У элементов бывает сложное поведение, ошибки которого проявляются редко. Но это не значит, что о них не стоит думать. Даже если чинить дороже, знать об ошибках полезно, чтобы внятно отвечать на вопросы как минимум. Поэтому рассказываю о забавном сочетании правил в Мак ОС. Поскольку это не просто сервис, а целое ОС, уверен, что негодующих по этому поводу пользователей достаточно.
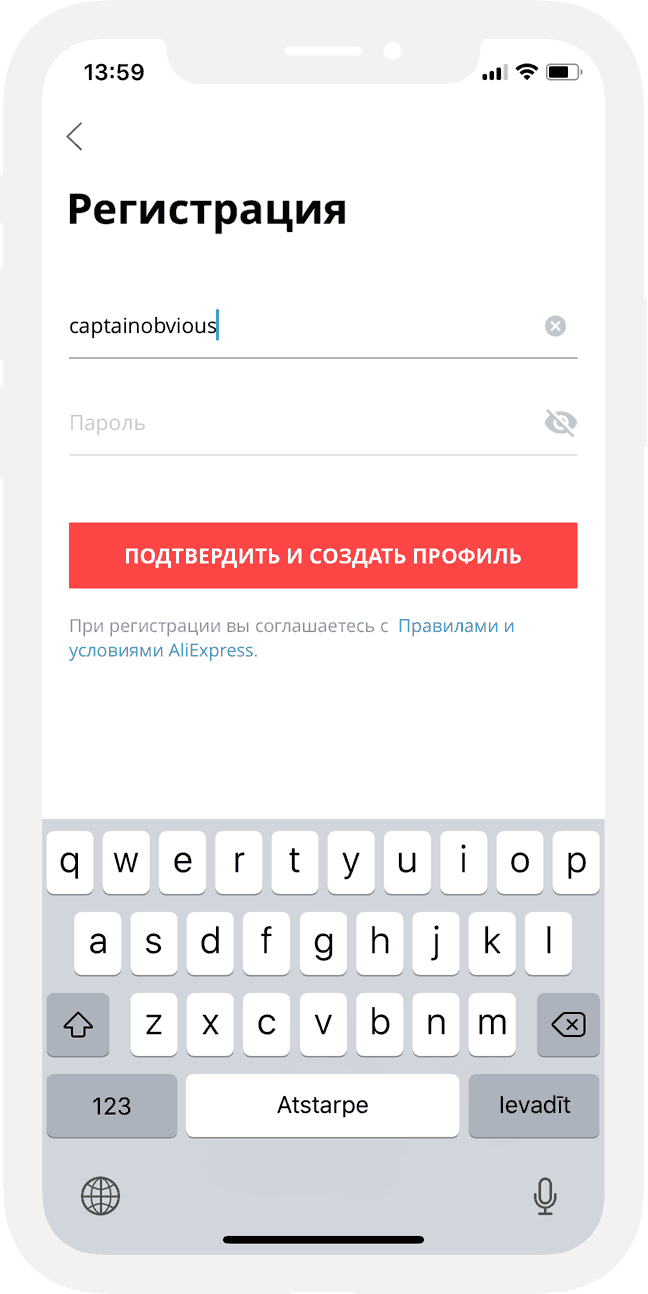
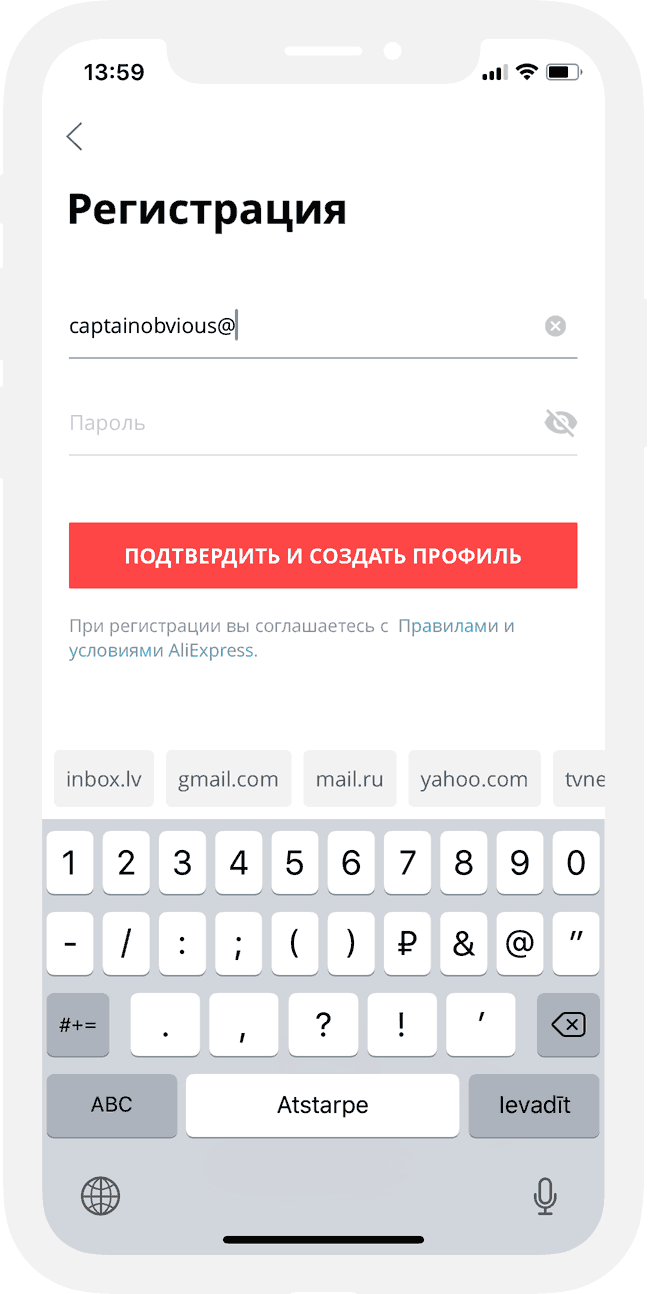
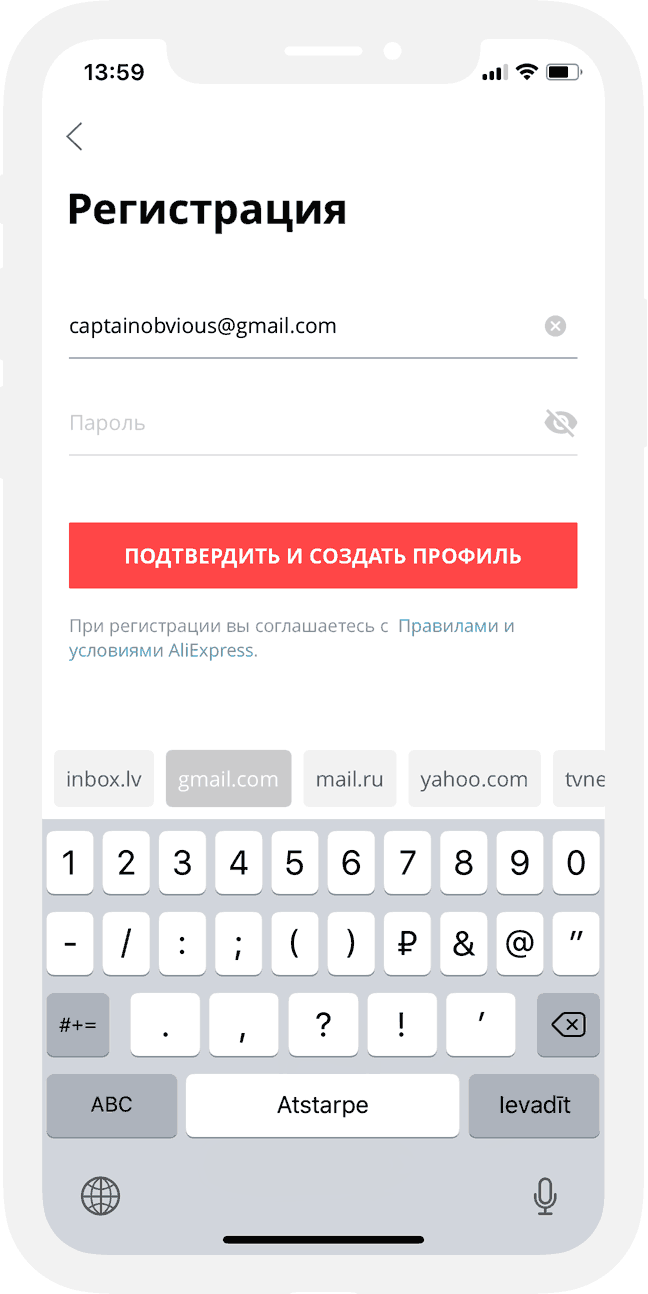
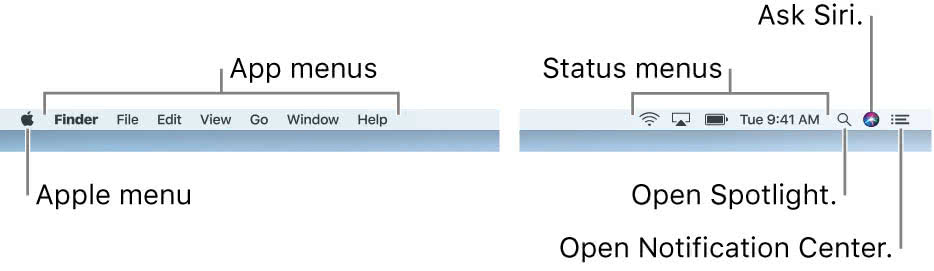
Меню приложения в Мак ОС прибито к верхнему краю экрана, независимо от положения и состояния приложения. Это удобно, потому что легче попасть — вместо прицельного клика легко упереть курсор в верхнюю границу и двигать вправо-влево. В этом же меню живут иконки статусов особых приложений, поиск, центр уведомлений и меню самой ОС (яблоко в начале строки).
Когда приложение зависает, меню приложения и яблоко перестают отвечать. Иконки-статусы, поиск и прочее справа работают. Если перейти в работающее приложение, яблоко — снова кликабельно, хотя это ровно один и тот же элемент с одинаковым набором функций внутри.
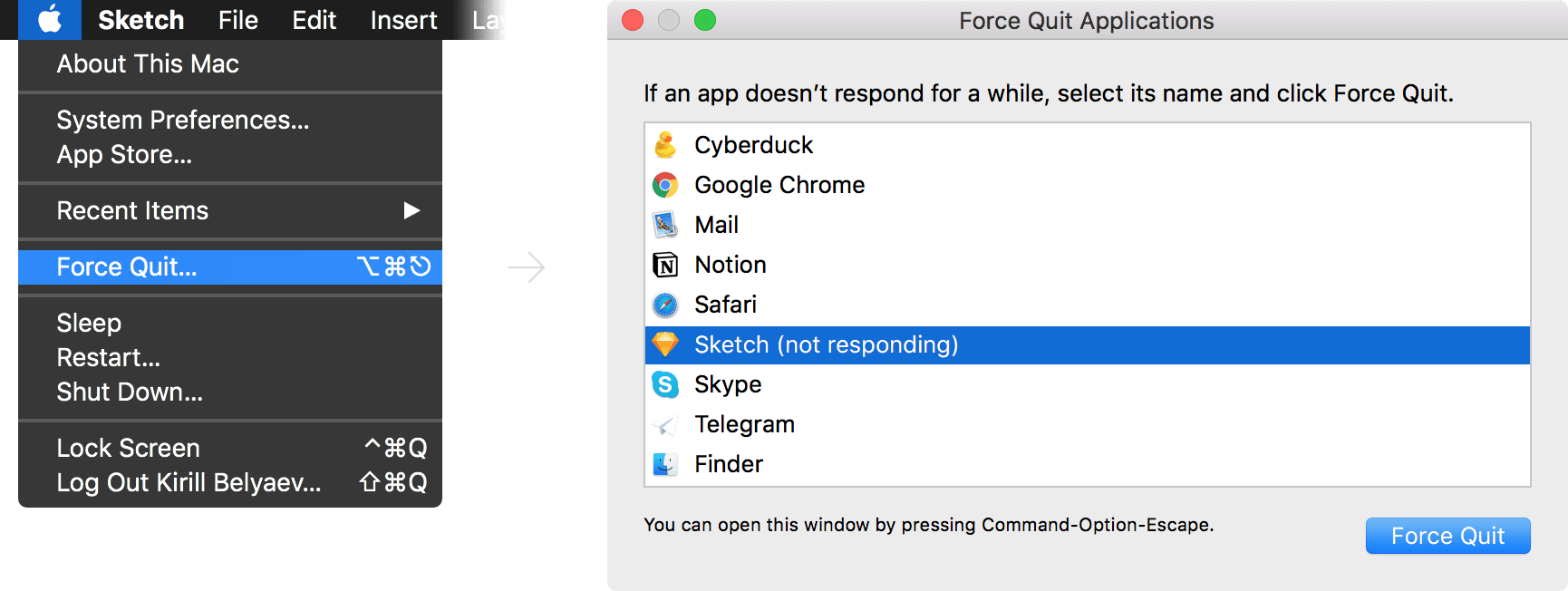
Чтобы закрыть приложение, запускают диалоговое окно «Завершить принудительно» в меню-яблоке, выбирают в нём зависшее приложение и жмут кнопку «Завершить принудительно».
На картинке выше невозможная ситуация. Если приложение зависло, то открыть «его» яблоко не получится, придётся идти в работающее. Вместо того, чтобы дать разобраться с неработающим приложением, которое сейчас в локусе внимания, ОС отправляет в другое приложение, чтобы запустить принудительное завершение. При этом элементы справа той же строки работаю как ни в чём не бывало. Эта модальность дезориентирует. Чтобы отследить, что происходит и где граница неработающего в первый раз нужно осознать, что происходит что-то мутное и сфокусироваться на работоспособности яблока. Происходит это на фоне зависшего приложения и желания его скорее перезапустить.
Чтобы не сталкиваться с этой модальностью, жму на клавиши.
- ⌥⌘Esc вызывает диалог «Завершить принудительно».
- Удерживание ⌥⌘⇧Esc закрывает активное приложение в любом состоянии.