В 21 веке цифровые клавиатуры, схожие по формату, но разные по содержанию объяснимы, но не оправданы. Проблема в том, что клавиатуры только выглядят одинаково (3 колонки в 3 ряда).
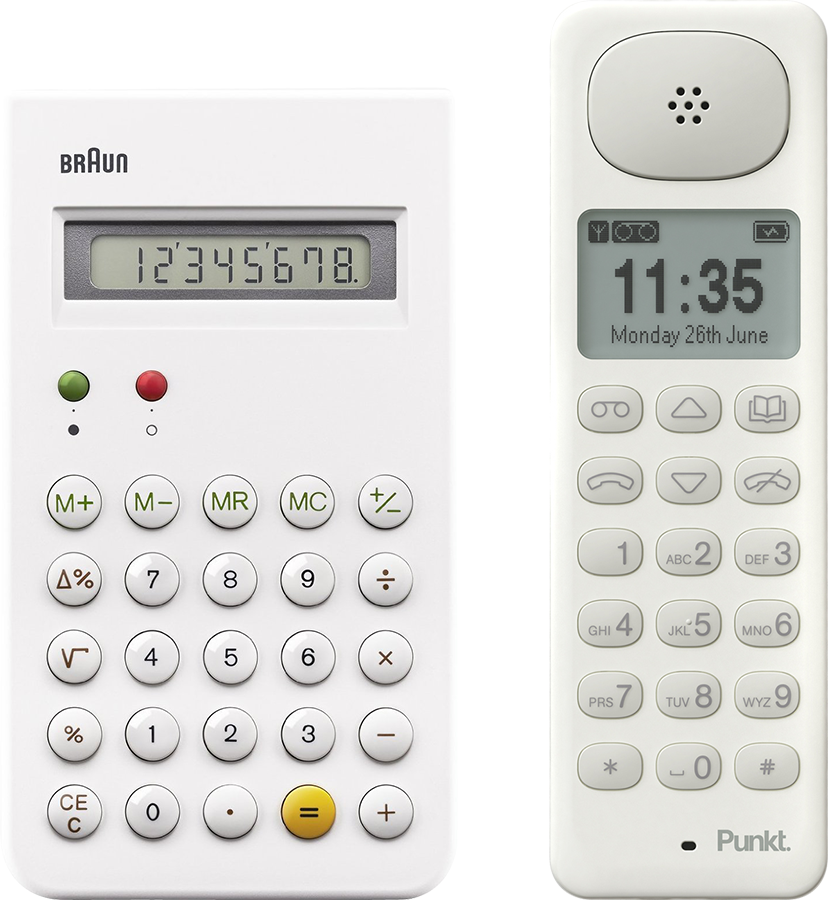
Калькулятор Браун и телефон Пункт
Это отличный пример режима, который приводит к ошибкам. Режимы подробно обличает Раскин.
∼60 лет люди живут с разными форматами. Первые 30, возможно, помнили устройства-прародителей, что уменьшало количество ошибок. Но последние 30 — уже вряд ли.
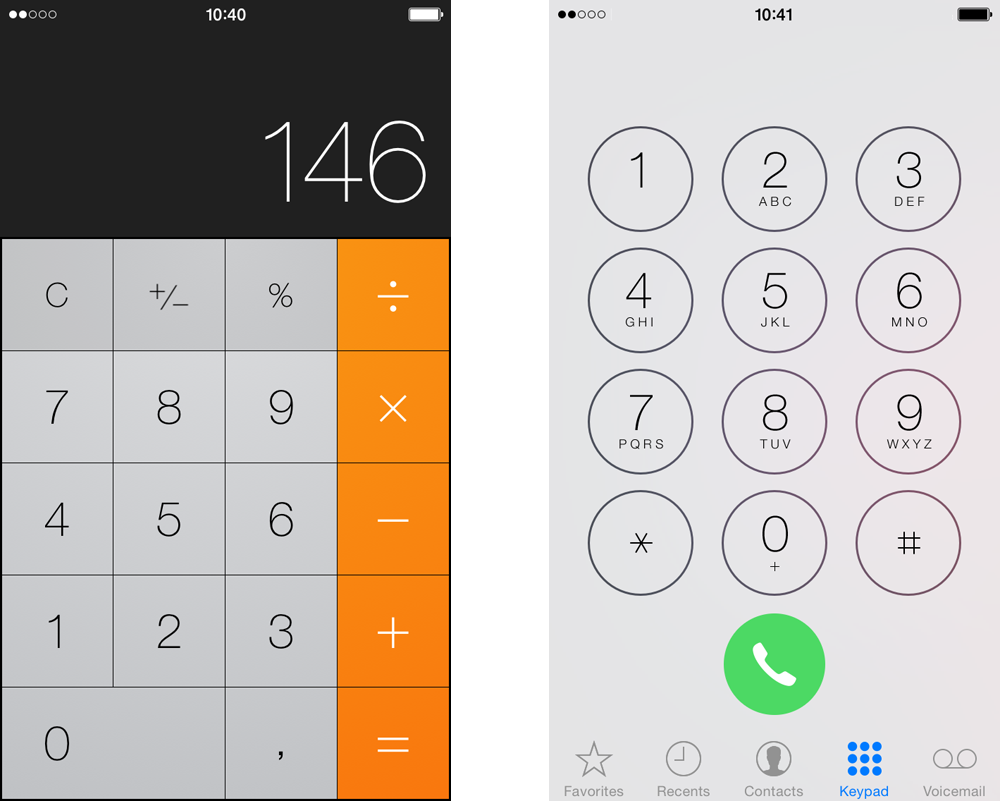
Калькулятор и телефон на Айфоне
Формат цифровой раскладки три на три — популярный. Он везде: домофоны, лифты, сигнализации, принтеры, банкоматы, вендинговые автоматы. Чаще выбирают телефонную раскладку. Но у клавиатур, кассовых аппаратов, бухгалтерских приложений раскладка калькуляторная.
Уверен, что проектируя очередное устройство или приложение, дизайнер решает, какую раскладку брать. И кто-нибудь обязательно выбирает калькуляторную, несмотря на специфику её применения.
Верю, что единый формат победит и снимет вопрос выбора. Предполагаю, что телефонный, так как популярнее и естественнее. Да, переход будет болезненным. Награда — отсутствие модальных ошибок при наборе цифр до конца человеческого рода.
Объясняют две расклади различием предков и параллельностью создания (оригинал без моей редактуры):
В начале 1960-х, когда в мир вышла технология DTMF (тоновый набор, который позволил отказаться от дискового номеронабирателя и заменить его кнопками), инженеры «Бел лабс» (Bell Labs) озадачились оптимальным расположением кнопок на телефонной клавиатуре. Рассматривались разные варианты — расположение кнопок по кругу, как на дисковом номеронабирателе <...>, расположение кнопок в две колонки по пять цифр и так далее. В результате исследования на подопытных показали, что человек быстро и легко привыкает к упорядоченному расположению клавиш <...>.
Наиболее логичным для неподготовленного человека (<...> привыкшего писать слева направо и сверху вниз) расположением клавиш и является как раз телефонная клавиатуру. Тот факт, что единица расположена вверху, а ноль внизу — дань традиции дискового номеронабирателя.
Стоит добавить и тот факт, что в США уже на тот момент был очень распространен «мнемонический» ввод номеров — ассоциация цифр со словами. И раз уж на дисковом номеронабиратель 1 соответствовало A, B и C и так далее, то нелепо было бы помещать её вниз и «корёжить» алфавит. <...>
…Исследования, которые проводились в конце 50-х годов не учитывали опыт и навыки небольшого числа профессионалов, работавших на калькуляторах. Первый транзисторный «калькулятор» (размером со шкаф, IBM-608) появился в 1954-м году. А компьютерных клавиатур еще не было вовсе. У арифмометров же и других механических счетных машин цифры стояли в ряд.
<...>
...Калькулятор, как инструмент бухгалтера, унаследовал традиции кеш-регистера (cash register)... Первые кеш-регистеры (не пишу «кассовый аппарат» или «ККМ», потому что привычные нам устройства появились значительно позже, и когда в Америке деньги считали кеш-регистером, у нас — в лучшем случае, на счетах) имели нумерацию снизу вверх — 0 внизу, 9 вверху — в один ряд...
Возможно, из предположения, что мелкие деньги считаются чаще и младшие цифры поэтому удобнее расположить внизу. Возможно, по аналогии со счетами <...> у традиционных счет рост разрядов идет снизу вверх...
Замечу, что на арифмометрах <...> и других кеш-регистрах можно найти раскладку сверху вниз. Но тем не менее традиция сложилась так.
Отмечу ещё важный факт, что «стандартная раскладка калькулятора» и раскладка телефона создавалась приблизительно одновременно (50-е годы) и независимо — единой традиции ещё не было.
<...>
...Первые калькуляторы. Тут в частности хорошо видна эволюция клавиатуры.
ANITA MK VIII — первый массовый калькулятор, 1963 г. Цифры расположены столбиками, снизу вверх.