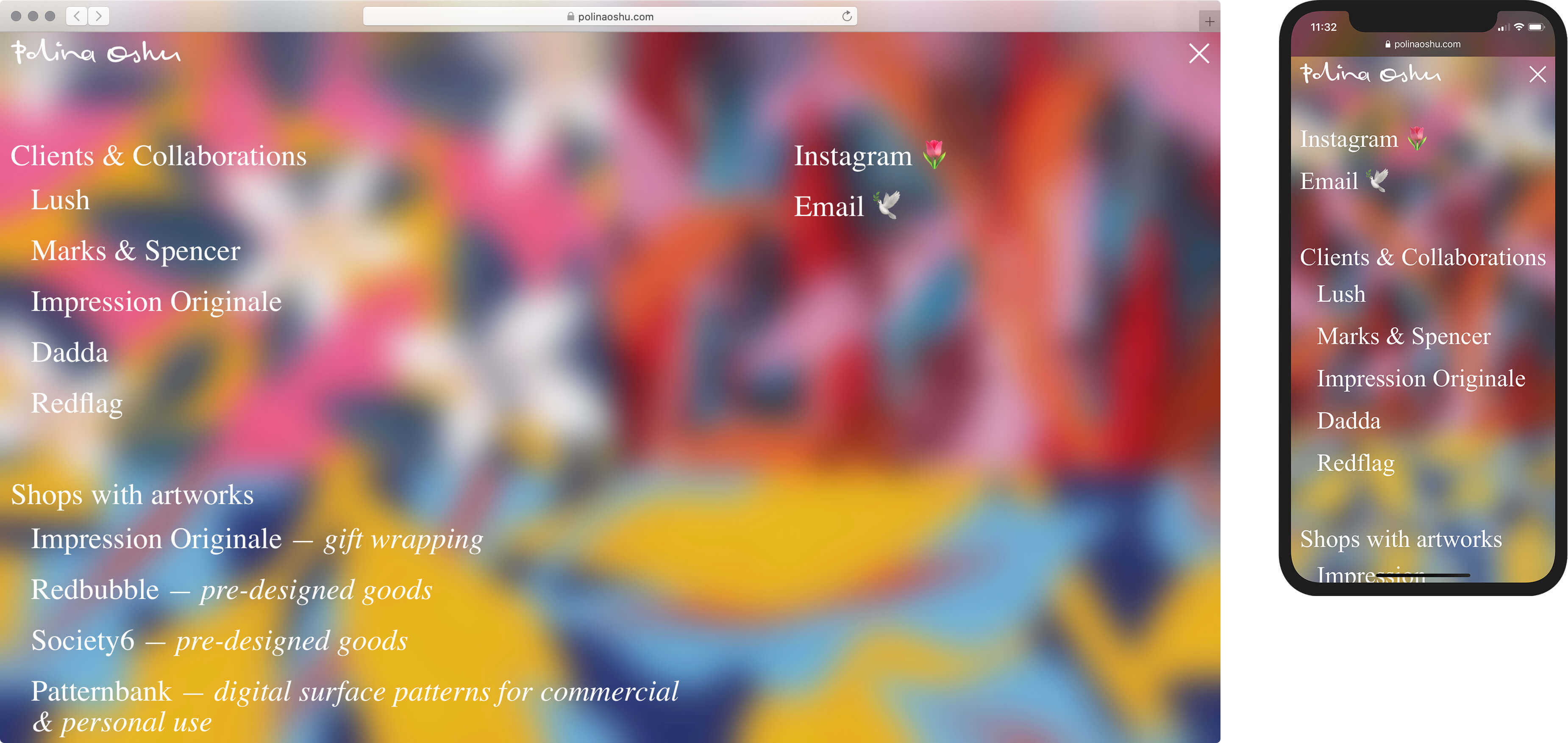
Сайте Полины Ошурковой 1.1 — Каталог
Абзац контекста для недавно подписавшихся. Моя супруга Полина — дизайнер паттернов. Как-то рассказывал, как делал ей сайт.
Сейчас сделал обновление. Интересно, что всё, что я планировал сделать во второй версии, пока абсолютно не нужно Полине, как предпринимателю.
Но нужен каталог с паттернами, потому что клиенты спрашивают готовые паттерны, и в этот момент расточительно отправлять их на сервисы-посредники.

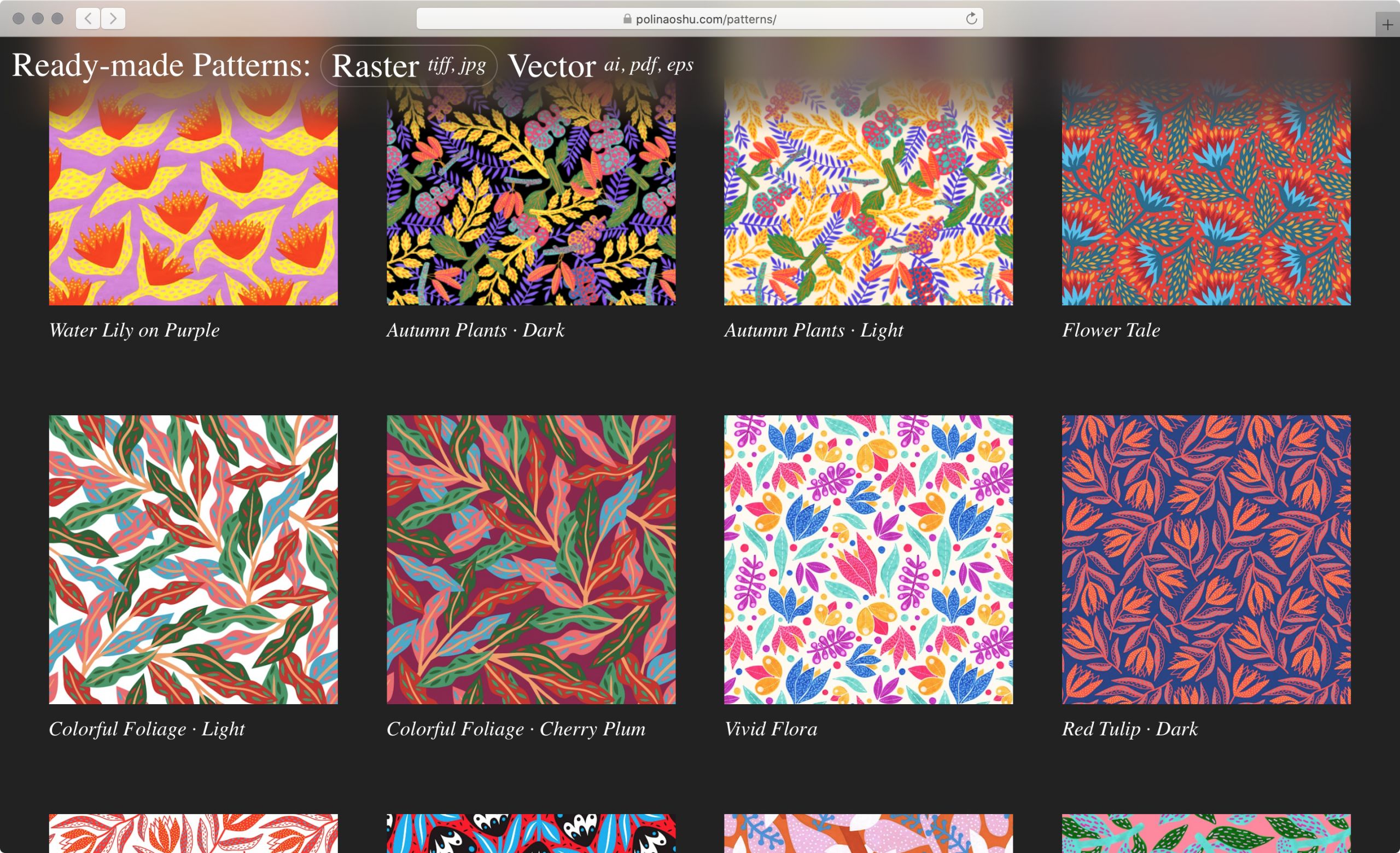
Сделали просто квадратные картинки и бинарный фильтр — polinaoshu.com/patterns.
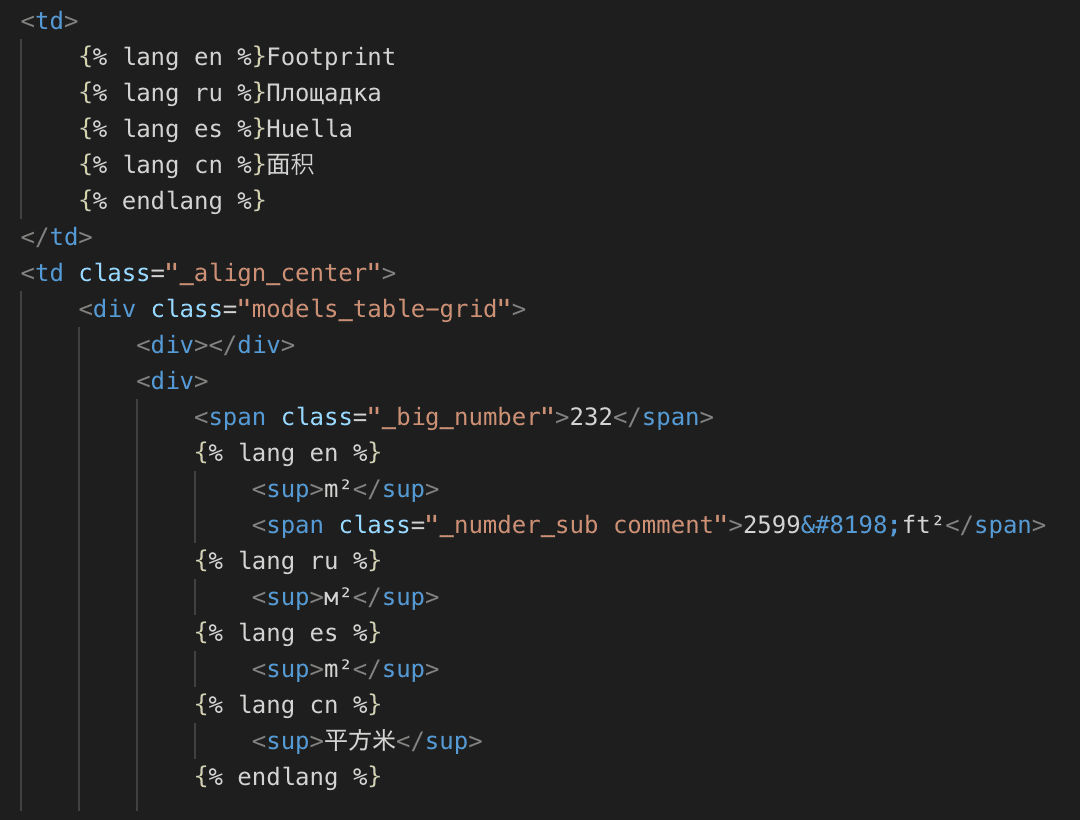
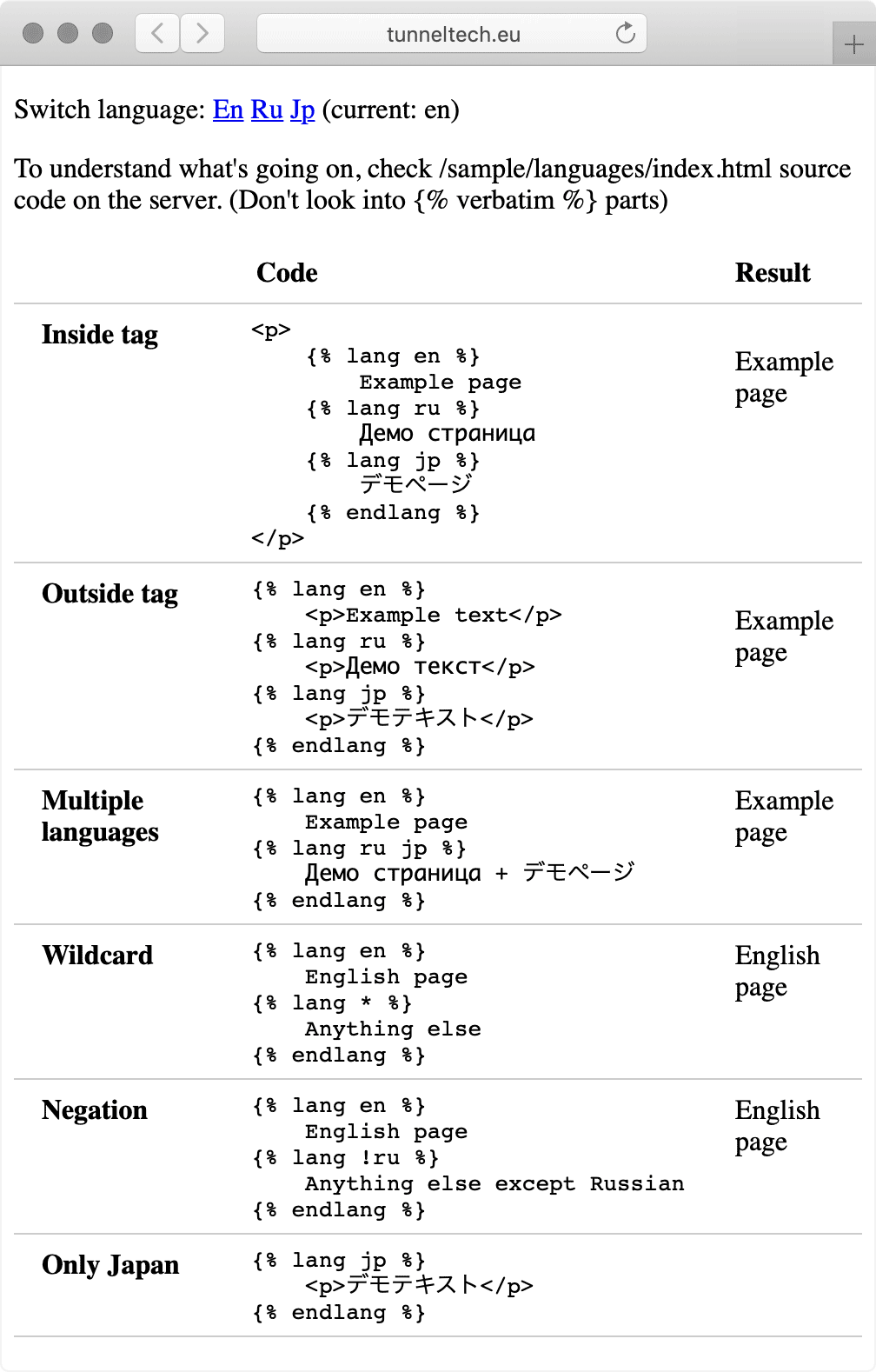
А радует меня автоматизация. Страничка собирается из содержимого папки. Из имени файла берём подписи, немного форматируя по пути. Для подписей с символами, которые опасно хранить в имени файла, ведём страхующий текстовый файлик. Ещё в именах файлов помечаем, какие из них растровые. Потом на основе этих пометок добавляем картинкам ЦСС-классы, по которым скрипт скрывает их при фильтрации. В итоге — в большинстве случаев заливаем на сервер картинки, и всё.
Основу написал Толя Буров, а остальное я дополнял готовыми кусочками.
Для тех, кто любит закопаться — правила для названий и пример:
- Нумеруем, чтобы упорядочить на странице. От названия номер не отделяем.
- Вместо пробелов — дефис или нижнее подчёркивание (-,_).
- Подтип (Light, Dark) отделяем собачкой (@).
- Для растровых паттернов добавляем в название файла «_rsts».
- Автоматические названия, которые не нравятся, переназначаем в titles.txt.
02water-lily-on-purple@vivid_rstr.jpg → Water Lily on Purple · Vivid