Разбор графиков с реальными объектами
В этот раз снова посмотрим на приём.
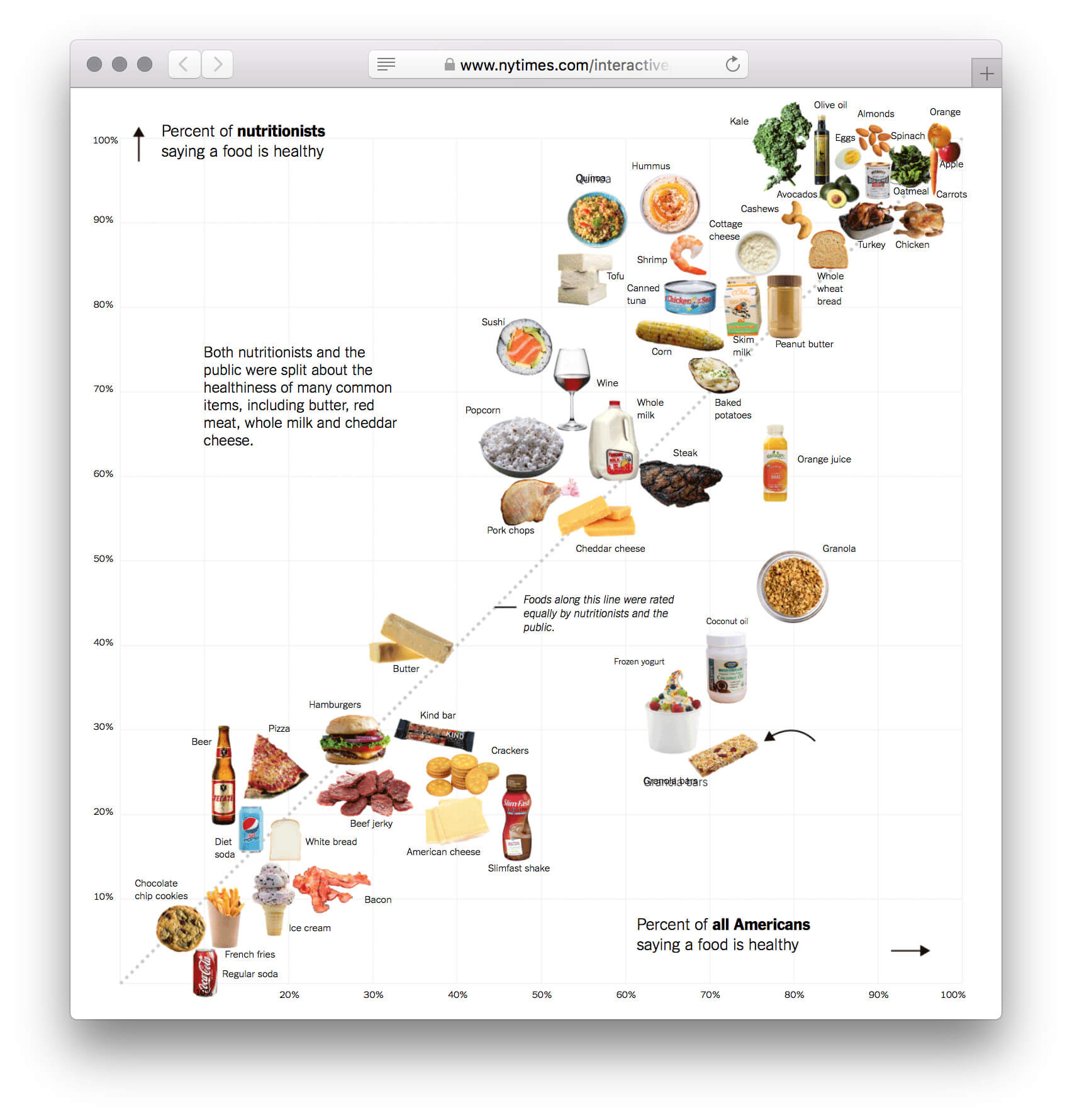
Работа Кевина Квили и Марго Сенгер-Кац для Нью-Йорк Таймс о пользе продуктов с точки зрения американцев и диетологов
Первыми распознаются продукты, которые заменяют точки на графике. Изображения реальных объектов быстро увлекают зрителя. Если на их месте будут цветные точки с легендой около графика, разглядывать станет скучно. В целом легенды вредны. Они заставляют зрителя держать в голове лишние соответствия. Если зритель забыл, что кодирует красный кружок, он вынужден возвращаться к легенде. Переключение внимания между содержанием и расшифровкой лишняя когнитивная нагрузка. В примере ниже понятно, что бургер — это бургер без лишних элементов.

Теперь, когда хлопья нас увлекли, интересно разобрать каркас — основу графика.
У него две оси:
- по иксу отложен процент всех американцев, которые считают, что продукт полезен,
- по игреку — процент диетологов, которые считают, что продукт полезен.
Сырые данные в таблице пришли бы в трёх колонках: продукты, мнение всех, мнение диетологов. В строках 1-й колонки — продукт, во 2-й и 3-й — оценки. И глядя на эту таблицу не всегда приходит в голову, что один и тот же параметр — оценки — можно разместить на перпендикулярных осях. Кажется, что их нужно ставить столбиками рядом.
Через весь график под 45° проходит пунктир. Он хорошо ложится в основной сценарий изучения. Все продукты делятся на три большие группы: американцы недооценивают пользу, переоценивают и видят её такой же, как диетологи. Пунктир как раз делит график на эти три группы: выше пунктира лежат недооценённые продукты, ниже — переоценённые, и на самом пунктире — с одинаковой оценкой. Если размыть все продукты в одно пятно, оно будет идти вдоль 45-градусной линии — оценки расходятся, но не сильно.
Поскольку оценки в процентах, икс и игрек получаются одной длины. А вся площадь графика делится на квадратики. Они упрощают поиск значений для конкретного продукта.
Меня удивило кокосовое масло, я, как и все американцы считал, что оно полезнее, чем считают эксперты. А попкорн, наоборот, специалисты считают полезней, чем все американцы, я думал он будет сильно ближе к левому нижнему углу.
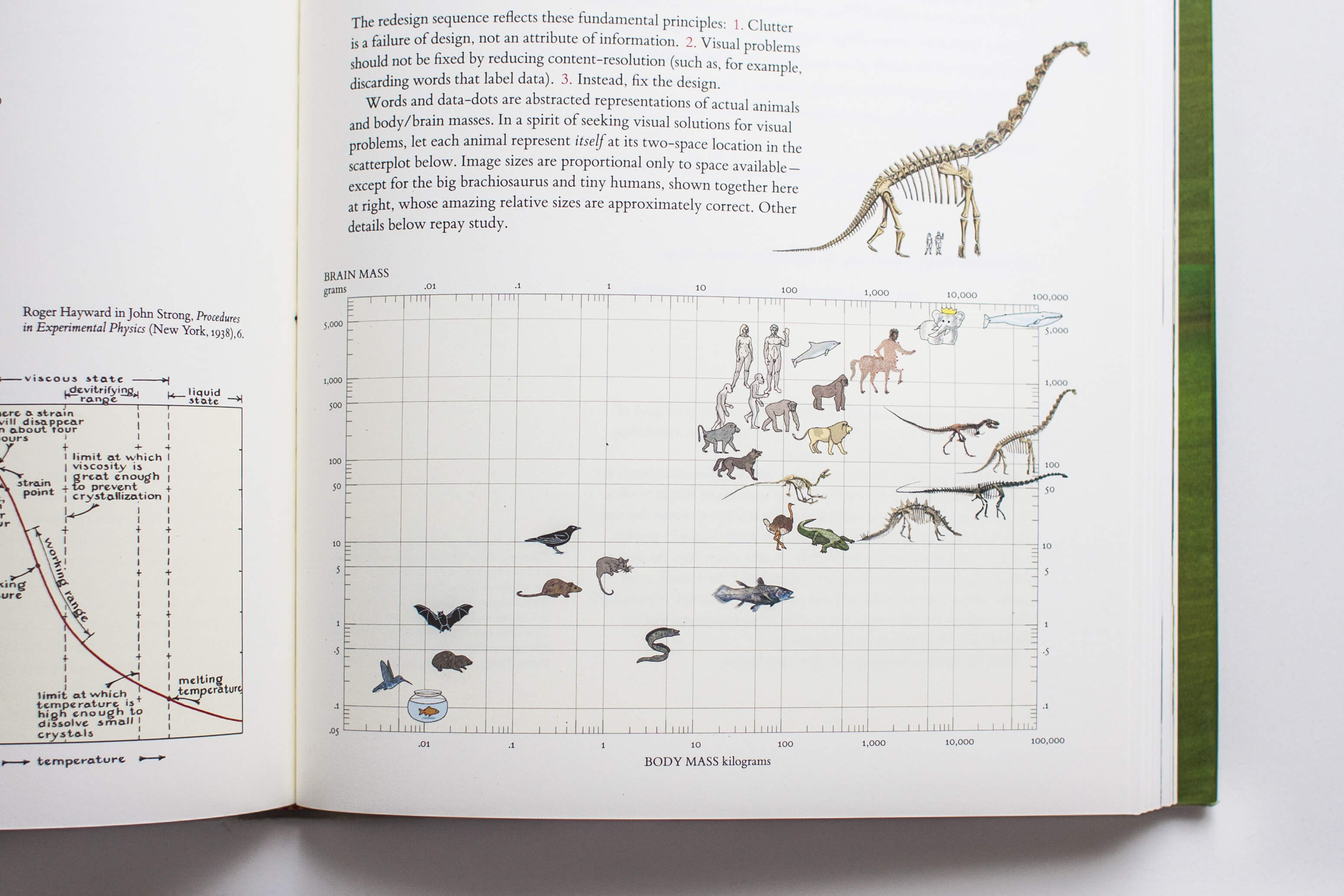
График соотношения массы мозга и тела, который переоформил Эдвард Тафти для своей книги «Beautiful Evidence»
Тафти пишет, о пропорциональности объектов, обнажая побочный эффект: размеры объектов на графике могут не соотноситься с реальными. В идеале использовать пропорциональные объекты, особенно там, где важны физические характеристики объектов.

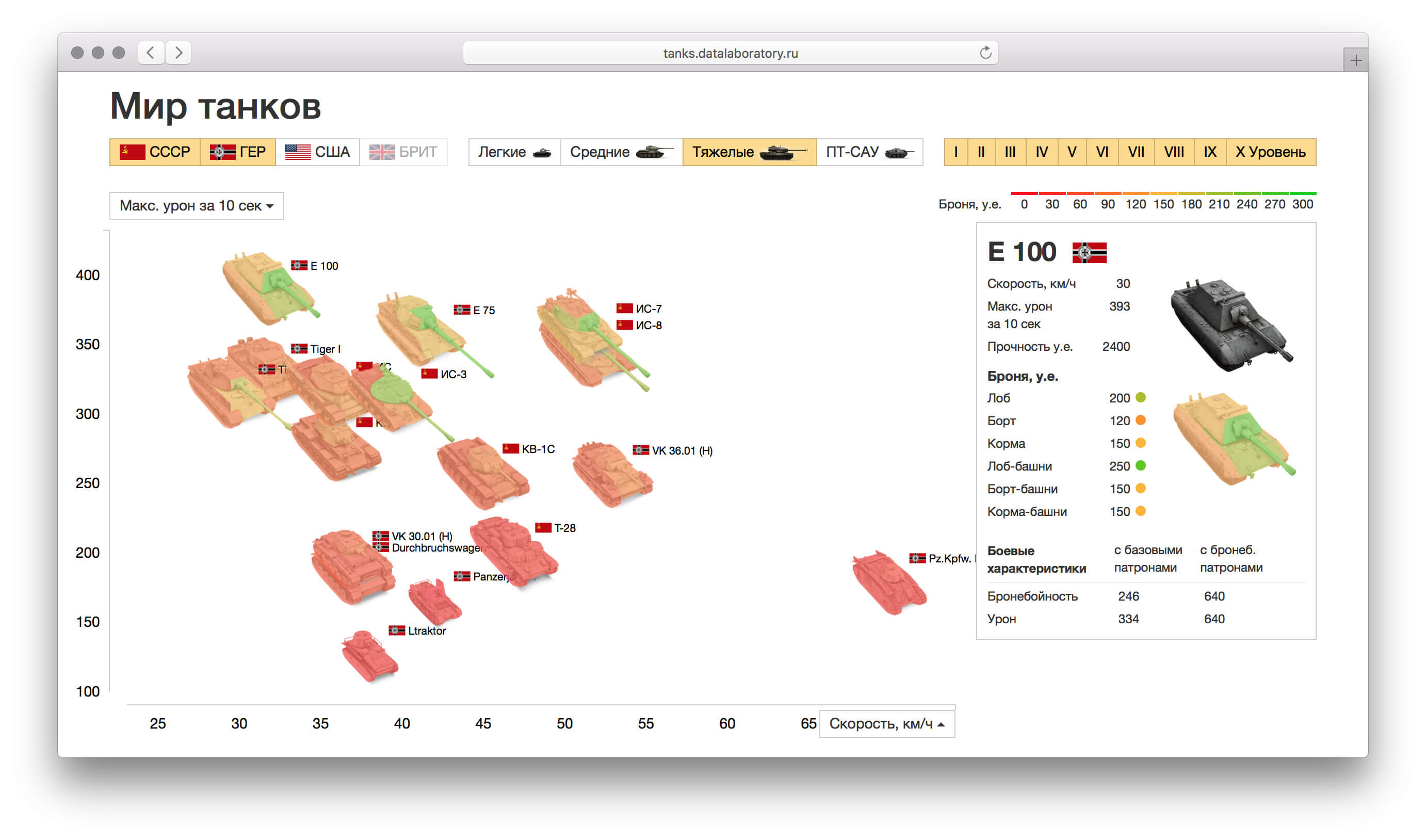
Визуализация характеристик танков из игры «Ворлд оф тенкс», которую сделали в Лабораторнии данных
В этом примере как раз соблюдены пропорции танков. Ещё примечательно, что информацию могут нести не только сами объекты, но и их части:

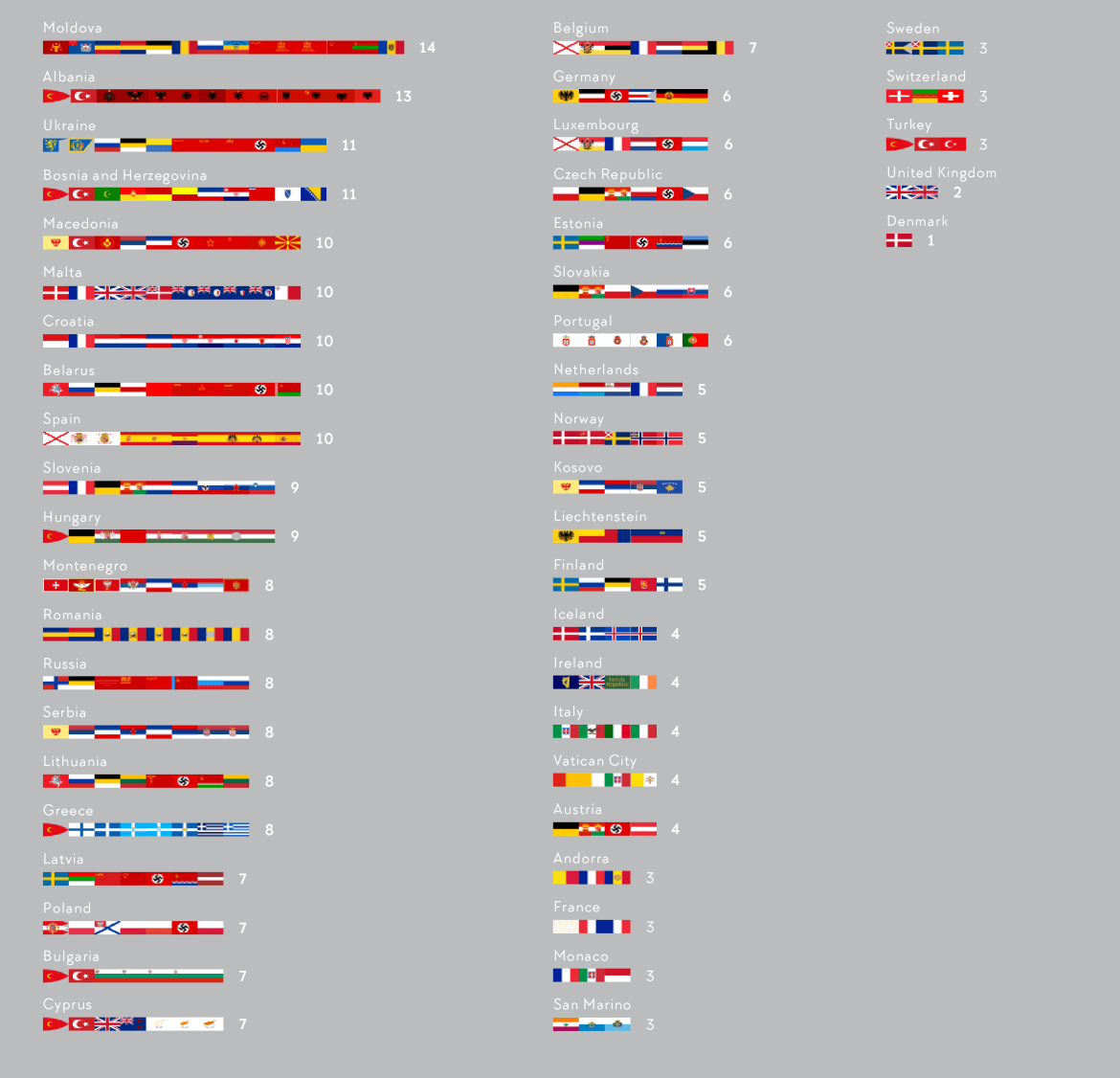
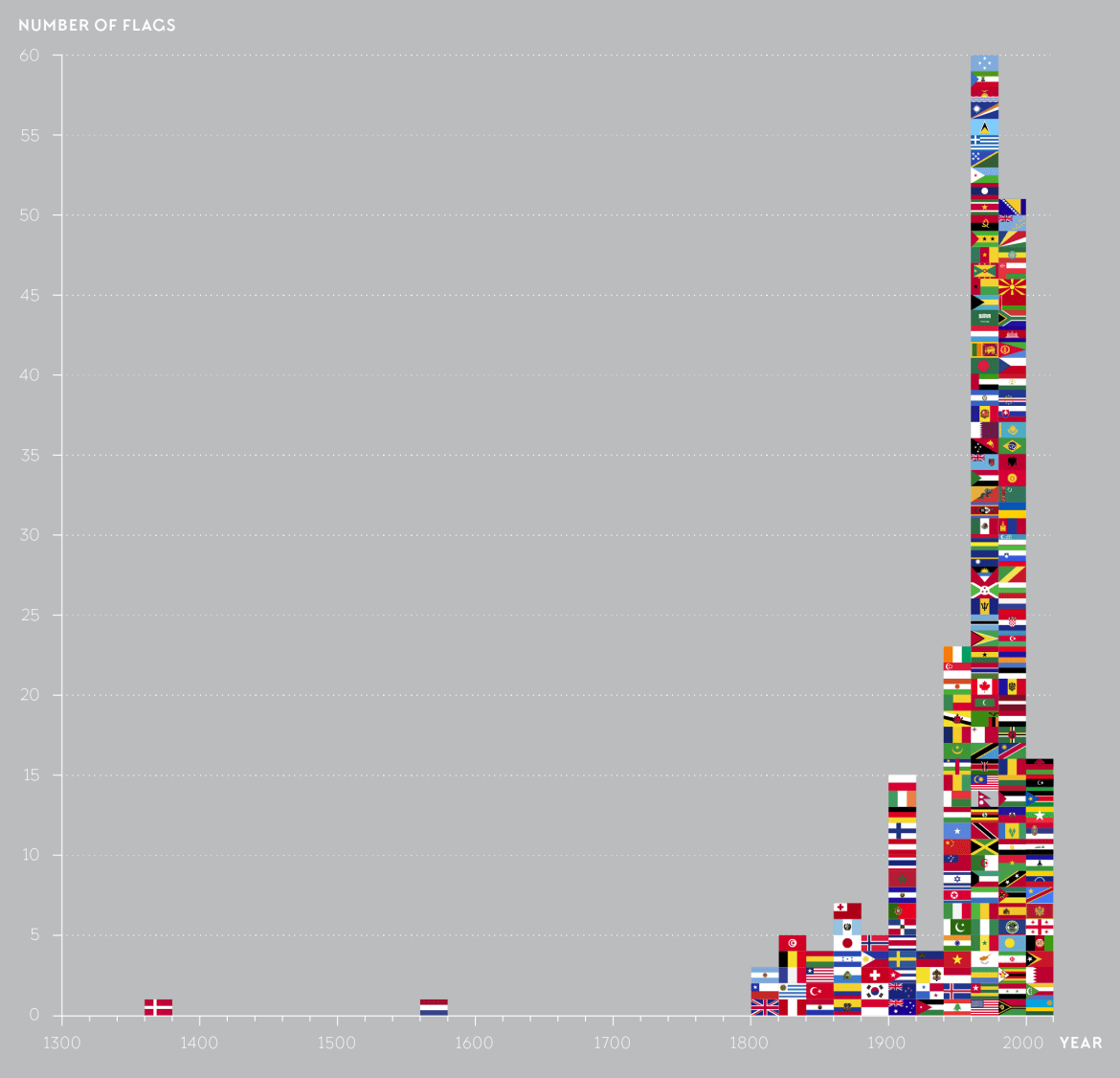
«Истории флагов» датского агентства «Фердио»
Приём с трудом подойдёт для сложных и плотных данных, из-за сложной формы объектов. Но если у объектов формы простых геометрических фигур, их можно собирать в графики достаточно плотно:


Диаграмма длиннейших рек и высочайших гор 1854 года
Тут автор идёт дальше и собирает из объектов столбчатые диаграммы, подчёркивая их природу:

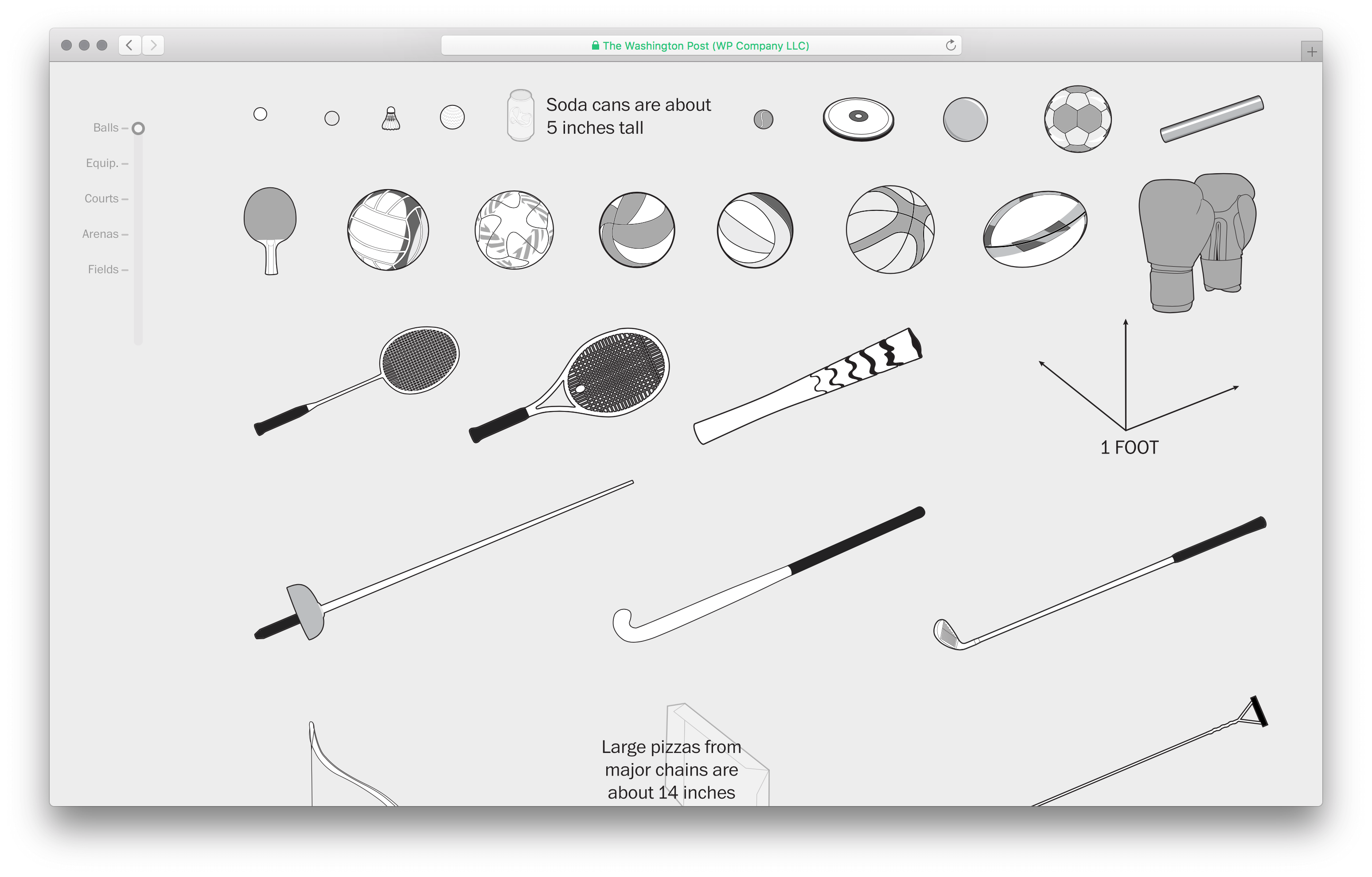
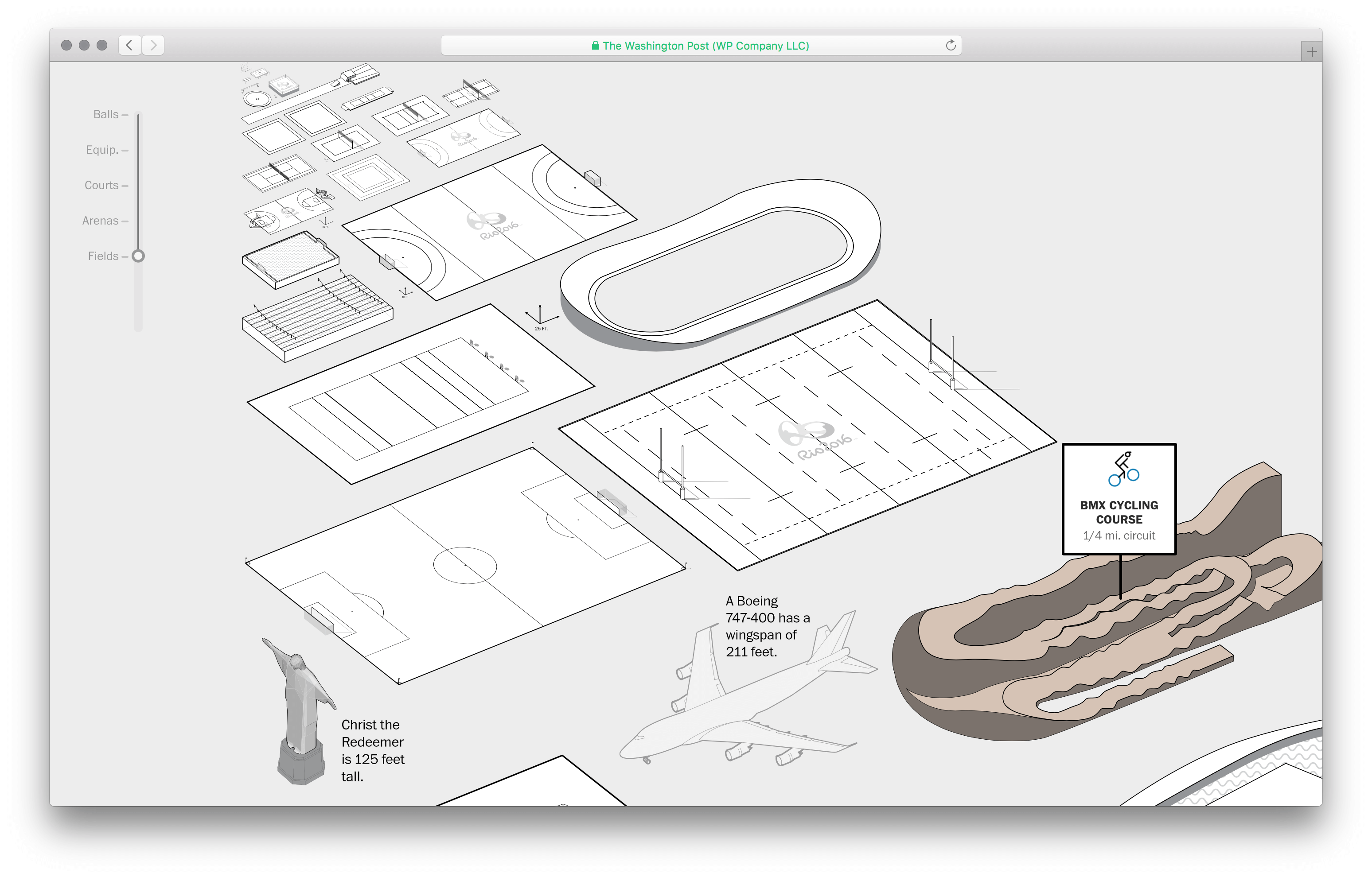
Работа Тима Меко, Денисе Лу, Лазаро Гамио и Криса Алкантары для Вашингтон Пост о олимпийском инвентаре
Чтобы показать соотношения объектов, авторы используют прокрутку. Периодически напоминая о масштабе шкалами и объектами из повседневной жизни — коробкой с пиццей или самолётом:


Концентрирую: изображения реальных объектов делают визуализации увлекательнее и информативнее.
Предлагаю собрать в комментариях объекты и их свойства, которым под силу представлять самих себя. Я начну:
- техника (размер, размер и форма видимых деталей),
- деревья (высота, форма кроны, размер и форма листьев),
- мебель (размер и форма),
- смартфоны (размер, диагональ экрана),
- здания (высота, форма, площадь фундамента, площадь остекления фасада)...
Следующий разбор — в мае, если успею.
P. S. Читайте Таню Бибикову о визуальных атомах: 1-я часть, 2-я и 3-я.

Рестораны и кафе (размер и форма помещения, выручка, средний чек)