Удаление выборочных символов при вводе в поле
В интерфейсах бывают специфичные поля, которые не принимает какие-то символы. Например, в телефонном номере или пин-коде не будет букв.
Если из лейбла (подписи к полю) очевидно, какие символы не подойдут, незачем разрешать их ввод. Лучше нагрузили компьютер уборкой лишнего и не просить человека что-то стирать.
Беспокоить сообщениями о неправильном вводе при этом не нужно. Какой шанс, что человек хотел ввести в номер букву? Подсказка «В номере телефона допустимы только цифры...» только отвлекает. Все знают, что букв там быть не должно: «Спасибо, кэп!»
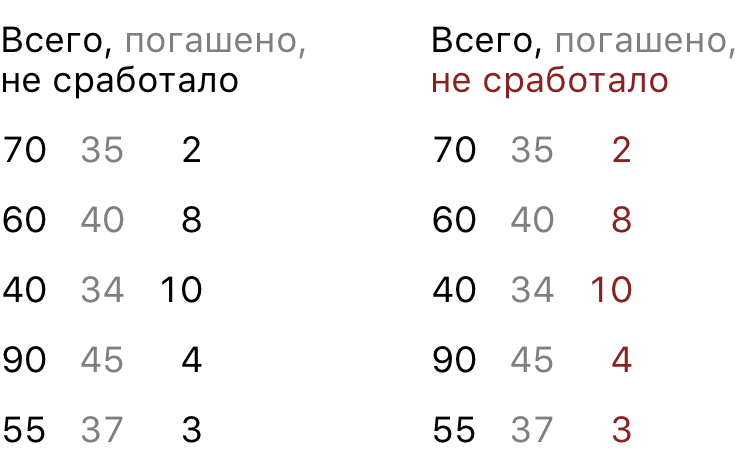
Для таких полей в техзадании для разработчика пишут «нельзя ничего, кроме цифр, скобок, тире и дефисов». Это двусмысленно. Не реагировать на нажатия клавиш, или вводить, а потом стирать?
Предлагаю разрешать вводить всё, а после ввода неподходящего символа, сразу его стирать. Сначала кажется, что будет дёргающаяся ерунда. Но она даст пользователю обратную связь. Покажет, что и поле, и клавиатура работают. Ещё покажет, что человек ввёл что-то не то. Вряд ли он хотел писать буквы в телефонный номер, скорее промахнулся. Заметить стирающуюся букву проще, чем не введённую.