Читая, понимал, что знаю почти все описанные правила вёрстки и типографики, и пользуюсь ими. Дочитав, понял, что книга хорошо собирает правила в систему. Поэтому полезна даже тем, кто знает советы о вёрстке наизусть. Книгу стоит читать в паре с «Настольной книгой газетного дизайнера» Тима Харровера, которая помогает с сутью модульности, и только потом переходить к Чихольду или Брингхерсту.
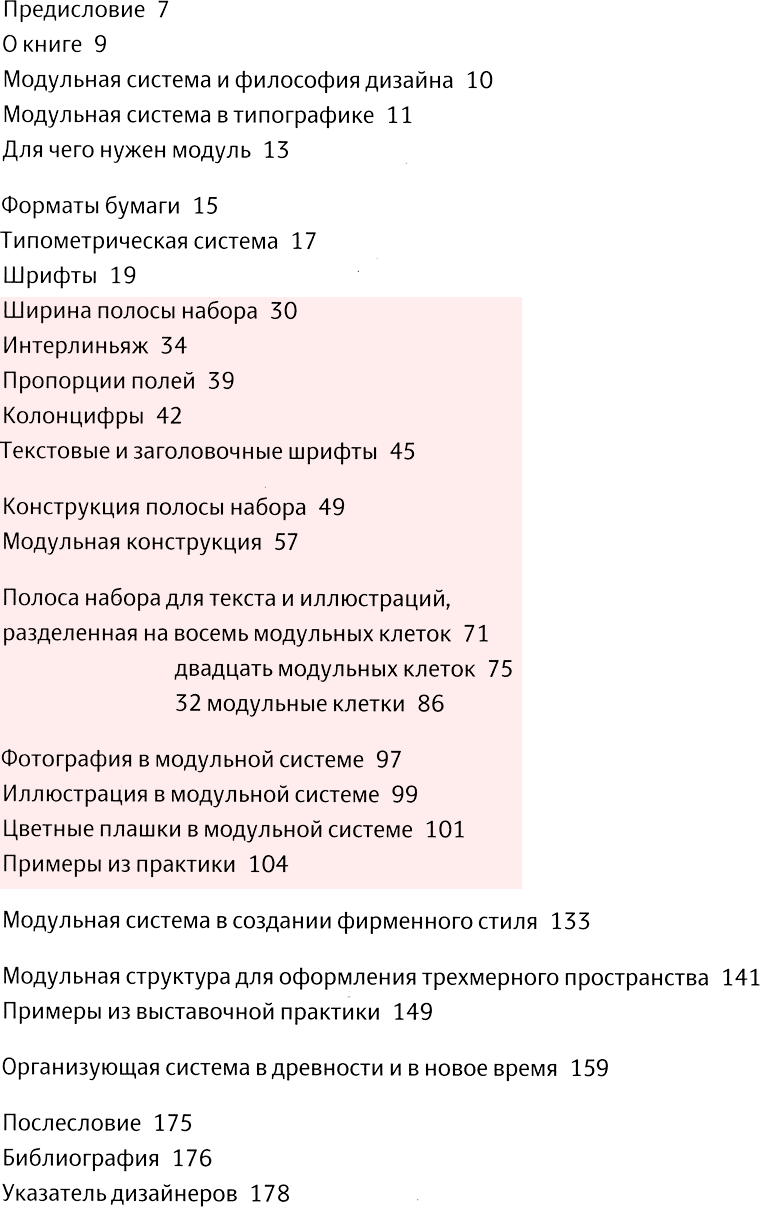
Система, описанная в книге, разработана в Швейцарии после Второй мировой. В её основе деление страницы (с вычетом полей) на клетки (ещё автор называет их модулями, но я так называю любой блок-прямоугольник, следуя совету о модульной вёрстке). Они «могут иметь одинаковые или разные размеры. Высота клетки соответствует определённому числу строк текста, а ширина — ширине колонки набора». Автор последовательно разбирает элементы, влияющие на размер модульной клетки. Система читается в содержании:
Для экономии времени вводные и заключительные главы легко пропускаются, их интересно читать в конце, усвоив суть системы. Главы на фоне полезны, не важно с сеткой верстать или без.
Автор пишет, как и зачем делать кратными все характеристики элементов страницы (интерлиньяжи заголовков, текста и подписей, высоты иллюстраций, поля и отступы). Во-первых, кратность автоматически уменьшает вариации оформления элементов. Следовательно, повышает выразительность оформления (чем меньше средств, тем они заметнее):
Только при разумном ограничении числа вариаций до минимума оформление может получиться цельным и выразительным.
Во-вторых, в 1981-м были высокая печать и фотонабор. Типографии владели металлическими формами не всех шрифтов и кеглей. Поэтому, помимо повышения выразительности, минимальные вариации помогали ужиться с техническим ограничением индустрии.
В-третьих, кратность и сетка избавляют от нестыкующихся элементов:
Все плоскости иллюстраций должны совпадать со строками шрифта использованных кеглей.
Мюллер-Брокманн не пишет о том, что малое число характеристик оформления легко усвоить, человек быстро разбирается в структуре и переходит к содержанию (пример — заметка Максима Ильяхова о вложенной структуре). Польза от заголовка 5-го уровня минимальна. Если структура информации сложная и не поддаётся упрощению, лучше использовать схемы и графику.
Примеры того, как сетка работает, определены модой 80-х. Они не раскрывают всего потенциала системы. Если отбросить «швейцарский дизайн», система продолжит работать. Как минимум она будет учить аккуратности (очень полезной в больших проектах).
Цитаты о шрифтах:
У дизайнера есть выбор. В зависимости от своего понимания формы он может использовать хорошие или плохие шрифты...
Ни в коем случае нельзя смешивать шрифты одного стиля, например Гельветику соединить с Универсом или Гарамон с Бодони.
О полях:
При маленьких полях сразу заметно, что страница обрезана криво.
Если поля слишком малы, <...> пальцы касаются полос текста и иллюстраций, это вызывает безотчётную негативную реакцию.
О кеглях:
Если применяются шрифты разного размера, то кегли должны чётко различаться по величине.
О сути дизайна:
Как и в близких областях изобразительного искусства, будь то архитектура, живопись, пластика, промышленный дизайн и так далее, предпосылкой для подлинных и непреходящих достижений является выявление самого существенного, ограничение изобразительных средств до необходимого минимума.
Модульная система — мощный инструмент, но он не спасёт слабое содержание:
Удачный результат зависит не только от использования модуля, но в равной степени от качества и актуальности текста и иллюстраций.
...решающим является качество иллюстраций и текста. Модульная структура для организации изобразительной плоскости не более чем хороший, пригодный в большинстве случаев инструмент.
Дополнения
Оригинал автор оформил с помощью модульной сетки в 32 модуля. В студии от оригинальной сетки отказались и разработали свою. Она современнее и гибче к задаче, но слабо демонстрирует описанное в тексте.
Размеры изданий в подписях к примерам заданы неуклюже: «большая сторона × меньшая». Видимо, традиция времени автора. Увы, сегодня этот формат тоже встречаются. Плох тем, что требует указания ориентации листа или миниатюры. Формат: «ширина × высота» ничего лишнего не требует. Приличные типографии отлично с ним работают.
Понравилось определение «иллюстрации со свободным контуром». Обычно такие иллюстрации называют так, как подсказывает контекст беседы. Определение Мюллера-Брокманна от контекста не зависит.
P. S. C ноября заметки о дизайнерском росте, типографике, подаче информации, интерфейсах, ведении проектов и городской среде читайте в блоге Кирилла Беляева (подробнее о переезде).