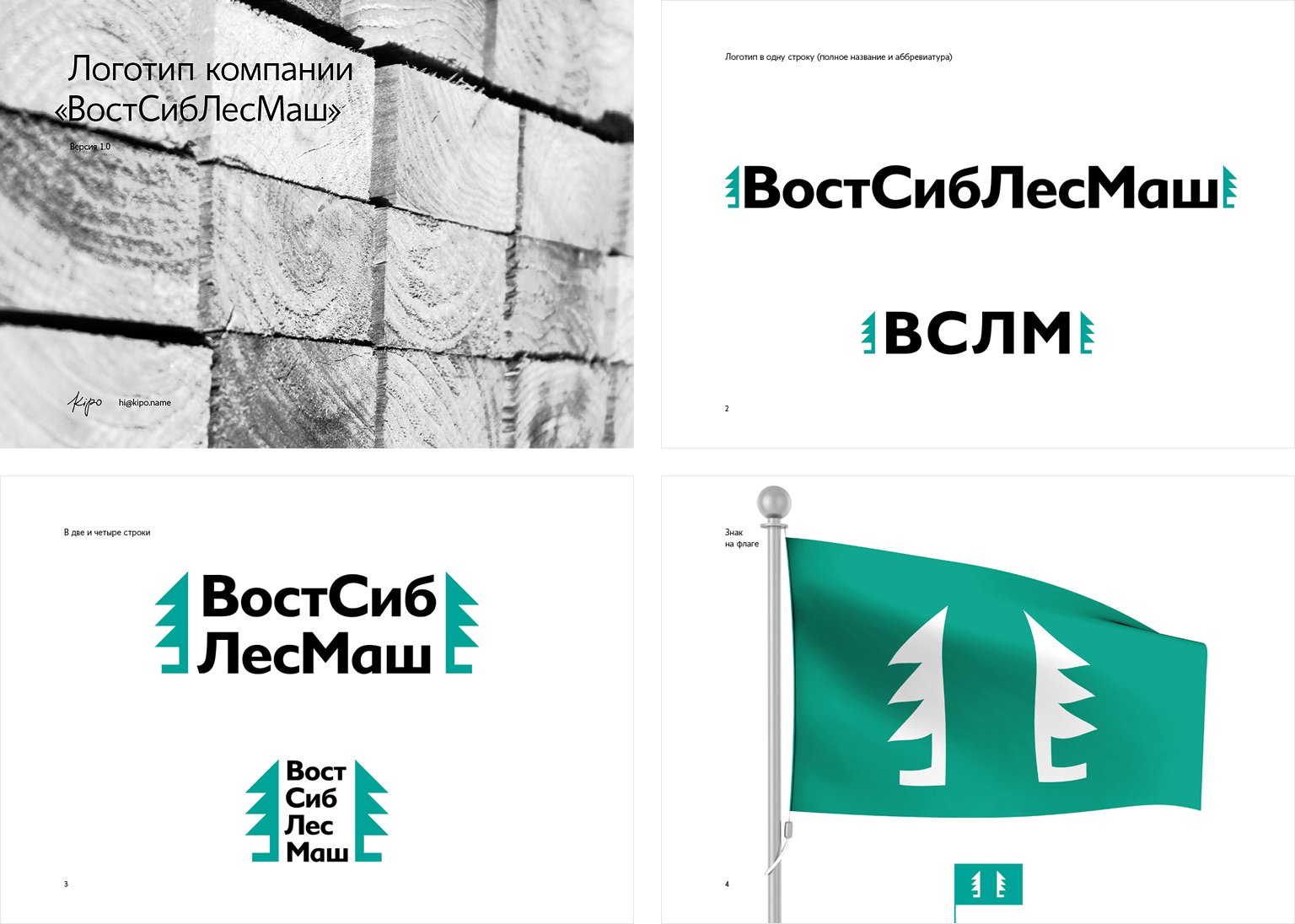
В октябре мы разработали логотип компании «ВостСибЛесМаш» из Иркутска. Клиент его принял.
Слайды из презентации:

Комментарии:
Дмитрий Зайнавин
Отличная работа! Здорово, что знак может адаптироваться под нужную ширину. Отдельный плюс — умеренная фалломорфность, хороший логотип должен сводиться к одному из архетипных знаков.
Марина Проснись
Ура, новый логотип :-)
Очень приятный цвет. Свежий, как ёлка, прямо. И хороший контраст — хорошо будет воспроизводится на сувенирке разными способами нанесения. Хороший объём.