Берлинские вывески и другой графический дизайн
В эту заметку я собрал вывески, пиктограммы, объявления. Начну с вывесок. Ремонтная мастерская во дворе:

Секонд-хенд с метким названием:

Отдел с дикой и домашней птицей на рынке. Тут примечателен умляут, обычно он пишется как «Ü». Для экономии места его повернули на 90° и утопили между вертикальными штрихами:

Отличная булочная с буквами от руки, вином и топингами к свежему хлебу:

Народный университет с неоднозначным сюжетом и аббревиатурой, как у плёночных видеокассет:

Нейтральный знак, а вот вывеска из него получилась крутая:

Сразу и котики и вывеска и цвета стен — легко залипнуть:

Тут беда с разрядками. Привлекла палитра и лаконичность оформления:

Такой постмодернизм меня веселит. «Веб-дизайн в камне», вписанный в неоклассицистическую архитектуру:

Дальше покажу винегрет из навигации, иконок, расписаний и рекламы. Илья Бирман подробно писал о «Планете Модулор». Но не показал классный напольный указатель к кассам:

Плакат призывающий купаться в водах Берлина:

Привычные признаки назойливой рекламы, у этих блинчиков выглядят приятнее. Беглый взгляд видит дурацкий штендер, но следующий за ним — интересное графическое решение. В чём секрет, пока не понял.

Смотрите, как контекст меняют восприятие шрифта. Это Купер Блек, на который часто смотрят, как на Комик Санс. А тут, в мраморе и окружении модной одежды, выглядит очень круто. И то, что это Купер Блек делает вывеску ещё круче:

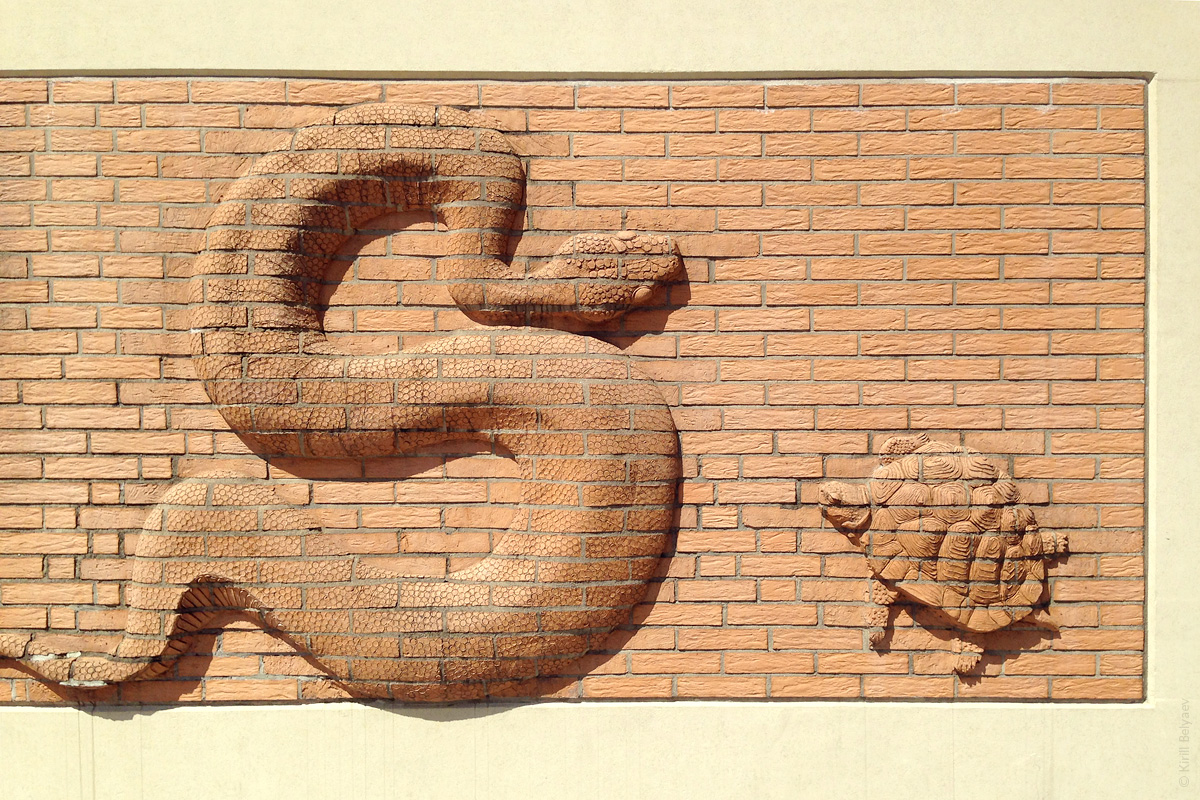
Барельеф на стене берлинского зоопарка:

Логотип производителя клапанов, гидрантов и аксессуаров для водо- и газораспределительной сети, очистки сточных вод и противопожарной защиты. Лучше тех, к которым мы привыкли у компаний с похожей специализацией:

Иконки в вагоне метро. Не знаю зачем «%» над «Alc», вроде, и без него понятно. Собака грустная:
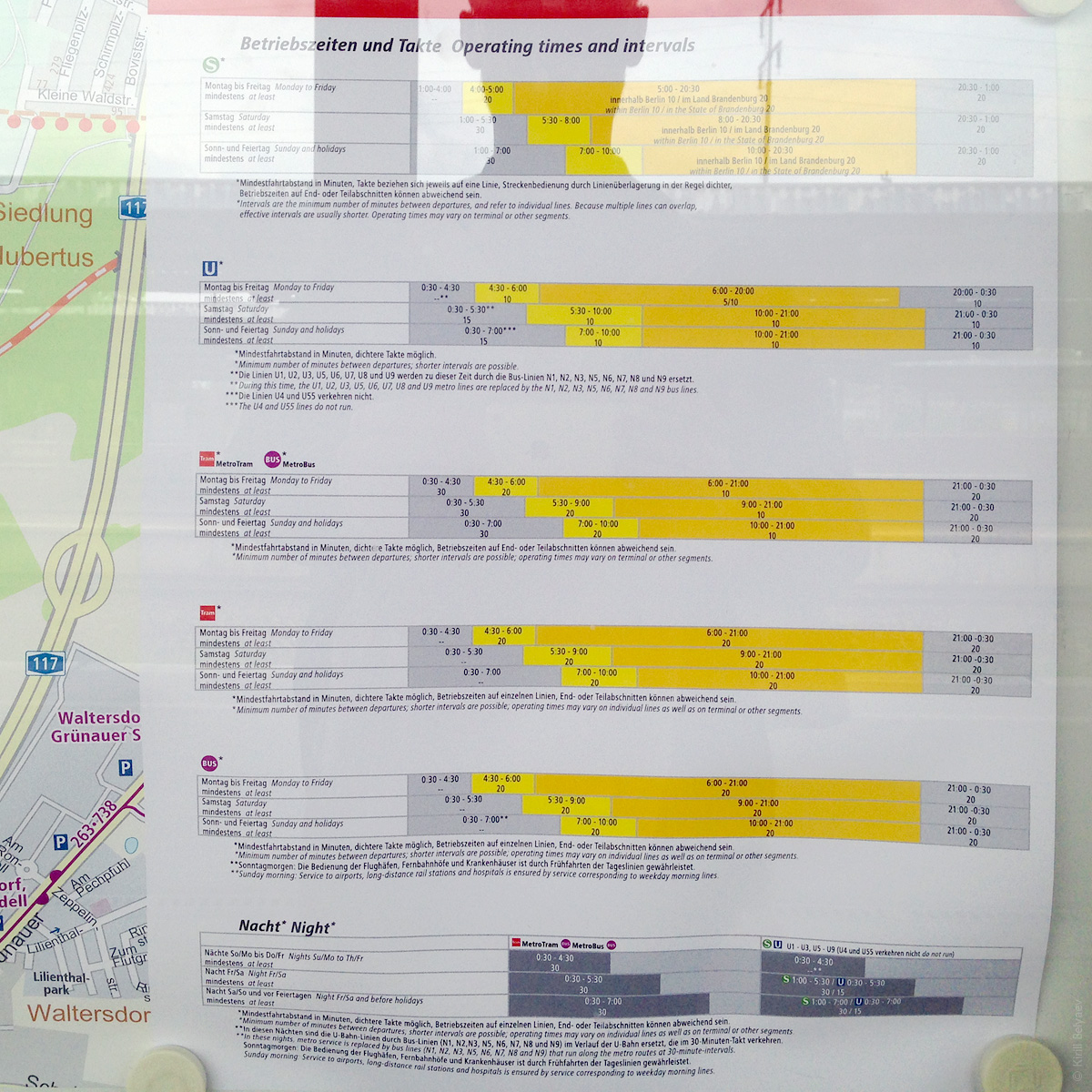
Таблица с интервалами движения метро, трамваев и автобусов:

Схема станции, выходов, прилегающих улиц и остановок наземного транспорта:

В конце — приятное оформление режима работы:

Ещё свежее о Берлине: