Разбор карты этнографического музея
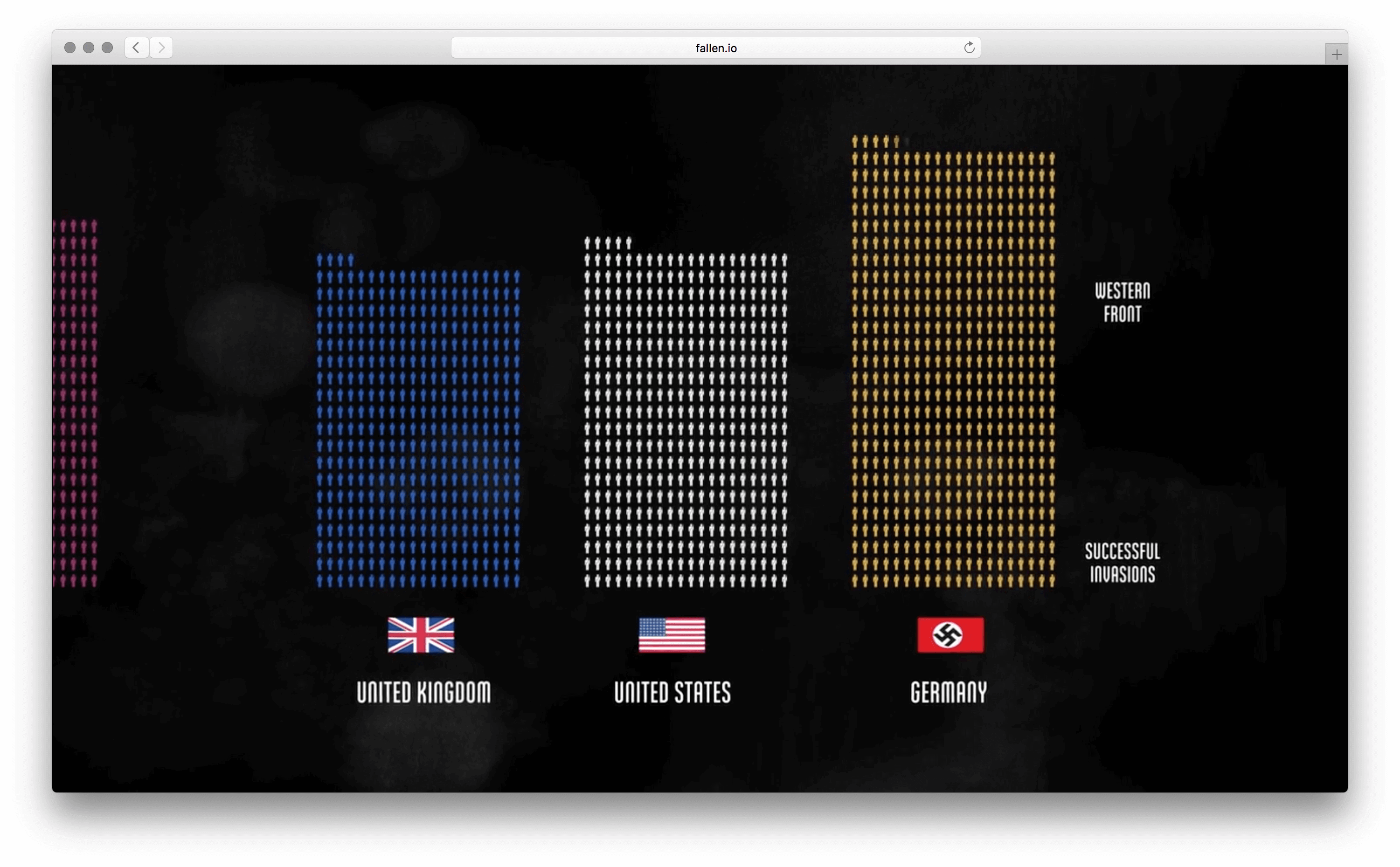
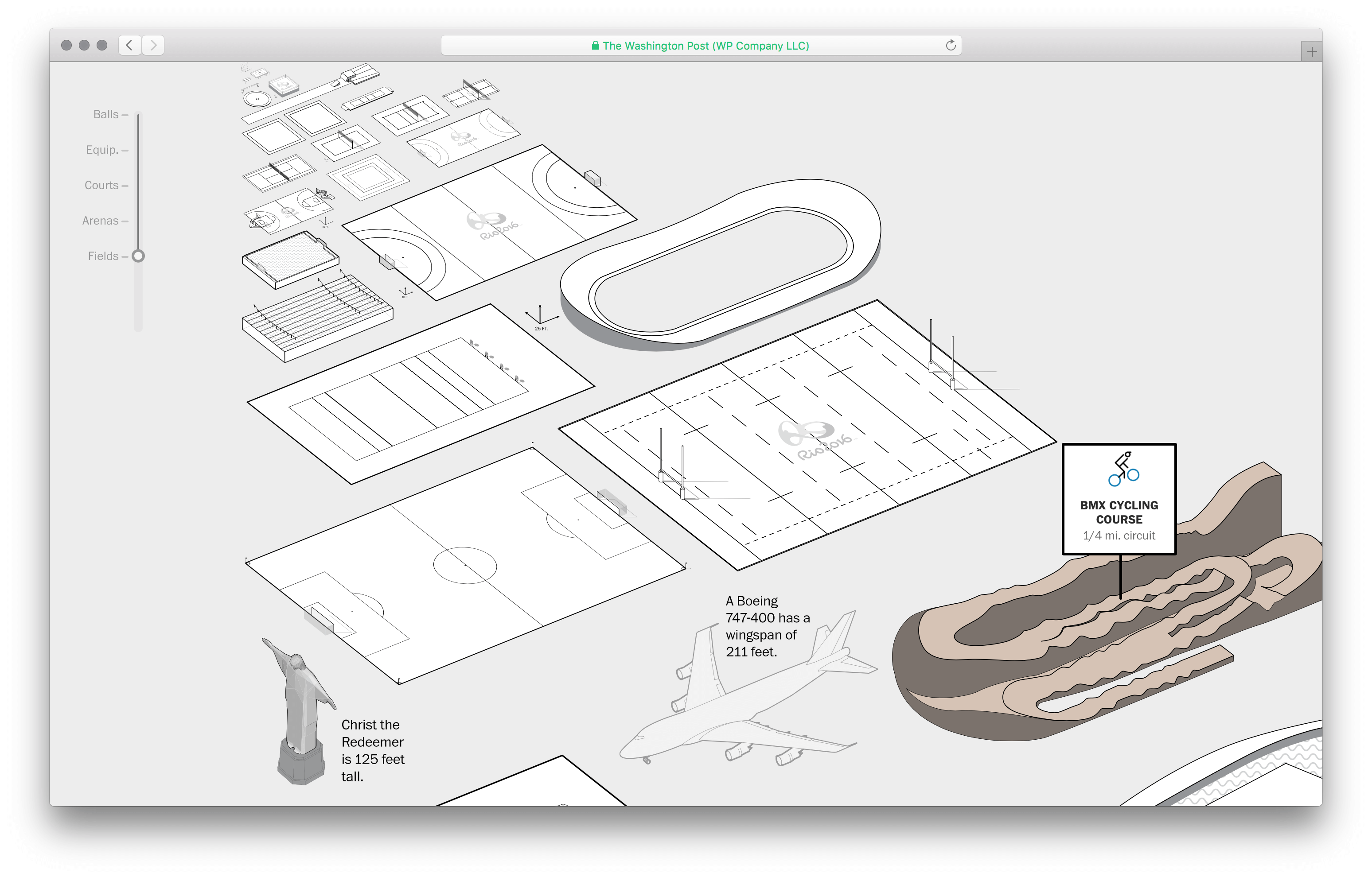
Сначала — контекст. Круговая панорама для этого лучше описаний:
Музей — классный, пример остальным этнографическим музеям. На 84 гектарах лесопарка собраны 118 построек 17...20 веков. Гуляешь по парку и впитываешь историю. Или не впитываешь, всё равно пейзаж интереснее, чем в обычном парке: домики, дорожки, мельницы и музейная чистота. Поесть тоже дают, как в парке. На праздники устраивают реконструкции. Открыт для посетителей удивительно давно — в 1932-м, основан 1924-м.
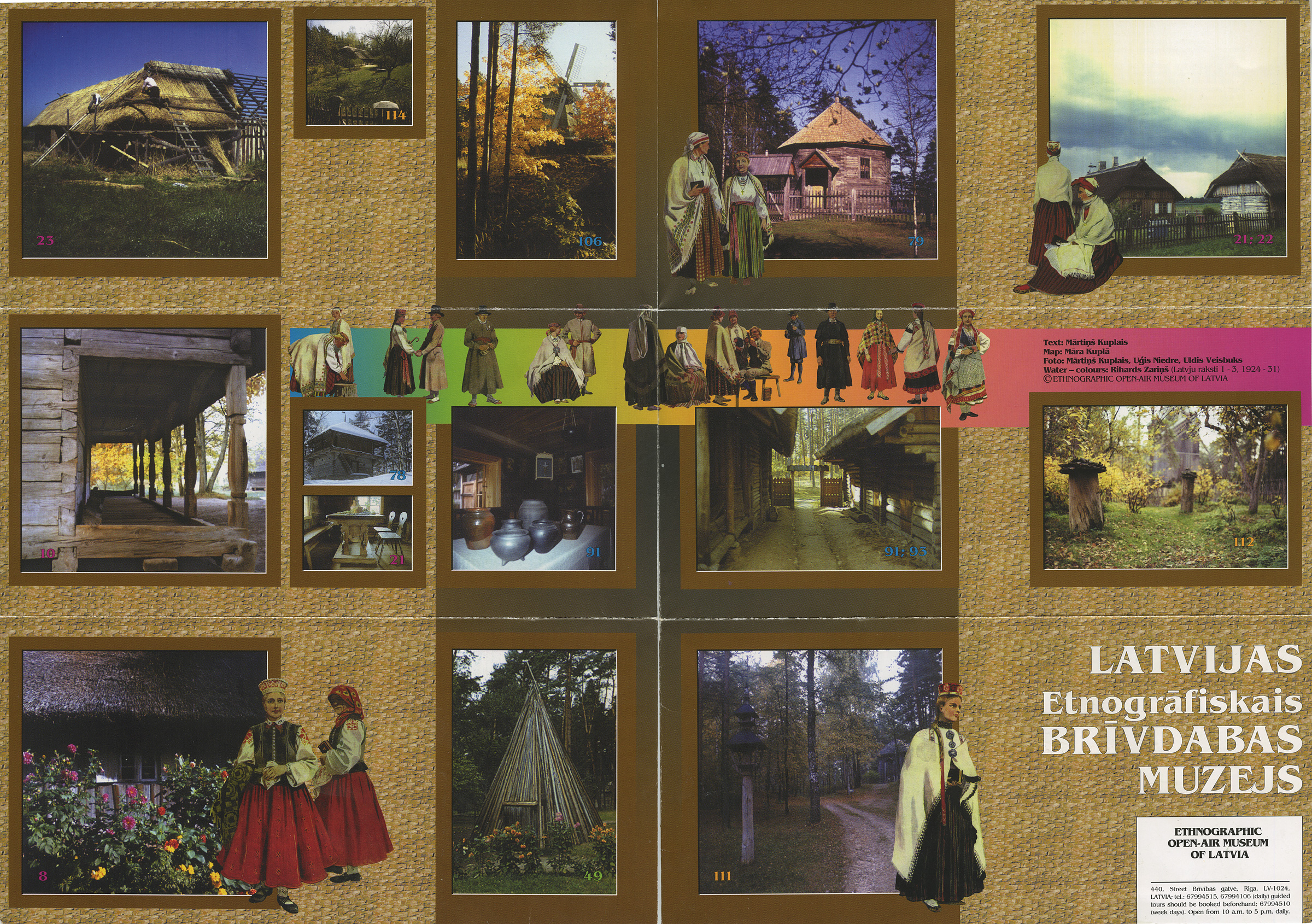
Домики и подписи на их табличках вызывают образы гораздо ярче, чем урок истории или учебник с иллюстрациями.


Утвари внутри домов немного, но образцы выразительные. Телефон сел, поэтому покажу только «сундук» из бревна. А самое крутое там — купальня с устройством для ингаляции.

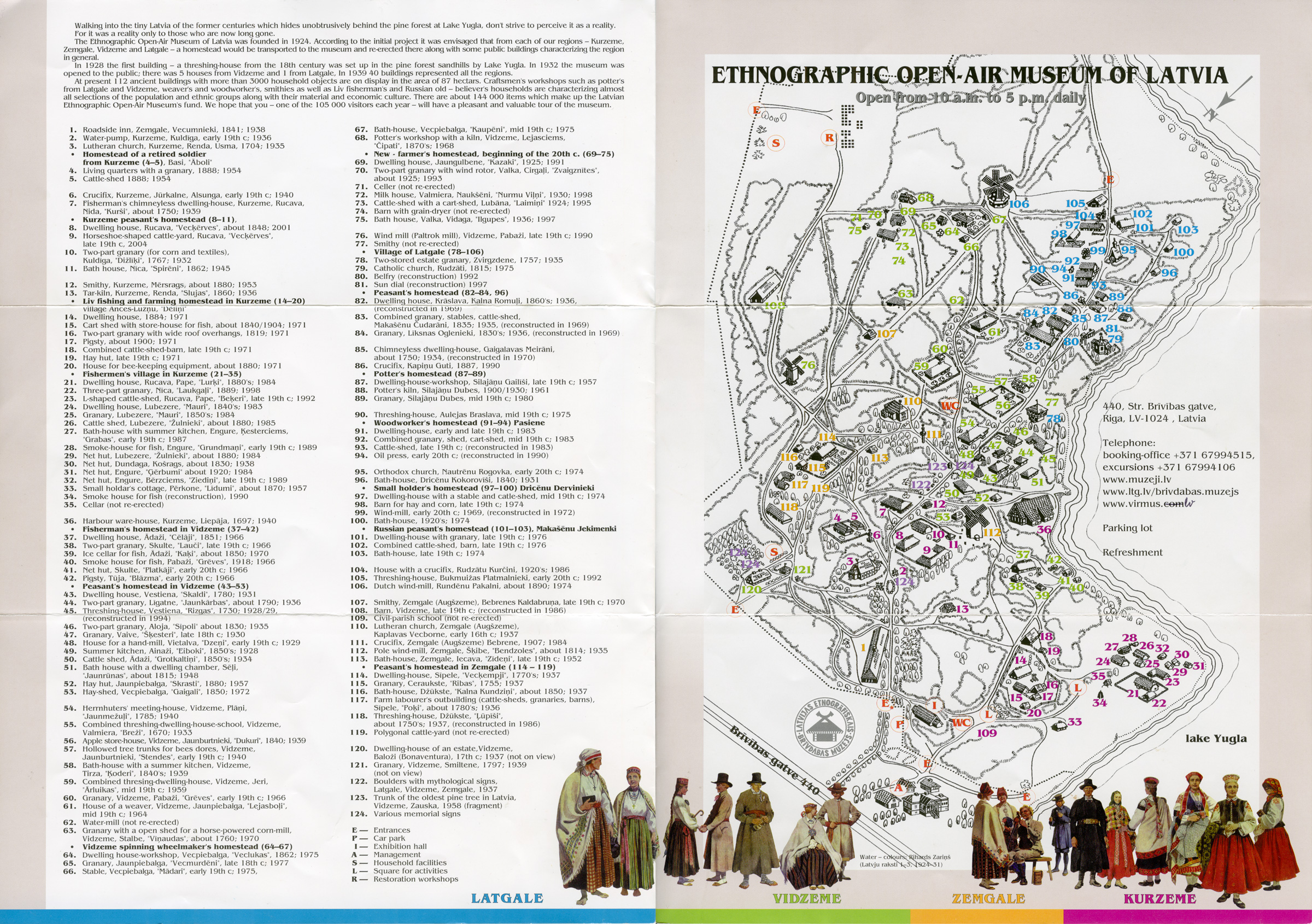
К разбору. На входе дают листовки формата А3 с картой музея, фотографиями и справочной информацией. Ориентироваться на такой большой территории с картой удобнее. Вдвойне досадно, когда полезный материал крутого музея оформлен плохо. Оригинал замялся в кармане:


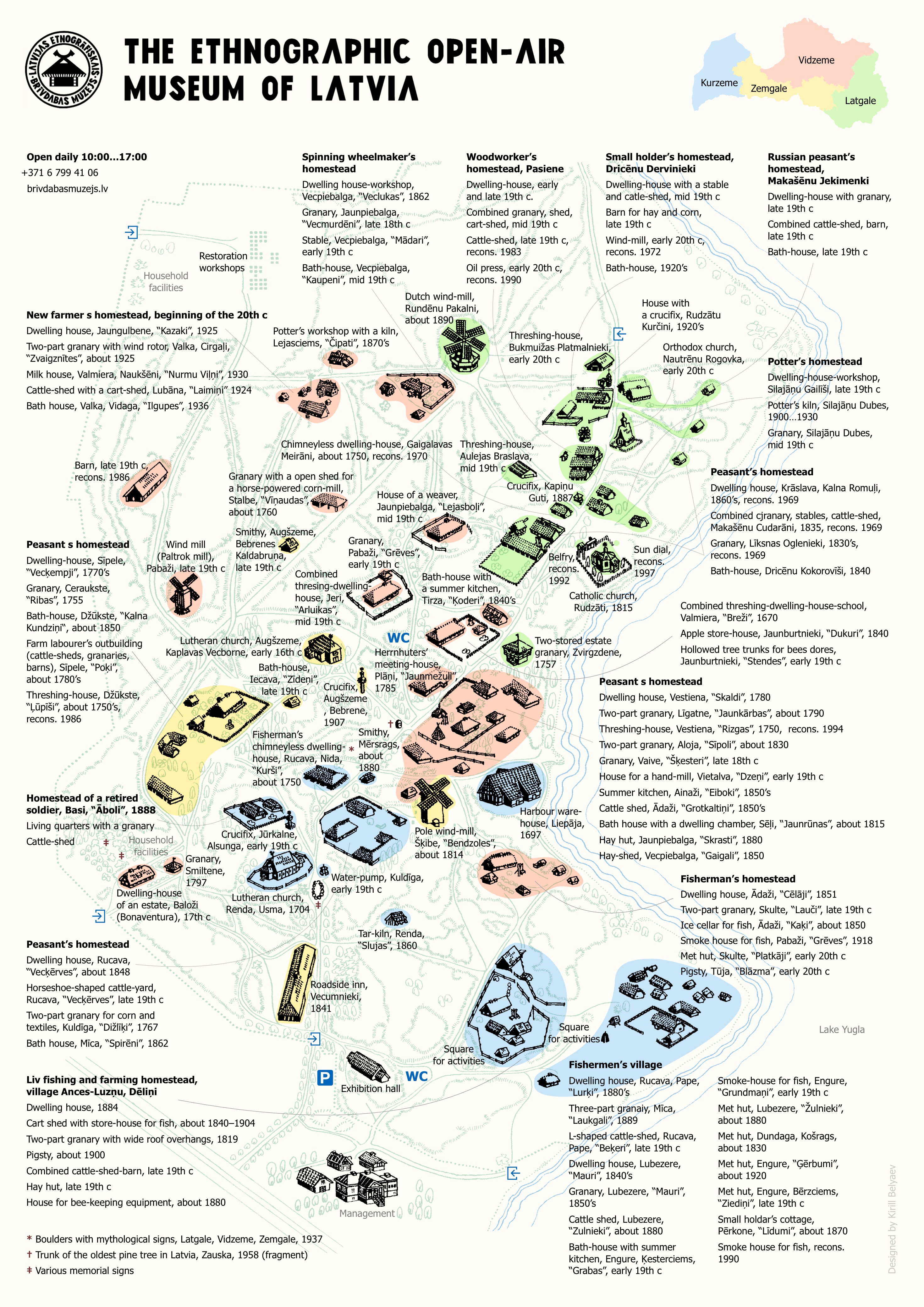
Переделываю сторону с картой. Шесть главных проблем и их решения:
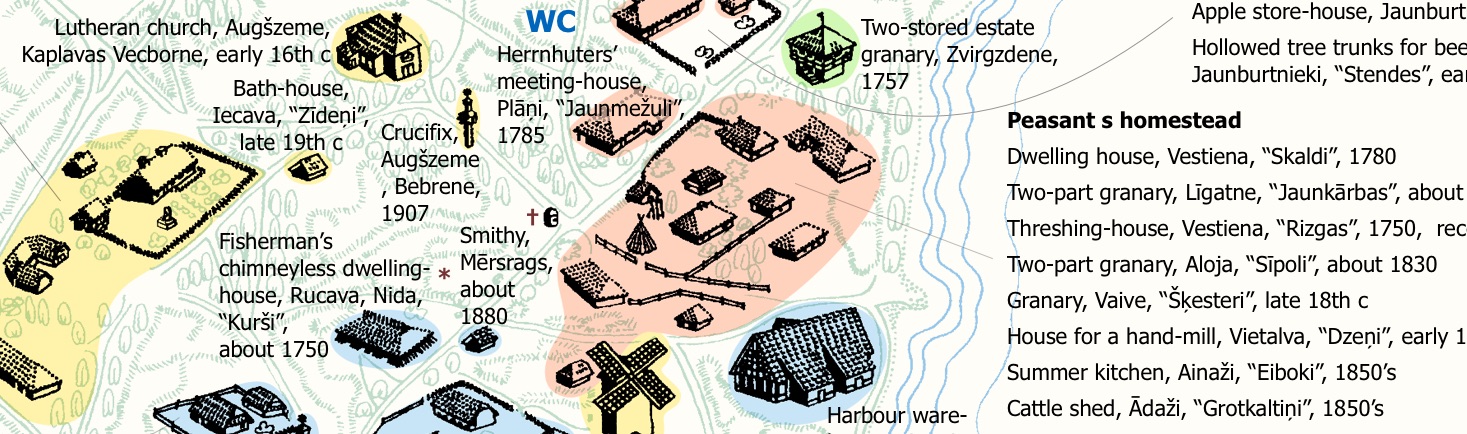
1. Чтобы рассматривать А3 нужен стол или обе руки. Чуть полегче, если согнуть пополам. Но тогда карту и легенду не видно одновременно — приходится помнить какие-то абстрактные цифры пока крутишь листовку. Это главная проблема. Решение понятное — расставить подписи рядом с объектами, но трудоёмкое, на него ушло основное время. Пока расставлял, раза три думал, что не сработает. Понимаю, почему авторы не стали усложнять себе жизнь и восхищаюсь ребятами, которые делали советские атласы. Не обошлось без уловок.

- Чтобы разместить такую кучу текста, я погасил всю графику, кроме строений. Так вытянул на передний план домики и освободил место для текста. Это называют информационными слоями.
- Часть зданий объединены в хозяйства и деревни. Часть хозяйств перевезена целиком, и другая собрана из нескольких мест с одной окрестности. Делаю это деление на уровне пятен и подписей жирным. В таких группах не подписываю каждое здание, а собираю подписи в блок с выноской. На каждом здании висит табличка с информацией идентичной листовке. Дойдя до хозяйства, интереснее живые строения, чем карта. Читают таблички только тех строений, что приглянулись. Это решение стоит тестировать. Если не то — вернуть цифры. И всё равно подписи рядом с объектами и собранные в блоки будут считываться проще.
- В оригинале было семь строений помеченные «not re-erected» (нереконструированные), номера 35, 62, 71, 74, 77, 109 и 119. У меня их нет. В жизни нереконструированные строения, на которые обратил внимание, были грудой брёвен. К ним не подойти из-за высокой травы, табличек тоже не заметил
- Ещё в оригинале указаны даты добавления в коллекцию музея. Пользы от них не увидел, ощутил вред — сбивался и путался между двумя датами, вдвойне тяжко, когда 1930-й у одного здания — дата постройки, а у другого —дата добавления в музей. У меня этих дат тоже нет.
- Номера 122, 123 и 124 оставил сносками.
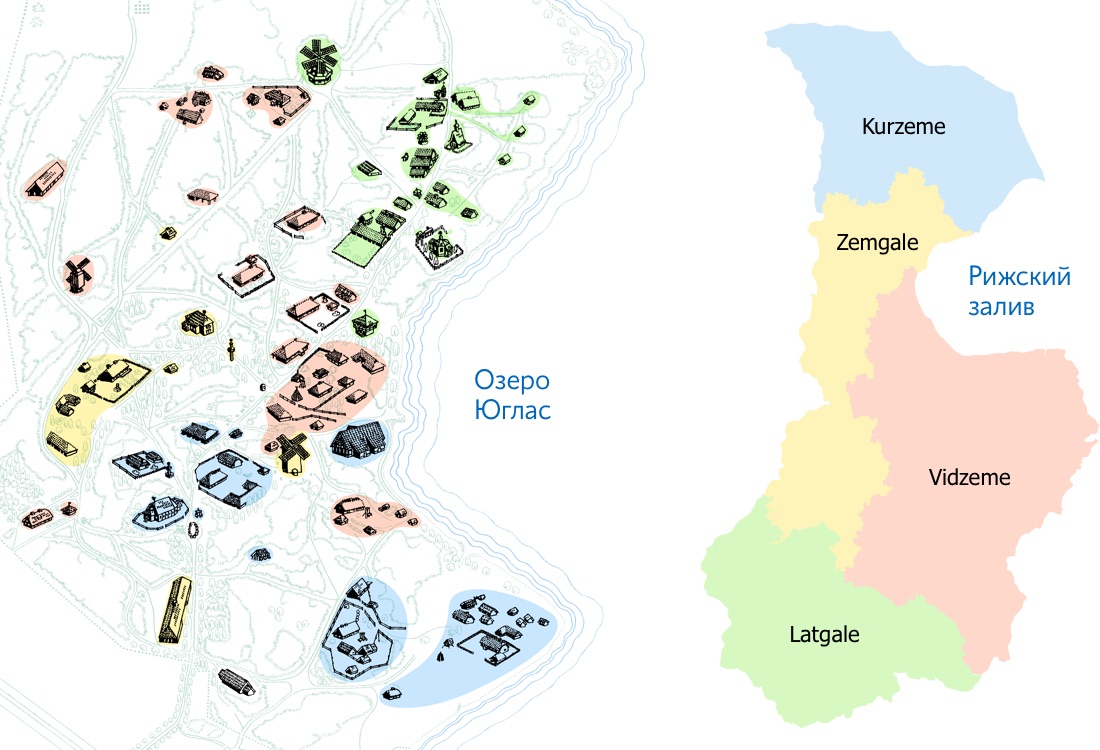
2. Понять, где жила какая народность нельзя. Просто добавляю карту современной Латвии с условными границами и подписями:

3. Шрифт Бенгет (ITC Benguiat) не подходит. Он лучше работает, как акцидентный. В небольшом кегле с такими межстрочными, читать его становиться совсем больно. Благодаря выразительной форме считывать цифры на карте тоже не удобно. И по стилю шрифт не подходит. Это антиква, основанная на шрифтах Модерна. Даты возведения и характер построек не о Модерне никак. Рабочее решение подсказывает сайт музея: характерные заголовки и читаемый текст спокойным гротеском. Я набрал основной текст системной Тахомой. Ещё лучше сработает шрифт, более читаемый при той же площади.

4. Цифры плохо объединяются в пятна, из-за чего сложно определять границы территорий народностей. Мои пятна решают задачу не полностью.
Моменты, которые ушли сами при решении предыдущих пунктов.
- Цветовое кодирование связывает цифр на карте с иллюстраций снизу, но не с легендой, которая эти цифры расшифровывает.
- Если сложить карту вдвое, народность Латгалов уходит за сгиб. И синие цифры на карте становятся неопознаваемыми.
В итоге карту без изменений можно печатать на А4 для острозрячих, и на А3 для остальных:

Добавка. Отдельная беда с географией. Живу в Латвии пять лет и знаю, где жили какие народности, а местные тем более. Эти названия историко-культурных областей используются до сих пор. Поэтому гуляя по музею, я не понял принцип расположения народностей.
Когда в моей версии листовки появилась карта страны, стало проще соотносить географию страны и музея. Для неместных упрощу, повернув:

Часть народностей «живут на своих местах», Рига в заливе, у земгалов нет выхода к воде, Латгалия и Курземе по краям.
Главное отличие — Латгали и Курземе поменены местами. Уверен, что доставал бы карту в два раза реже, будь они на местах. Работал бы принцип естественного соответствия (см. Нормана).
Минутка политики. Пытался объяснить себе эту невнимательность к родным краям. Допустим, география в порядке. Тогда, входя в музей через главный вход (у парковки снизу), посетитель встречает Латгалию, с которой у латышей неоднозначные отношения. А одним из первых хозяйств будет русское, потому что такие встречались на востоке Латвии (см. наверху карты). Отношения латышей и русских тоже неоднозначные. Поэтому проще всю эту неоднозначность задвинуть подальше. Тут я сильно надеюсь, что ошибаюсь.