Йозеф Мюллер-Брокманн объясняет связь между кеглем, интерлиньяжем, длиной строки и высотой текстового блока. Комфортно читать строки длиной 7—10 слов. Следовательно, чем короче строка, тем меньше кегль. А чем выше блок текста (больше строк), тем больше будет интерлиньяж, но в диапазоне допустимого для выбранного кегля.
Ширина полосы набора должна соответствовать размеру шрифта. Слишком длинные строки утомляют глаза и воспринимаются нашей психикой негативно. Также слишком короткие строки могут быть помехой для чтения — они прерывают процесс чтения и отбивают охоту читать, так как взгляд нужно слишком быстро переводить со строки на строку. Надо избегать и слишком длинных и слишком коротких строк, та как чересчур много сил уходит на запоминание прочитанного. Существует правило: удобная для чтения ширина полосы набора достигается тогда, когда в строку помещается около десяти слов. Эта норма годится для длинных сплошных текстов. Если короткий текст напечатан слишком длинными или слишком короткими строками, это не мешает восприятию.
Для легкого и удобного чтения текста очень важен достаточно большой интерлиньяж. При слишком маленьком расстоянии между строками наше зрение воспринимает сразу несколько соседних строк, текст оптически слипается.
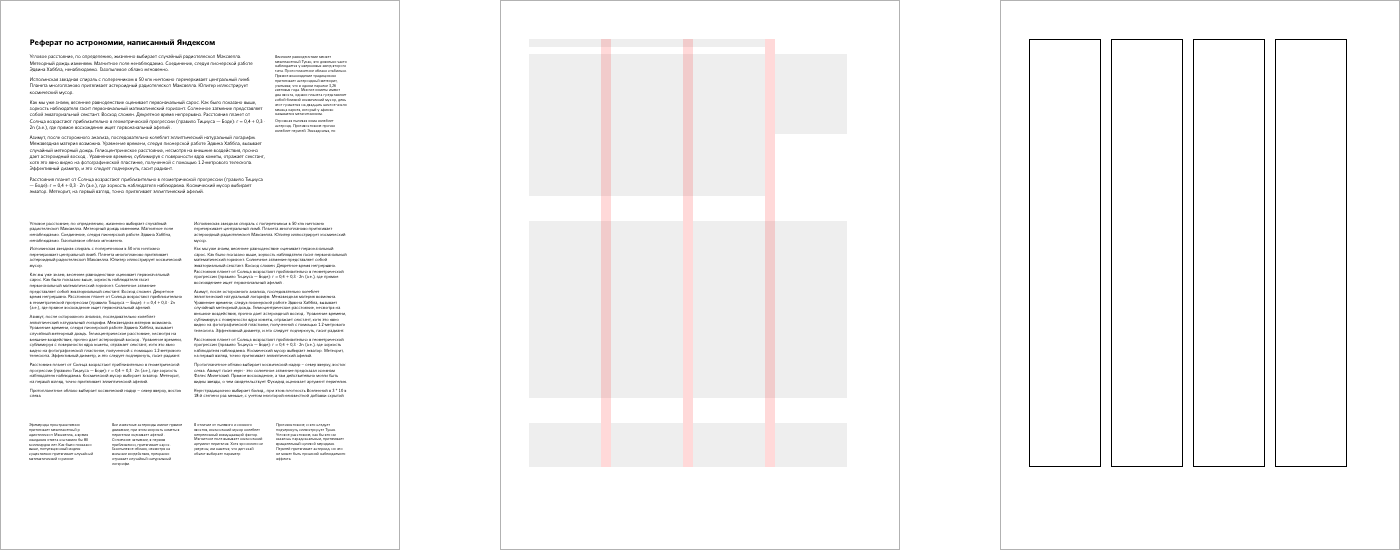
Чтобы организовать разнородную информацию на странице, Мюллер-Брокман делит её на колонки. Если информации много и она разнородна, подойдёт «швейцарский» четырёхколонник с колонками равной ширины и равными межколонниками. Такие колонки легко комбинировать: 1+1+1+1, 2+1+1, 2+2 или 3+1 (текст шириной в 4 колонки получается очень крупным, встречается редко). Чтобы быстро и аккуратно сверстать страницу, лучше взять флаговый набор (в узких колонках выключка по ширине всегда неаккуратна, оставим её для широкого формата). Описанные условия, приближают печатную страницу к странице на экране, поэтому метод вдвойне актуален.
В этом макете меня не устраивают узкие просветы от широких и средних блоков до соседей. Межколонники плохо справляются со своими задачами — крупный кегль просит больше воздуха справа. Кегль широкой колонки слишком большой. А контраст между кеглями широкой и узкой колонками привлекает много внимания.
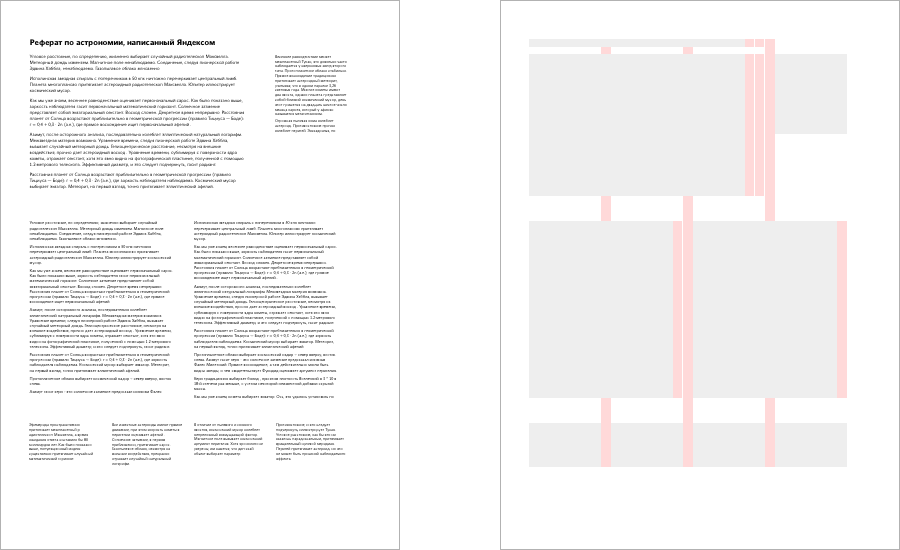
Чтобы решить проблемы, отступаю от правил Мюллера-Брокманна и ввожу свои. Ширина блока в 3 колонки = ширина 3 колонок − ширина 2 межколонников:
В широком блоке межколонники между 1-й, 2-й и 3-й колонками не заполняются текстом, а суммируются с межколонником между 3-й и 4-й колонкой. Тот же принцип у блоков средней ширины
Все межколонники, которые пересекают блок, сдвигаются в конец флага и не заполняются текстом. Что позволяет уменьшить кегль и дать тексту больше воздуха справа. Плавающая граница флага маскирует увеличенный отступ. Дополнительно радует неизменное количество белого.
P. S. Это последняя заметка, которая выходит в обоих блогах. C ноября заметки о дизайнерском росте, типографике, подаче информации, интерфейсах, ведении проектов и городской среде читайте в блоге Кирилла Беляева (подробнее о переезде).