Копирование таблицы с финмоделью
Разбирался с экономикой аэротрубы. Какой порог входа в бизнес, какой возврат на инвестиции, через сколько возвращаются инвестиции, какие главные расходы и риски.
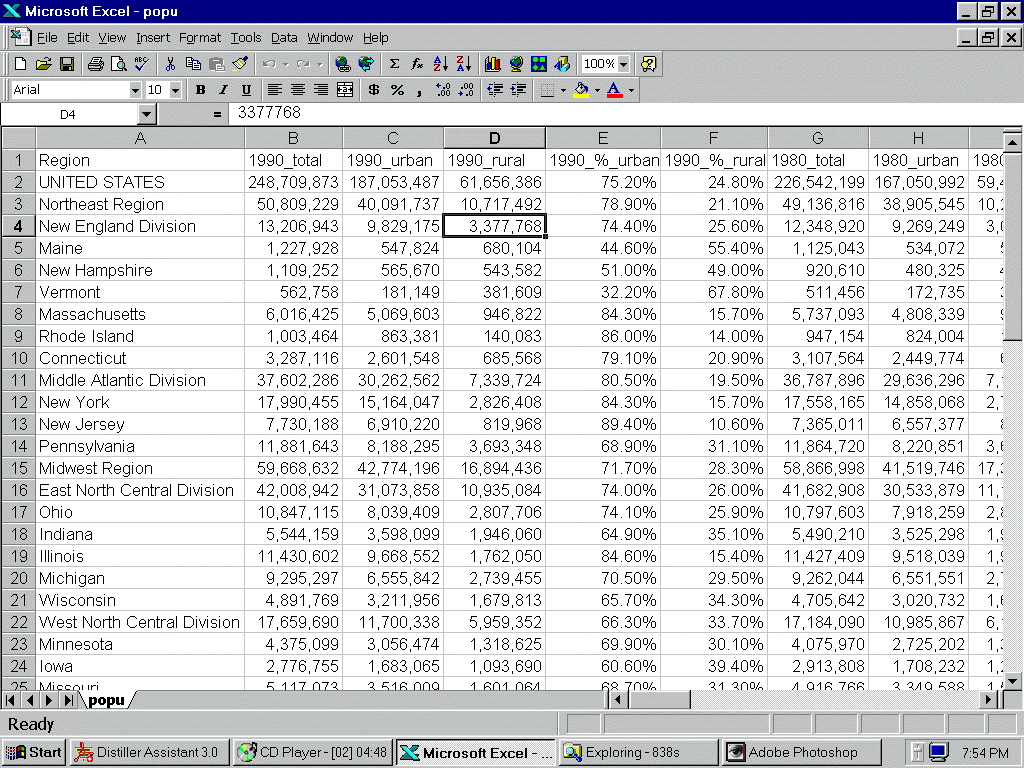
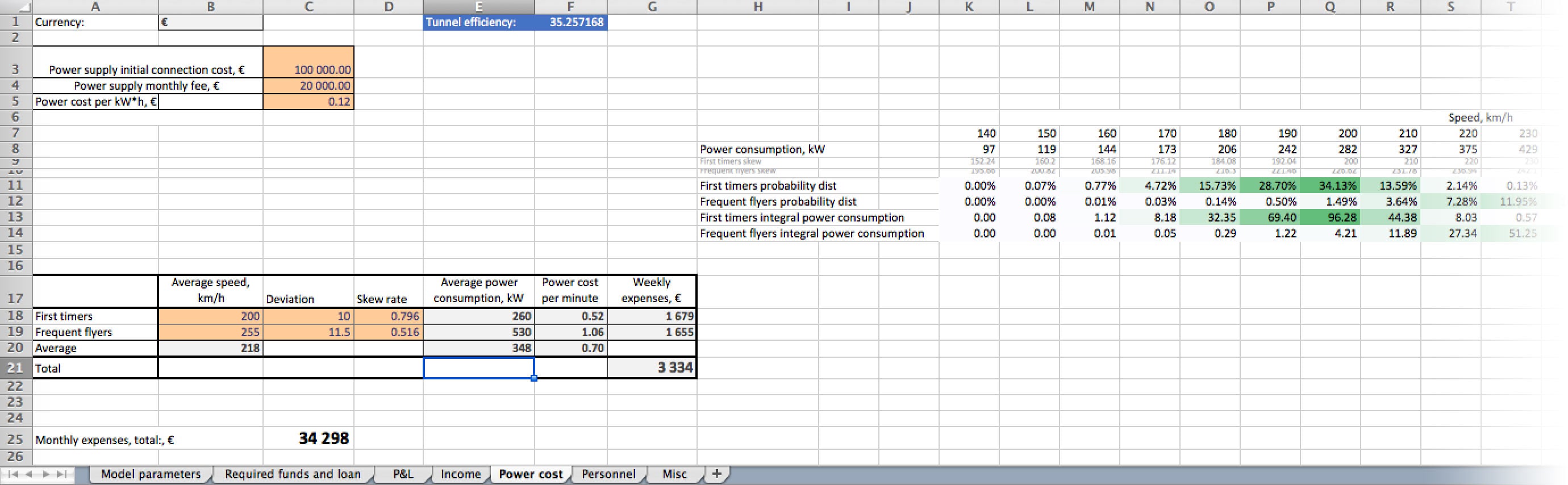
Нам дали экселевский файл, который помогает потенциальным клиентам примерить этот бизнес. Там пять вкладок, на которых ячейки ссылались друг на друга 773 раза без учёта ссылок на ссылки.

Как в таком разобраться? «Берёшь и разбираешься» — хороший ответ, но что делать непонятно. Можно посмотреть куда ведёт одна ячейка, потом вторая. С таким методом опасно что-то не понять и не заметить этого.
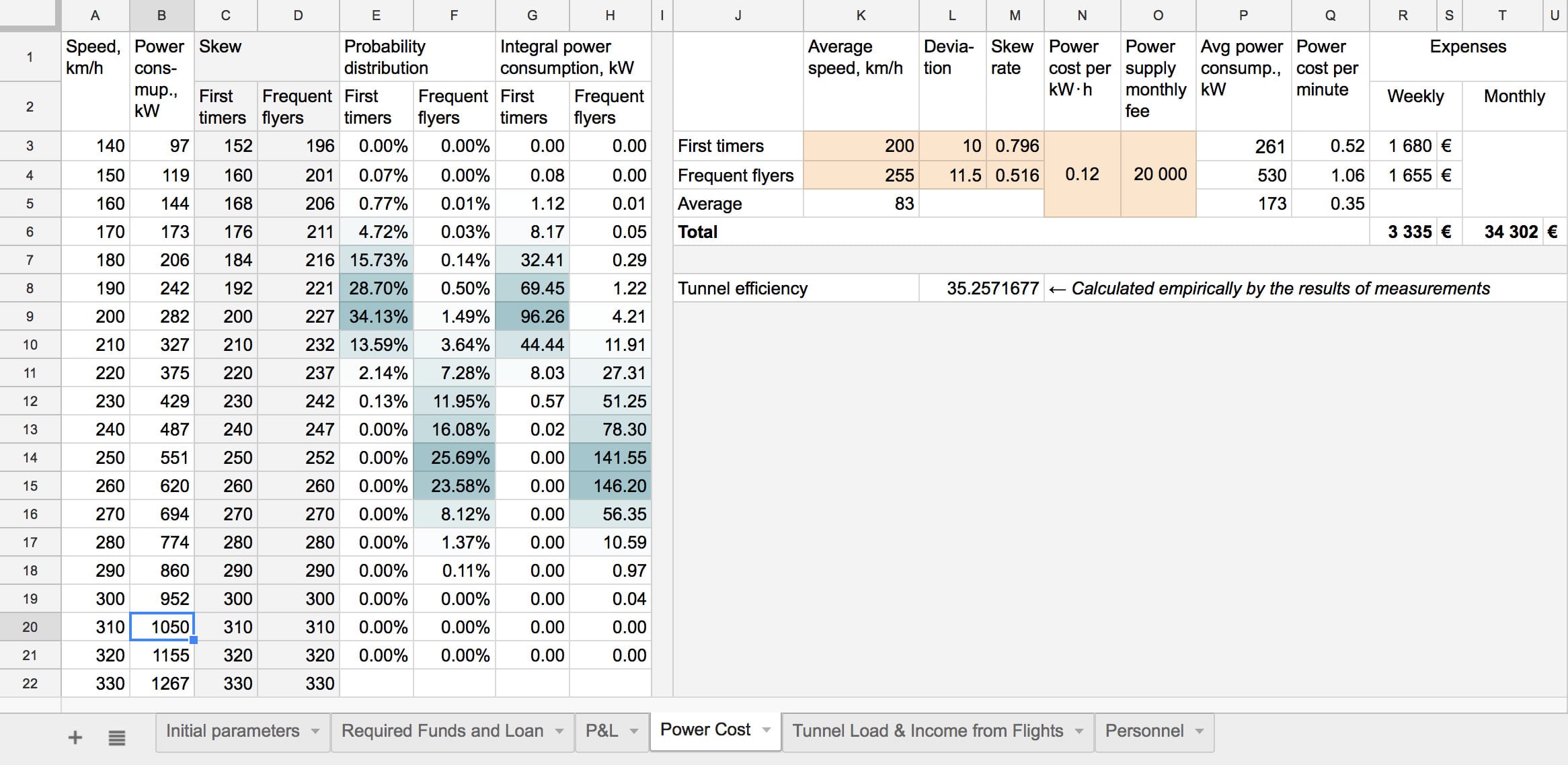
Как разобраться не придумали. Но придумали, как добавить пользы — передизайнить таблицу, чтобы повысить читаемости, и перенести в Гугл-таблицы, чтобы упростить доступ и связываться с ней через АПИ.
В итоге я сделал копию. Не копи-пейст, а повторил всё руками, убедившись, что цифры сходятся. Ну и как следствие — разобрался в работе модели.

Сергей Сурганов писал, что перерисовывал скриншоты Фейсбука, чтобы разобраться, как они делают дизайн. В классе рисунка и живописи копирование мастеров — тоже один из методов.
Похоже, копирование — универсальный способ познания.